輪播效果: HTML: JS: ...
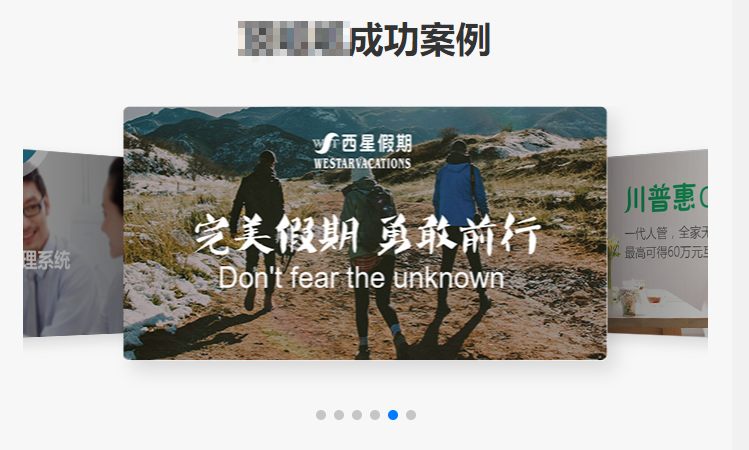
輪播效果:

<div class="swiper-container successful_swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img3.jpg" alt="">
</div>
</div>
</div>
<div class="pagination successful_pagination"></div>
JS:
new Swiper('.successful_swiper', {
autoplay: {
disableOnInteraction: false, // 滑鼠滑動後繼續自動播放
delay: 4000, //4秒切換一次
},
speed: 1000, //切換過渡速度
effect: 'coverflow',
loop: true,
slidesPerView: "auto",
centeredSlides: true, //設置slide居中
// spaceBetween: 10,
coverflowEffect: {
rotate: 0, //slide做3d旋轉時Y軸的旋轉角度。預設50。
stretch: -30, //每個slide之間的拉伸值(距離),越大slide靠得越緊。 預設0。
depth: 100, //slide的位置深度。值越大z軸距離越遠,看起來越小。 預設100。
modifier: 1, //depth和rotate和stretch的倍率,相當於 depth*modifier、rotate*modifier、stretch*modifier,值越大這三個參數的效果越明顯。預設1。
slideShadows: false //開啟slide陰影。預設 true。
},
pagination: {
el: '.successful_pagination',
clickable: true,
},
});




