1. 界面顯示 2.前端 jqgrid 代碼 //載入表格 function GetGrid() { var selectedRowIndex = 0; var $gridTable = $('#gridTable'); $gridTable.jqGrid({ url: "../../BaseMan ...
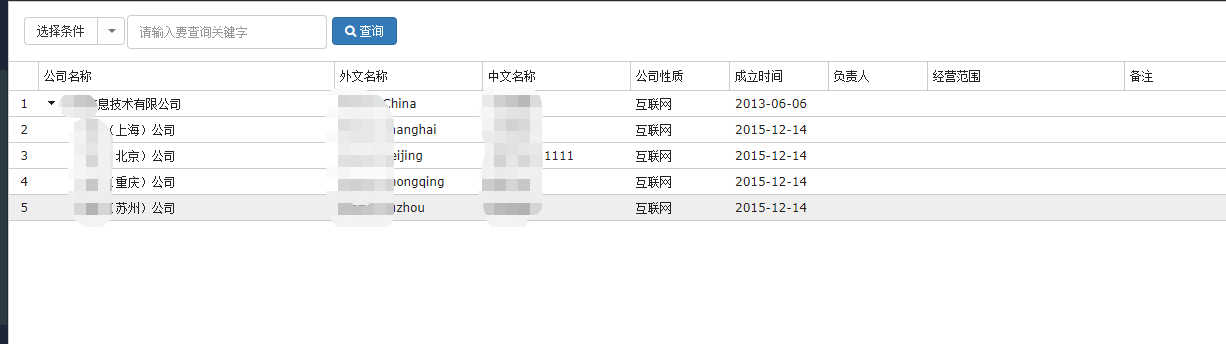
1. 界面顯示

2.前端 jqgrid 代碼

//載入表格 function GetGrid() { var selectedRowIndex = 0; var $gridTable = $('#gridTable'); $gridTable.jqGrid({ url: "../../BaseManager/Organize/GetTreeListJson", datatype: "json", height: $(window).height() - 108.5, colModel: [ { label: '主鍵', name: 'OrganizeId', hidden: true }, { label: "公司名稱", name: "FullName", width: 300, align: "left", sortable: false }, { label: "外文名稱", name: "EnCode", width: 150, align: "left", sortable: false }, { label: "中文名稱", name: "ShortName", width: 150, align: "left", sortable: false }, { label: "公司性質", name: "Nature", width: 100, align: "left", sortable: false }, { label: "成立時間", name: "FoundedTime", width: 100, align: "left", sortable: false, formatter: function (cellvalue, options, rowObject) { return formatDate(cellvalue, 'yyyy-MM-dd'); } }, { label: "負責人", name: "Manager", width: 100, align: "left", sortable: false }, { label: "經營範圍", name: "Businessscope", width: 200, align: "left", sortable: false }, { label: "備註", name: "Description", width: 200, align: "left", sortable: false } ], treeGrid: true, treeGridModel: "nested", ExpandColumn: "EnCode", rowNum: "all", rownumbers: true, onSelectRow: function () { selectedRowIndex = $("#" + this.id).getGridParam('selrow'); }, gridComplete: function () { $("#" + this.id).setSelection(selectedRowIndex, false); } });View Code
3.後端controllers

/// <summary> /// 機構列表 /// </summary> /// <param name="condition">查詢條件</param> /// <param name="keyword">關鍵字</param> /// <returns>返回樹形列表Json</returns> [HttpGet] public ActionResult GetTreeListJson(string condition, string keyword) { var data = NewObject<OrganizeLogic>().GetListByCache().datas; if (!string.IsNullOrEmpty(condition) && !string.IsNullOrEmpty(keyword)) { #region 多條件查詢 switch (condition) { case "FullName": //公司名稱 data = data.TreeWhere(t => t.FullName.Contains(keyword), "OrganizeId"); break; case "EnCode": //外文名稱 data = data.TreeWhere(t => t.EnCode.Contains(keyword), "OrganizeId"); break; case "ShortName": //中文名稱 data = data.TreeWhere(t => t.ShortName.Contains(keyword), "OrganizeId"); break; case "Manager": //負責人 data = data.TreeWhere(t => t.Manager.Contains(keyword), "OrganizeId"); break; default: break; } #endregion } var treeList = new List<TreeGridEntity>(); foreach (OrganizeEntity item in data) { TreeGridEntity tree = new TreeGridEntity(); bool hasChildren = data.Count(t => t.ParentId == item.OrganizeId) == 0 ? false : true; tree.id = item.OrganizeId.ToConvertString(); tree.hasChildren = hasChildren; tree.parentId = item.ParentId.ToString(); tree.expanded = false; tree.entityJson = JsonHelper.ToJson(item); treeList.Add(tree); } return Content(treeList.TreeJson()); }View Code
4.Json 數據





