背景: 都知道js內置的類型檢測,大多數情況下是不太可靠的,例如: typeof 、 instanceof typeof 返回一個未經計算的操作數的類型, 可以發現所有對象都是返回object (null是空指針即空對象) instanceof : 用於測試構造函數的prototype屬性是否出現在 ...
背景: 都知道js內置的類型檢測,大多數情況下是不太可靠的,例如: typeof 、 instanceof
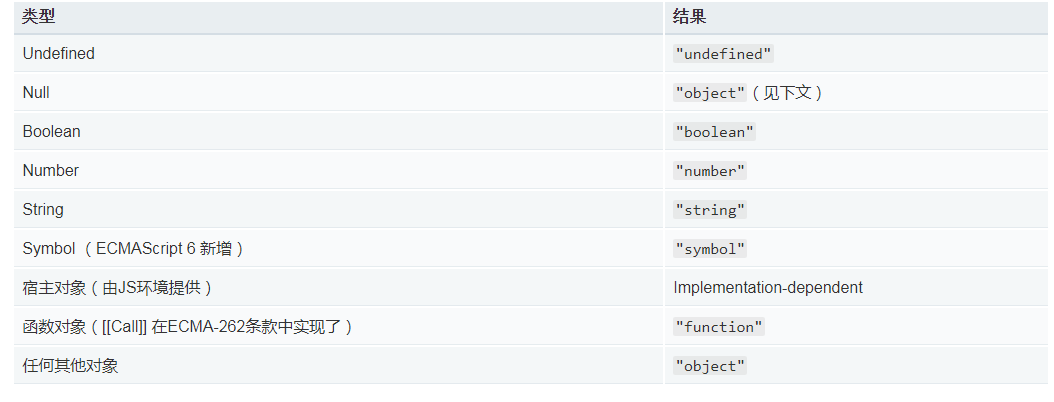
typeof 返回一個未經計算的操作數的類型, 可以發現所有對象都是返回object (null是空指針即空對象)

instanceof : 用於測試構造函數的prototype屬性是否出現在對象的原型鏈中的任何位置 (簡單理解: 左側檢測的對象是否可以沿著原型鏈找到與右側構造函數原型屬性相等位置) 後面會附上模擬方法。
缺點:
1、instanceof 與全局作用域有關係,[] instanceof window.frames[0].Array 會返回false,因為 Array.prototype !== window.frames[0].Array.prototype
2、Object派生出來的子類都是屬於Obejct [] instanceof Array [] instanceof Object 都是true
instanceof 模擬實現:
1 function instanceOf(left, right) { 2 let leftValue = left.__proto__ 3 let rightValue = right.prototype 4 console.log(leftValue,rightValue) 5 while (true) { 6 if (leftValue === null) { 7 return false 8 } 9 if (leftValue === rightValue) { 10 return true 11 } 12 leftValue = leftValue.__proto__ 13 } 14 } 15 16 let a = {}; 17 18 console.log(instanceOf(a, Array))
安全類型檢測方法:
背景: 任何值上調用 Object 原生的 toString()方法,都會返回一個[object NativeConstructorName]格式的字元串。
NativeConstructorName ===> 原生構造函數名 (即是它爸的名字,並非爺爺(Object)的名字)
function isArray(value){ return Object.prototype.toString.call(value) == "[object Array]"; } function isFunction(value){ return Object.prototype.toString.call(value) == "[object Function]"; } function isRegExp(value){ return Object.prototype.toString.call(value) == "[object RegExp]"; }
為啥直接用實例對象的toString方法不可以呢? 這是因為在其他構造函數下,將toString方法進行了重寫。 例如: [1,2].toString() ===> "1,2"



