未使用express等框架,僅使用原生模塊和一些自定義模塊搭建HTTP伺服器,並支持MP4格式的視頻傳輸和jpg、gif、png的圖片傳輸;該node.js伺服器提供rar文件下載功能。路由模塊通過請求的尾碼名將不同類型的文件分發到客戶端,並設置相應的響應頭。為了監控伺服器的運行狀況,我添加了獲取客... ...
前言
如何安裝node.js,如何搭建一個簡易的http伺服器我這裡就不再贅述了,不懂的同學可以先去學習一下。當然了,我寫的也就屬於簡易版的增強版,大家有什麼高見的歡迎提出,然後進入正題。
目錄結構
|-server.js |-router.js
|-test.html
|-css|-test.css
|-js |-test.js
server.js
//原生模塊 var http = require('http'); var fs = require('fs'); var url = require('url');
//自定義模塊 var router = require('./router.js');
http.createServer(function(request,response){ //獲取客戶端訪問的路徑 var pathname = url.parse(request.url).pathname; //如果用戶只輸入功能變數名稱就改變訪問路徑,併發送主頁的內容給客戶端 if(pathname == "/"){ pathname = "/index.html"; } //獲取當前請求客戶端的IP地址 var ipv4 = get_client_ipv4(request); //輸出日誌到控制台 showLog(ipv4,("請求"+decodeURI(pathname))); //判斷文件是否存在 fs.exists(__dirname + decodeURI(pathname),function(exists){ if(exists){ //使用router模塊的函數 router.readFileBySuffixName(pathname,fs,request,response); }else{ console.log(decodeURI(pathname)+"文件不存在!"); //文件不存在,向客戶端發送404狀態碼,併發送該文件不存在的字元串 response.writeHead(404,{"Content-Type":"text/plain"}); response.end(pathname+"文件不存在!"); } }); }).listen(80); //監聽80埠 console.log('web服務已運行!'); /** * @desc 獲取IPV4地址 * @param req htttp.request * @return string 32位IP地址 */ function get_client_ipv4(req) { //獲取任意瀏覽器的IP地址, var ip = req.headers['x-forwarded-for'] || req.ip || req.connection.remoteAddress || req.socket.remoteAddress || req.connection.socket.remoteAddress || ''; //獲取到的IP地址中存在IPV4和IPV6的地址,我們只需要IPV4的地址 if(ip.split(',').length>0){ ip = (ip.split(',')[0]).match(/(\d+\.\d+\.\d+\.\d+)/)[0]; } return ip; }; /** * @desc 向控制台輸出日誌,自動在頭部添加時間、地址 * @param ipv4 string * @param message string */ function showLog(ipv4,message){ //獲取當前時間 var date = new Date(); //轉換為本地時間的字元串形式並輸入到控制台 console.log(date.toLocaleDateString() + " " + date.toLocaleTimeString() + " " + ipv4 + " " + message); }
首先引入模塊,使用http.createServer創建http伺服器,並監聽80埠;http.createServer的回調函數接收兩個值,一個request請求對象,一個response響應對象,request對象可以獲取到客戶端請求的信息,response對象用來返回數據到客戶端;上面創建了兩個簡單的工具函數,分別用來獲取客戶端的IPV4地址、向控制台輸出日誌;使用fs.exists函數判斷客戶端請求的文件是否存在,如果不存在則返回404狀態碼,如果存在,則使用下麵router.js中創建的readFileBySuffixName函數,讀取相應的文件並根據尾碼名設置響應頭,然後發送數據到客戶端。
router.js
/** * @desc 根據尾碼名讀取文件 * @param pathname string 文件路徑 url.parse(request.url).pathname * @param fs fs * @param request htttp.request * @param response https.response */ exports.readFileBySuffixName = function(pathname,fs,request,response){ var ext = pathname.match(/(\.[^.]+|)$/)[0];//取得尾碼名 switch(ext){ //根據尾碼名讀取相應的文件,設置響應頭,併發送到客戶端 case ".css": case ".js": //讀取文件 fs.readFile("."+request.url,'utf-8',function(err,data){ if(err) throw err; response.writeHead(200,{ //根據不同的尾碼設置不同的響應頭 "Content-Type":{ ".css":"text/css", ".js":"application/javascript", }[ext] }); response.write(data); //發送文件數據到客戶端 response.end(); //發送完成 }); break; //jpg、gif、png尾碼的圖片 case ".jpg": case ".gif": case ".png": //二進位讀取文件 fs.readFile("."+decodeURI(request.url),'binary',function(err,data){ if(err)throw err; response.writeHead(200,{ "Content-Type":{ ".jpg":"image/jpeg", ".gif":"image/gif", ".png":"image/png", }[ext] }); response.write(data,'binary'); //發送二進位數據 response.end(); }); break; case ".mp4": //讀取文件的狀態 fs.stat('.'+decodeURI(request.url),function(err,stats){ if(err){ if(err.code === 'ENOENT'){ return response.sendStatus(404); } response.end(err); } //斷點續傳,獲取分段的位置 var range = request.headers.range; if(!range){ //206狀態碼表示客戶端通過發送範圍請求頭Range抓取到了資源的部分數據 //416狀態碼表示所請求的範圍無法滿足 return response.sendStatus(416); } //替換、切分,請求範圍格式為:Content-Range: bytes 0-2000/4932 var positions = range.replace(/bytes=/,"").split("-"); //獲取客戶端請求文件的開始位置 var start = parseInt(positions[0]); //獲得文件大小 var total = stats.size; //獲取客戶端請求文件的結束位置 var end = positions[1] ? parseInt(positions[1],10):total -1; //獲取需要讀取的文件大小 var chunksize = (end-start) + 1; response.writeHead(206,{ "Content-Range":"bytes "+ start+"-"+end+"/"+total, "Accept-Ranges":"bytes", "Content-Length":chunksize, "Content-Type":"video/mp4" }); //創建讀取流 var stream = fs.createReadStream('.'+decodeURI(request.url),{start:start,end:end}) .on("open",function(){ stream.pipe(response); //讀取流向寫入流傳遞數據 }).on("error",function(err){ response.end(err); }); }); break; case ".rar": //同步讀取文件狀態 var stats = fs.statSync("." + decodeURI(request.url)); response.writeHead(200,{ "Content-Type": "application/octet-stream", //相應該文件應該下載 //模板字元串 "Content-Disposition": `attachment; filename = ${pathname.replace("/","")}`, "Content-Length":stats.size }); //管道流 fs.createReadStream("." + decodeURI(request.url)).pipe(response); break; //以上都不匹配則使用預設的方法 default: fs.readFile('.'+pathname,'utf-8',function(err,data){ response.writeHead(200,{ "Content-Type":"text/html" }); response.write(data); response.end(); }); } }
router.js文件中只有一個readFileBySuffixName函數,該函數的作用是判斷客戶端訪問文件的尾碼名,css、js、圖片、mp4視頻、rar文件等都能成功返回到客戶端;其中視頻和下載文件使用流傳輸;因為如果不使用流的話,伺服器要先緩存文件,然後再發送文件到客戶端;使用HTML5視頻的客戶端會發送一個Content-Range的值到伺服器,伺服器根據這個range值讀取一個文件指定的部分,並返回這個特定的部分數據到客戶端,就實現了視頻的斷點續傳,你可以隨意的跳轉到視頻的任意一部分了!
進入項目文件夾,輸入
node ./server.js
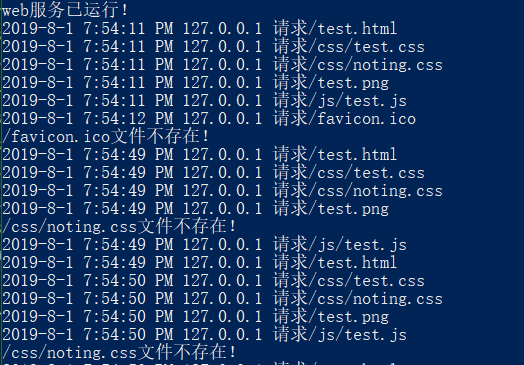
伺服器端輸出日誌和測試頁面


favicon.ico文件是該頁面的圖標文件,第一次進入頁面瀏覽器會自動請求。



