一、層疊性 1.定義:CSS處理衝突的一種能力 2.註意點:層疊性只有在多個選擇器中“同一標簽”,然後又設置了“相同的屬性”,才會發生層疊性 3.CSS縮寫:Cascading StyleSheet 解釋:如上代碼我們對p標簽以及odd類進行了屬性的設置,但只遵循了一種屬性設置,因此可以看出CSS具 ...
一、層疊性
1.定義:CSS處理衝突的一種能力
2.註意點:層疊性只有在多個選擇器中“同一標簽”,然後又設置了“相同的屬性”,才會發生層疊性
3.CSS縮寫:Cascading StyleSheet
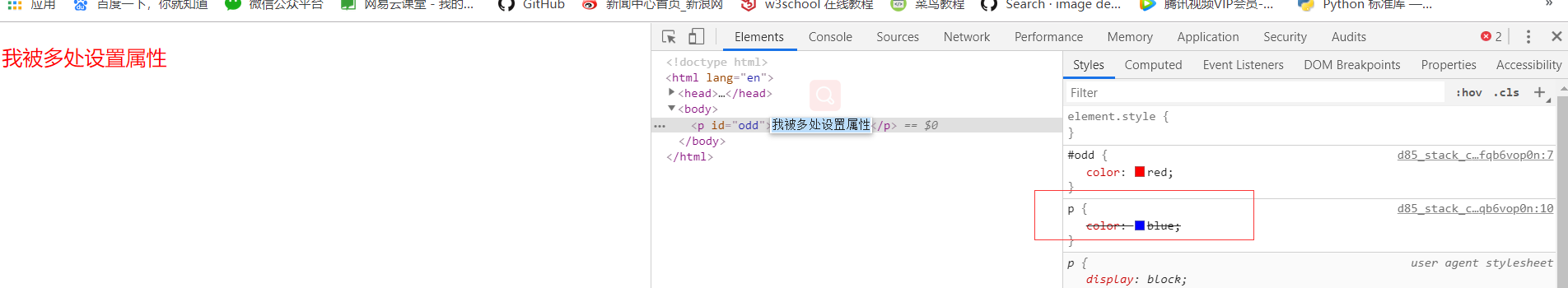
#odd{color: red;} p{color:blue;} ..........省略代碼......... <body> <p id="odd">我被多處設置屬性</p>

解釋:如上代碼我們對p標簽以及odd類進行了屬性的設置,但只遵循了一種屬性設置,因此可以看出CSS具有解決這種層疊性衝突的功能。開發者工具中也指出了p標簽的屬性設置不生效。
二、優先順序
1.作用:當多個選擇器選中同一個標簽,並且給同一個標簽設置相同的屬性時,如何層疊就由優先順序來確定
2.優先順序的判斷的三種方式
(1)是否被直接選中(間接地選中就是“繼承”),如果是間接選中那麼遵循就近原則。
例子一:遵循直接被選中的情形
li{color: red;} p{color:blue;} ..........省略代碼......... <ul> <li> <p id="odd">我被多處設置屬性</p> </li> </ul>

例子二:間接選中遵循就近原則
ul{color:blue;} li{color: red;} ..........省略代碼......... <ul> <li> <p id="odd">我被多處設置屬性</p> </li> </ul>

(2)是否是相同的選擇器,遵循後設置原則,誰在後面設置的就遵循誰的
例子:紅的在後面就是紅的
p{color:blue;} p{color:red;} ..........省略代碼......... <ul> <li> <p id="odd">我被多處設置屬性</p> </li> </ul>

(3)不同選擇器
如果都是直接被選中,並且不是相同的選擇器,那麼就會按照選擇器的優先順序來層疊
按優先順序為:id>類>標簽>通配符>繼承>瀏覽器預設
例子:我們按照上面逆序分別驗證了,結果在意料之中正確
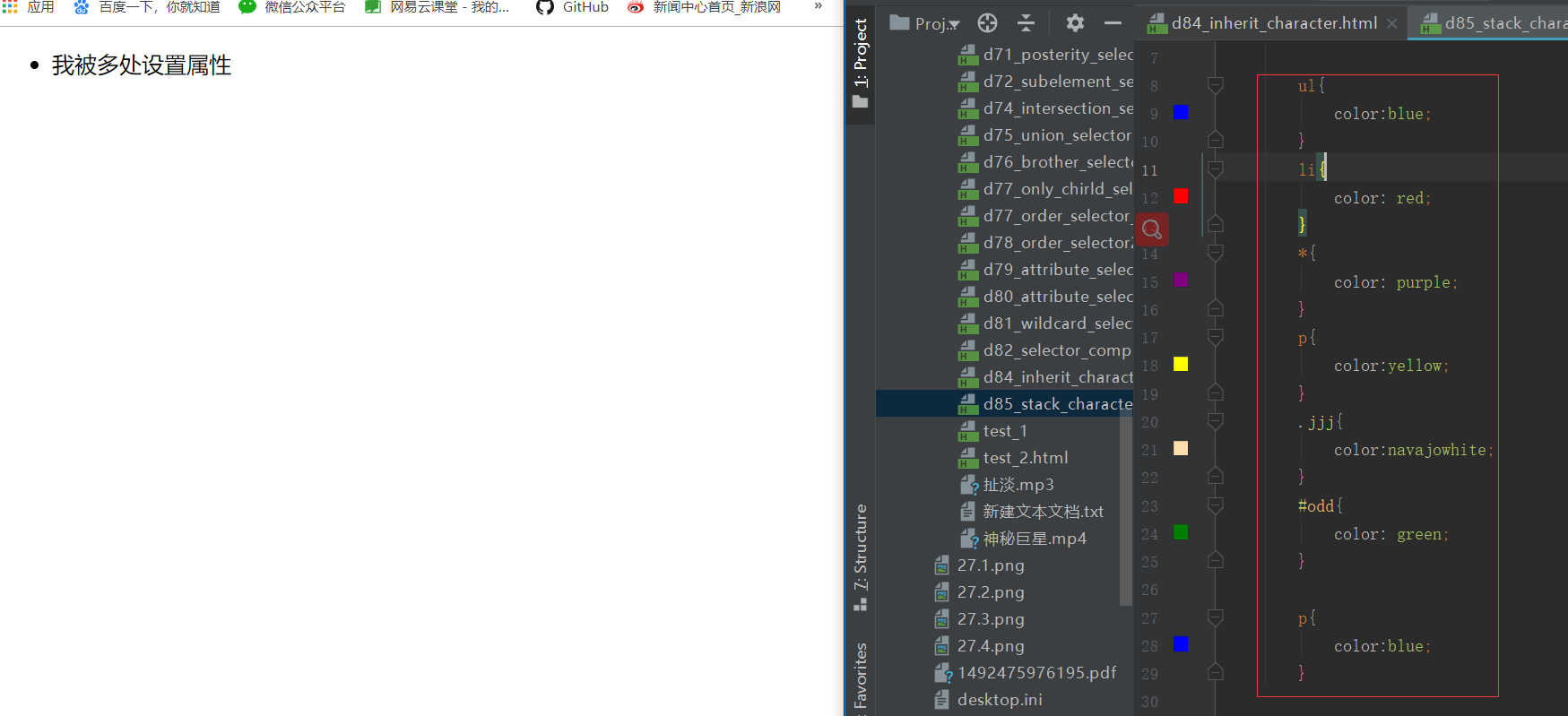
ul{color:blue;} li{color: red;} *{color: purple;} p{color:yellow;} .jjj{color:navajowhite;} #odd{color: green;} ..........省略代碼......... <ul> <li> <p id="odd" class="jjj">我被多處設置屬性</p> </li> </ul>

三、什麼是important?
(1)作用:用於提升某個直接選中標簽的選擇器中的某個屬性的優先順序的,可以將被指定的屬性的優先順序提升為最高
(2)格式:
選擇器{屬性:值 !iimportant;}
(3)註意點:
i.important只能用於直接選中,不支持間接選中
#odd{color: red;} .jjj color:blue !important;} ..........省略代碼......... <p id="odd" class="jjj"> 我是用來讓id選擇器失效的,讓class選擇器優先順序更高 </p>

ii.通配符選擇器中標簽也屬於直接選中
#odd{color: red;} *{color: yellow !important;} ..........省略代碼......... <p id="odd" class="jjj"> 我是用來讓id選擇器失效的,讓class選擇器優先順序更高 </p>

iii.!important只會提升你指定的那個屬性優先順序
四、源碼:
d87_usage_of_!important.htm
ld87_usage_of_!important.html
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




