費話不多說,直接上問題: 1.開始時,頁面只有兩個DIV的嵌套(見圖) 運行結果是: 現在看運行的是正常的,但是當我設置讓 class="box2" 的DIV浮動時 運行結果是這樣的: 圖中可以看出,box1中已經沒有了任何高度,這是由於box2設置了浮動屬性,box2脫離了文檔流(也可以理解為bo ...
費話不多說,直接上問題:
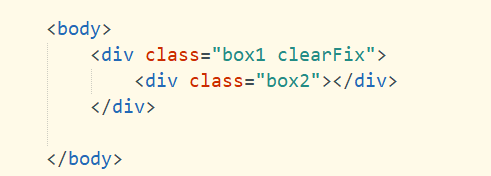
1.開始時,頁面只有兩個DIV的嵌套(見圖)

運行結果是:

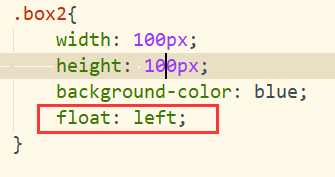
現在看運行的是正常的,但是當我設置讓 class="box2" 的DIV浮動時

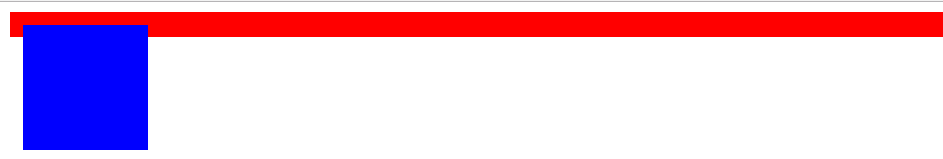
運行結果是這樣的:

圖中可以看出,box1中已經沒有了任何高度,這是由於box2設置了浮動屬性,box2脫離了文檔流(也可以理解為box2由於浮動脫離了瀏覽器頁面,浮動在頁面之上),box1中沒有內容將其撐起
2.解決辦法

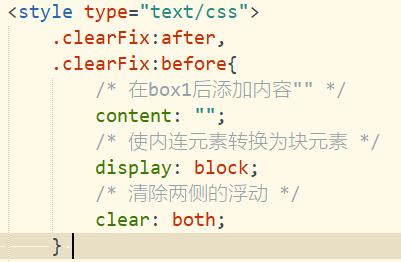
給 box1添加上 clearFix 類,清除浮動

.clearFix:after,
.clearFix:before{
/* 在box1前後添加內容"" */
content: "";
/* 使內連元素轉換為塊元素 */
display: block;
/* 清除兩側的浮動 */
clear: both;
}



