說起文本對齊,大家都知道text-align,最常用的有left、right、center,今天我們說一下justify,也就是文本兩端 對齊。說起來簡單,但是有些小坑大家還是要註意的。 現在我們有這樣的兩行文本,實際開發中我們經常會遇到這樣的情景:需要把姓名和電話號碼這兩段文字對齊。我們自然會想到 ...
說起文本對齊,大家都知道text-align,最常用的有left、right、center,今天我們說一下justify,也就是文本兩端 對齊。說起來簡單,但是有些小坑大家還是要註意的。
現在我們有這樣的兩行文本 ,實際開發中我們經常會遇到這樣的情景:需要把姓名和電話號碼這兩段文字對齊。我們自然會想到 text-align: justify; 我也是這麼想的,我們來試一下:
,實際開發中我們經常會遇到這樣的情景:需要把姓名和電話號碼這兩段文字對齊。我們自然會想到 text-align: justify; 我也是這麼想的,我們來試一下:
刷新一下瀏覽器,為什麼沒有效果呢?
原因是 justify 對最後一行無效,而我們的 name 只有一行,當然也就無效了。那我們怎麼解決這個問題呢?
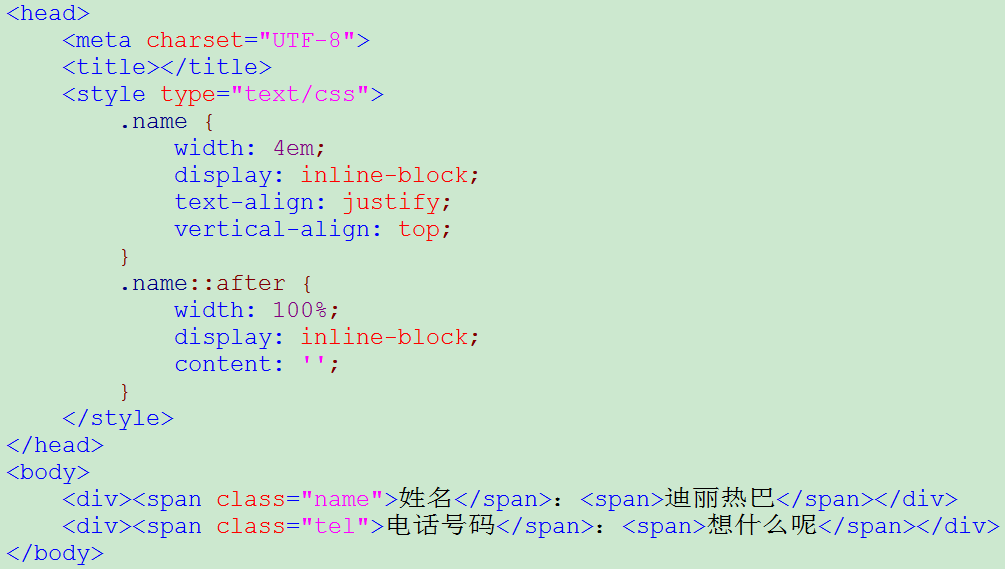
我們可以想到,既然justify對最後一行無效,那我們增加一行就好了,只要讓它不是最後一行不就ok了?當然我們增加的一行可不能被人看到。這裡,我們想到了偽元素。
增加沒有文字的一行,我們來看看頁面:

很不錯,明顯已經達到了要求。但是,這樣寫會不會太麻煩了呢,程式員都是講究高效率(懶)的人,如果能用一句代碼就完成的話,豈不樂哉?
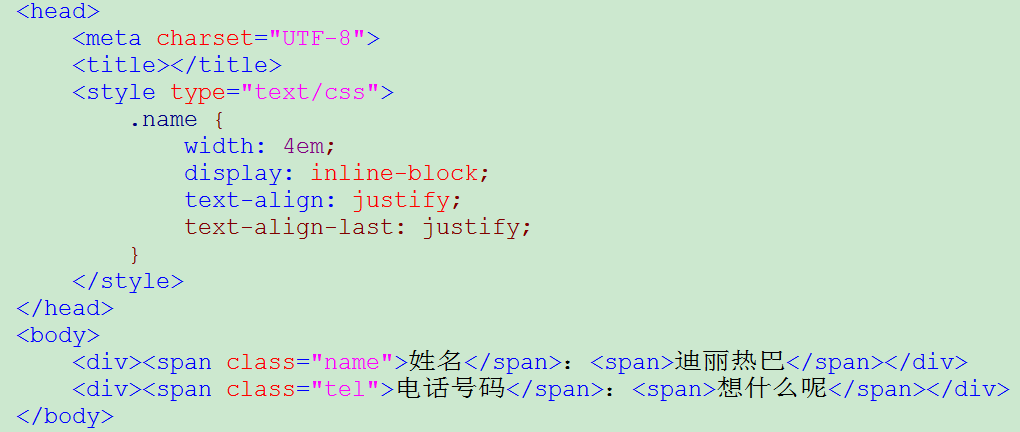
別說,真有。這裡安利一個新屬性 text-align-last ,廢話不多說,直接上代碼:

一句代碼達到需求。
真好,真好。



