一下內容為筆者個人理解,如有出入還請大佬指出不勝感激 頁面有數據未保存,用戶離開頁面分為兩種 1 . 直接關閉瀏覽器標簽 或者點擊瀏覽器後退按鈕 離開當前頁面 2. 在頁面內改變路由,或則刷新頁面(不包含新標簽頁打開頁面‘target=_blank’) 先說第1種情況 通過關閉頁簽和後退按鈕 1 通 ...
一下內容為筆者個人理解,如有出入還請大佬指出不勝感激
頁面有數據未保存,用戶離開頁面分為兩種
1 . 直接關閉瀏覽器標簽 或者點擊瀏覽器後退按鈕 離開當前頁面
2. 在頁面內改變路由,或則刷新頁面(不包含新標簽頁打開頁面‘target=_blank’)
先說第1種情況 通過關閉頁簽和後退按鈕
1 通過window的api beforeunload
window.addEventListener('beforeunload', (event) => {
// Cancel the event as stated by the standard.
event.preventDefault();
// Chrome requires returnValue to be set.
event.returnValue = '';
});
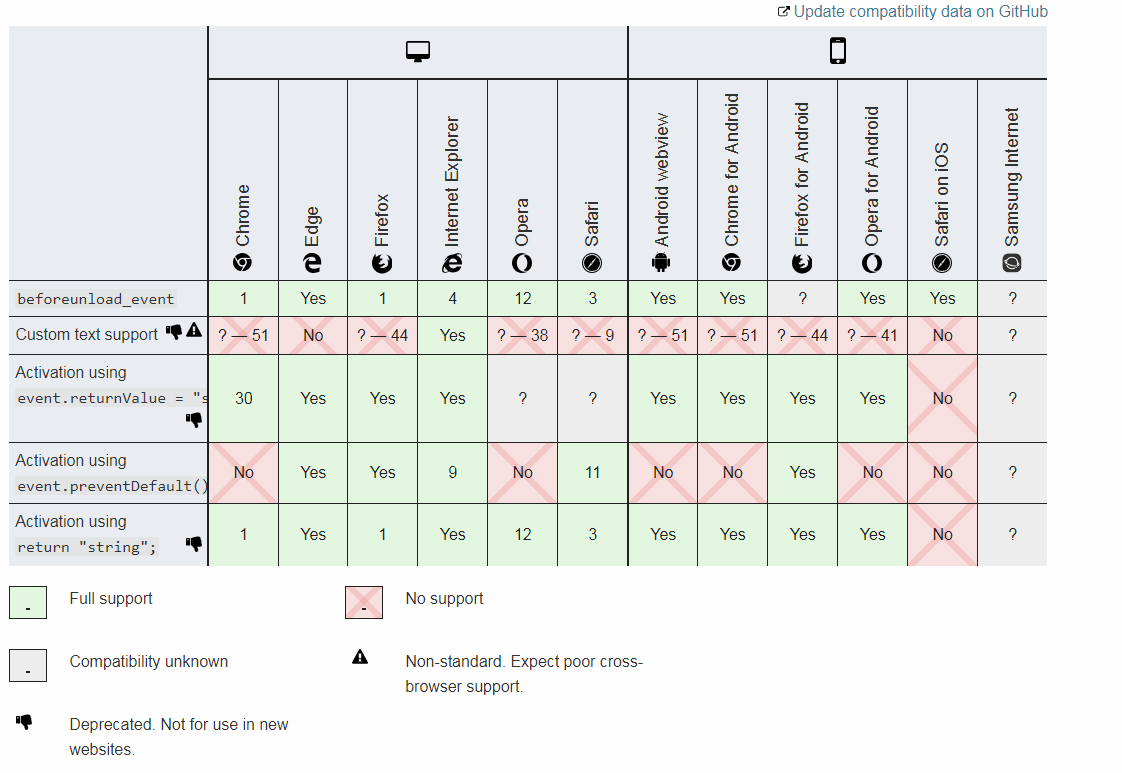
註意 event.preventDefault();谷歌不相容該方法(詳細相容見下文相容詳圖)
筆者實現如下
addBeforeunloadHandler(){
window.addEventListener('beforeunload', this.beforeunloadHandler, false);
},
註意這裡是callback 該事件對象可以設置提示語(目前官方文檔標明不推薦使用相容性很差具體相容見下文相容詳圖)

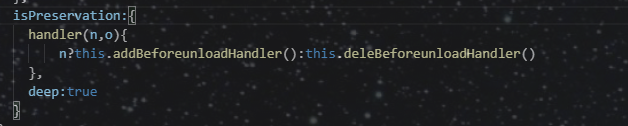
通過watch監聽是否有數據未保存來判斷 註冊該方法還是清除該方法
清除註冊的監聽事件
deleBeforeunloadHandler(){
window.removeEventListener('beforeunload', this.beforeunloadHandler, false);
}
自定義提示語的callback,註意相容問題

事件監聽:

簡單的一段代碼可以避免用戶誤操作丟失數據的蛋疼問題(通常丟失數據的誤操作會問候無辜的碼農們emmmm)
相容詳圖 地址 https://developer.mozilla.org/en-US/docs/Web/API/Window/beforeunload_event

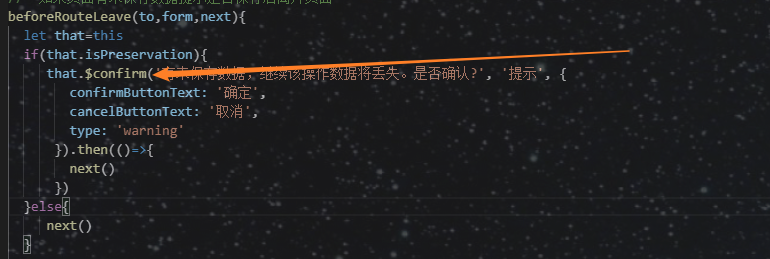
2 用戶在頁面中點擊鏈接跳轉頁面和刷新頁面 vue的 beforeRouteLeave 路由導航 beforeRouteLeave(to,form,next){
let that=this
if(that.isPreservation){
that.$confirm('有未保存數據,繼續該操作數據將丟失。是否確認?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
next()
})
}else{
next()
}
自己的代碼段(生命周期函數別大意寫到其他生命周期函數內部了)
關於 to form next就不用介紹了 一般開發應該都知道是幹嘛的。next(false) 取消導航
該方法為筆者自己項目使用的ui框架,就是彈窗而已,根據自己情況使用

兩者一起使用,讓用戶未保存數據時無路可走。



