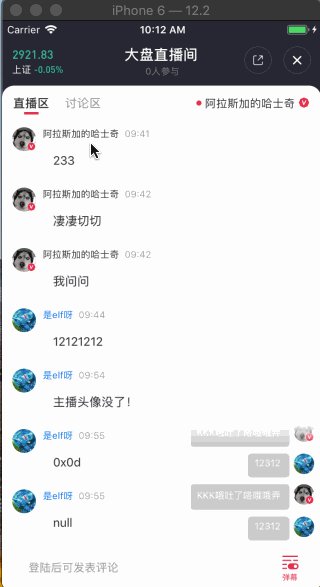
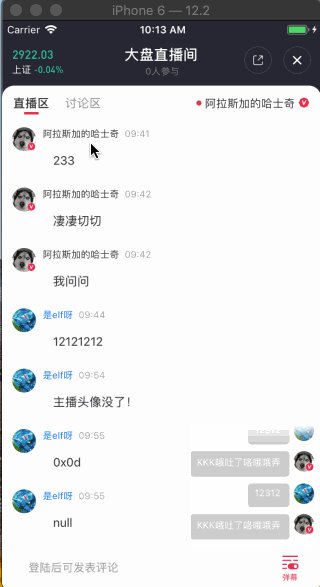
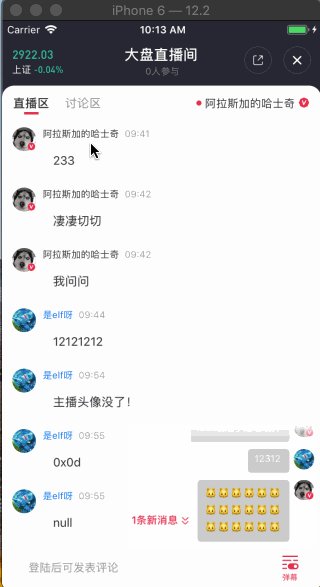
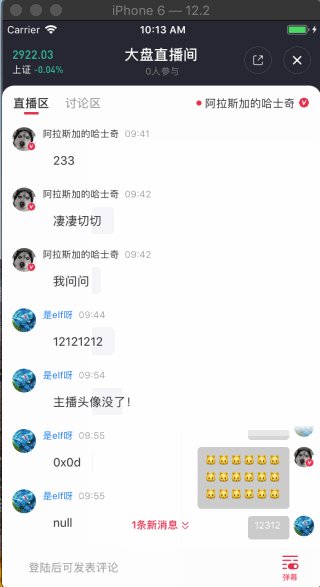
先來看一張效果圖(LICEcap錄製的有點卡, 湊合看) 理一下大概流程: 接下來實現: 彈幕視圖從底部彈上來, 依次動畫向上滾動, 出屏幕就移除加入重用隊列, 下次使用. 定義相關屬性: 1. 根據彈幕區域, 確定總共需要的彈幕itemView個數(總區域高度/最小高度),並添加到彈幕控制項底部 從 ...
先來看一張效果圖(LICEcap錄製的有點卡, 湊合看)

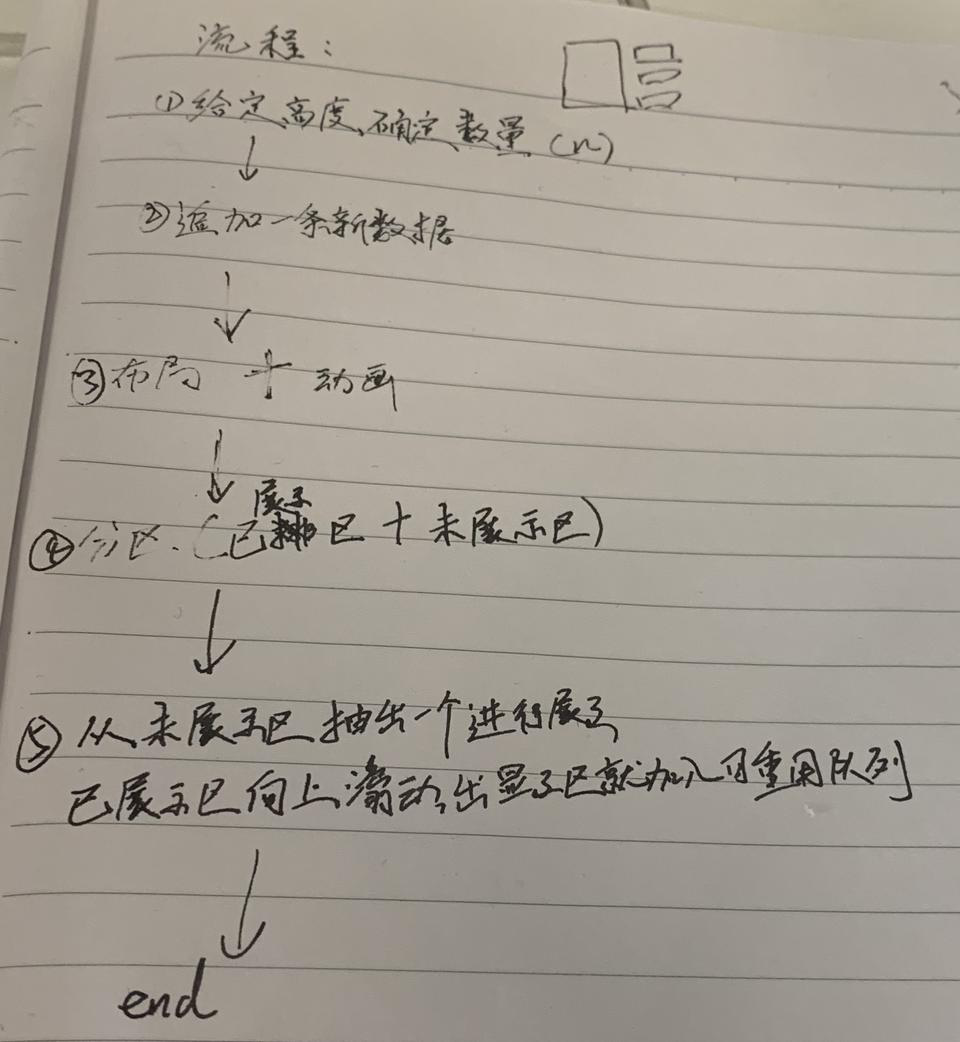
理一下大概流程:

接下來實現: 彈幕視圖從底部彈上來, 依次動畫向上滾動, 出屏幕就移除加入重用隊列, 下次使用.
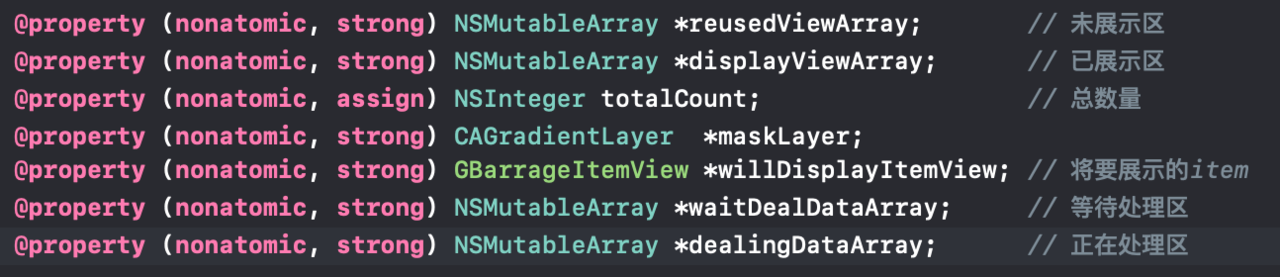
定義相關屬性:

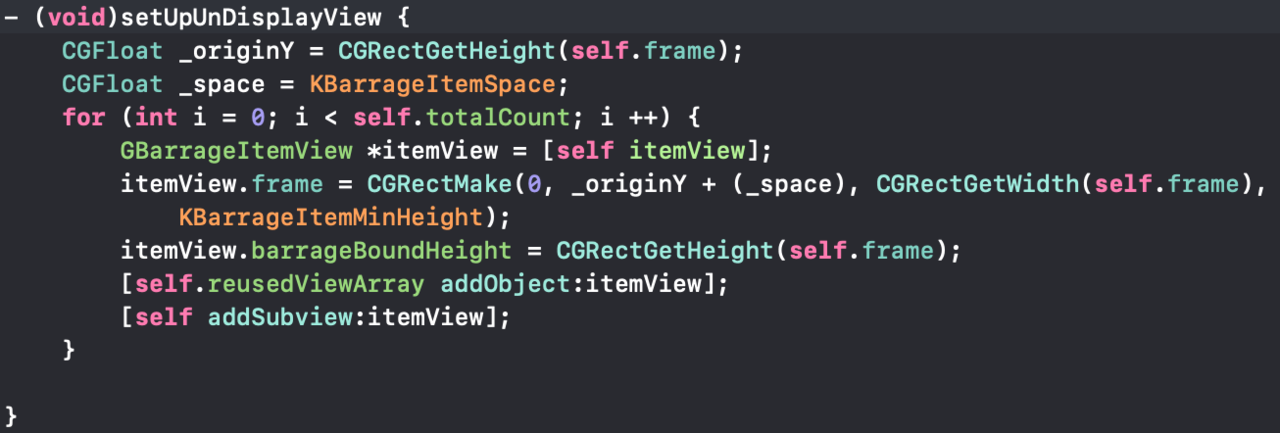
1. 根據彈幕區域, 確定總共需要的彈幕itemView個數(總區域高度/最小高度),並添加到彈幕控制項底部


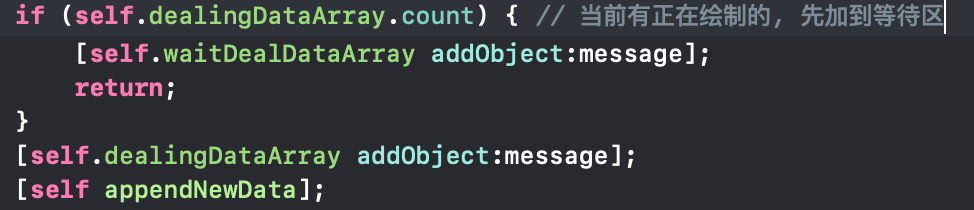
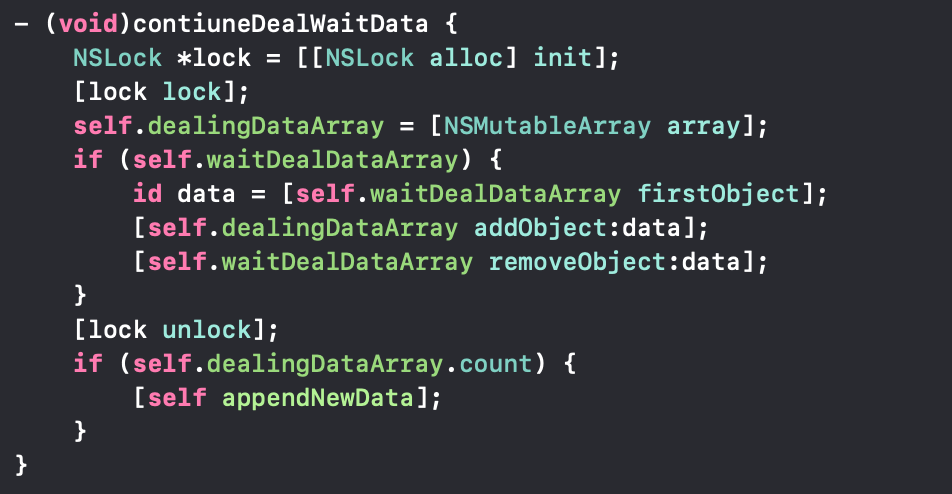
- 追加一條新數據(由於需要動畫處理, 當前數據動畫完成後才能處理下一條數據,這裡需要定義兩個區:正在處理區和等待處理區)

- 追加數據並彈出
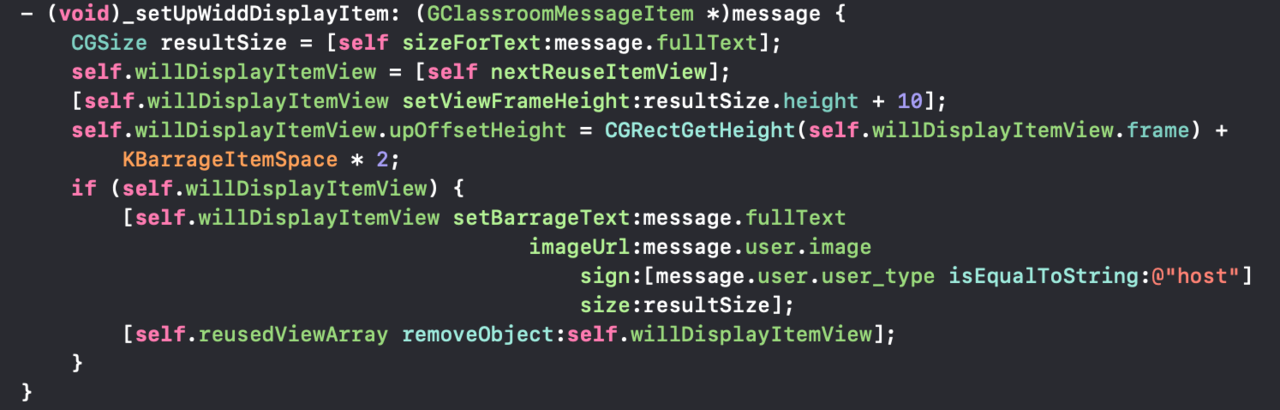
從處理區取出itemView並初始化其將要展示的位置,計算寬高, 然後遍歷展示區item做動畫, 接下來對將要展示的item做動畫

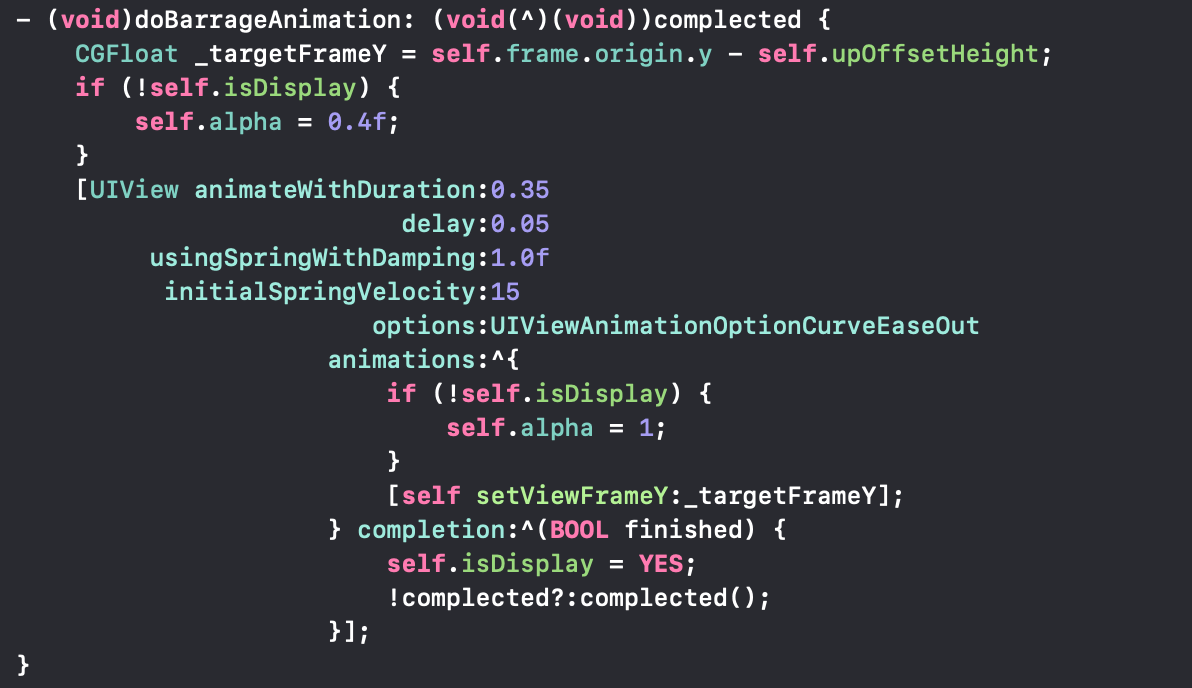
執行動畫(upOffsetHeight為要展示的彈幕高度)

.動畫完成後,接著處理:
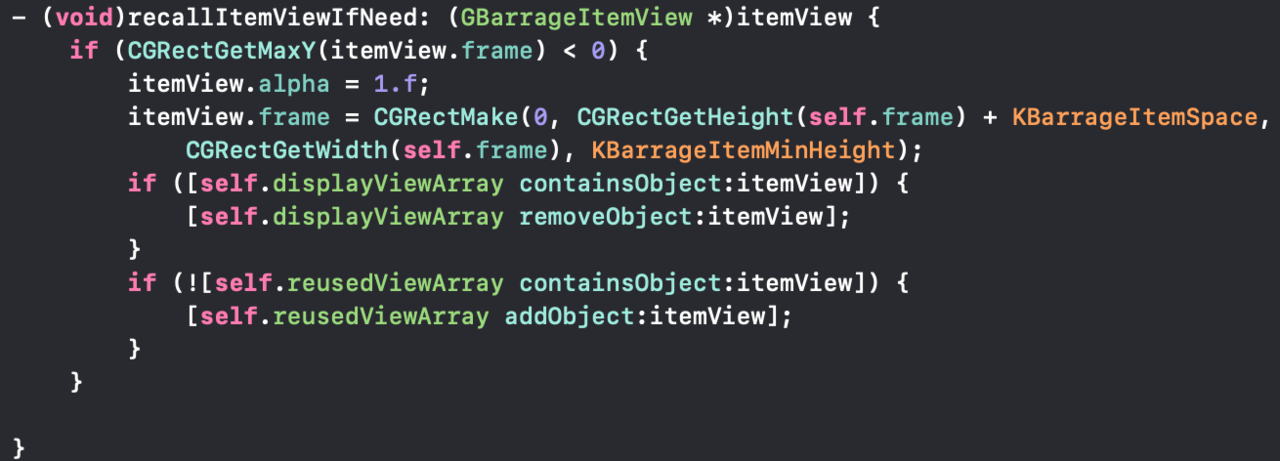
將展示區的item遍歷, 如果已經徹底移除屏幕了, 就回收到未展示區復用;

將當前繪製好的彈幕更新分區: 未展示區—>展示區
繼續處理等待區數據

大概思路就是這樣.
昨天花了個把小時完成了這個功能,並沒有優化, 僅供參考學習.
Demo地址: https://github.com/Winerywine/BarrageView.git



