之前我們詳細介紹過分佈視圖(partial view),在有一些更加複雜的場景下,.net core為我們提供了更加強大的組件 view component. 可以認為view component是partial view的替代品。 我認為view component是 .net core中非常重要 ...
之前我們詳細介紹過分佈視圖(partial view),在有一些更加複雜的場景下,.net core為我們提供了更加強大的組件 view component.
可以認為view component是partial view的替代品。
我認為view component是 .net core中非常重要的一個功能,除了跟partial view類似的特征外,view component比較方便帶參數和業務邏輯,一般通過layout page調用。
一些典型的應用場景如動態導航菜單,登錄框,購物車等。
一個 view component 由兩部分組成:類(繼承 ViewComponent)和 渲染視圖
* 或者我們可以類比成微型的 controller和view
詳細步驟
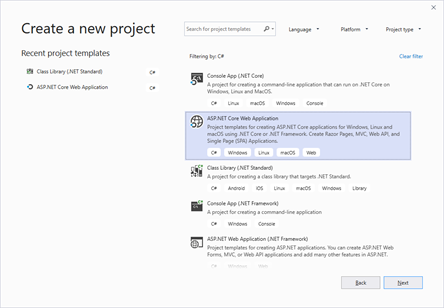
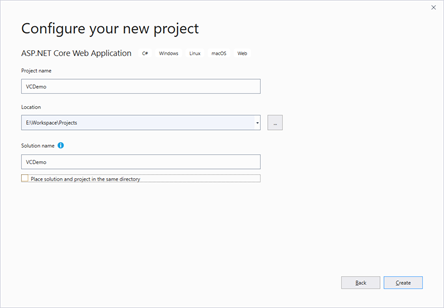
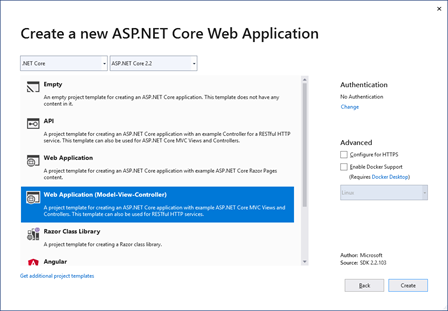
首先我們創建一個.net core 2.2項目作為演示,如下一組圖。



我們設置這麼一個場景:
傳遞不同參數,例如 柱狀圖、餅狀圖,返回不同的圖形。
* 僅作演示,我們不返回真正的圖形,用文字說明代替。
我們利用框架自帶的首頁(如下圖)來演示。

我們前面說過,一個 view component 由兩部分組成:類(繼承 ViewComponent)和 渲染視圖,我們先來創建這個類。
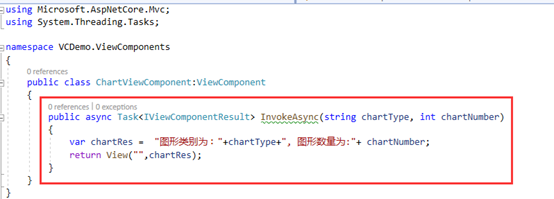
一、創建 view component 類:
創建ViewComponents 文件夾,在該文件夾下添加一個類 ChartViewComponent

註意:約定大於配置,這個類以 ViewComponent結尾 ,普通的view調用它時,會將這個尾碼去掉。
添加如下方法:

二、創建 view component 視圖
1、新建文件夾: Views/Shared/Components ,約定大於配置,文件夾必須命名為Components
2、新建文件夾: Views/Shared/Components/Chart ,約定大於配置,命名必須和之前的類ChartViewComponent去掉尾碼後一樣,即 Chart
3、新建Razor view: Views/Shared/Components/Chart/Default.cshtml,約定大於配置,必須為Default

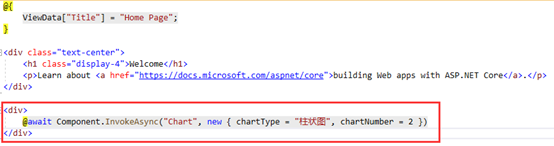
添加如下代碼:

三、調用 view component
最後我們打開 Views/Home/Index.cshtml ,在最後面添加如下調用代碼:

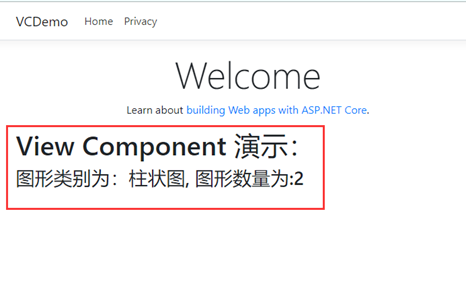
運行就能看到調用結果:

實用小貼士
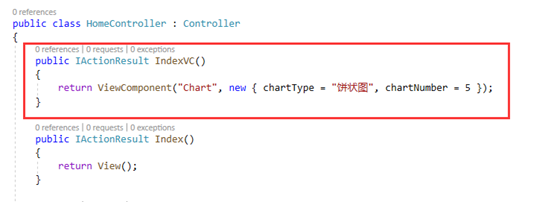
一、直接通過controller調用調試
view component 有一個很方便的地方是可以直接通過controller調用,這樣就能單獨顯示,方便我們調試。
我們打開 HomeController,添加如下方法,修改下參數,返回5個餅狀圖。

輸入如下地址 xxx/home/indexvc

二、同一個 view component, 根據不同條件返回多個視圖
我們可以在view component 的類方法中根據不同條件返回不同視圖。
1、如下圖,將Default.cshtml複製一份,修改名稱 AnotherChart.cshtml

增加下圖方框內容:

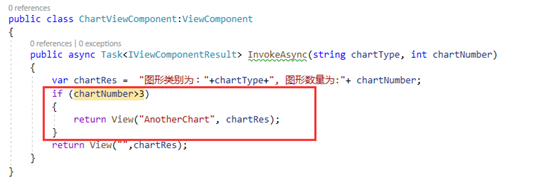
2、修改類方法,增加如下判斷:

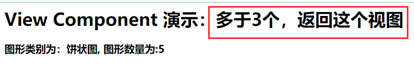
通過 xxx/home/indexvc 來測試,發現已經跳轉到另外一個視圖:

總結
一、我們不深入研究,從實用角度來說,可以把view component 簡單理解為微型的 controller和 view,註意兩點區別:
1、view component 的view不能直接通過 http調用
2、view component 的類方法不與她自己的view 模型綁定。典型的使用方式是:
Controller –>
調用controller的view –>
傳參數調用 view component 類方法InvokeAsync –>
調用 view component 的view
二、現在都推薦使用非同步方法,同步的方法就不演示了,和之前的controller類似。
(* 本文中因為沒訪問資料庫,實際上還是執行時還是同步)
三、view component 中 view的查找順序,按照如下優先順序
1、/Views/{Controller Name}/Components/{View Component Name}/{View Name}
2、/Views/Shared/Components/{View Component Name}/{View Name}
3、/Pages/Shared/Components/{View Component Name}/{View Name}
可以看到,也能單獨為每個controller建Components的文件夾,不過一般來說我們都在Shared的文件夾下麵建,就不另作說明瞭。
我們推薦view component的view 命名為 Default.cshtml , 使用路徑為Views/Shared/Components/{View Component Name}/{View Name}
祝 學習進步 :)
P.S. 系列文章列表:https://www.cnblogs.com/miro/p/3777960.html



