本文轉載於: "奧怪的小棧" 這篇文章告訴你在搭建好博客後,面對網上千篇一律的美化教程怎麼才能添加自己獨特點,使人眼前一亮. [//]: (這裡開始使用markdown格式輸入你的正文.) 本站基於HEXO+Github搭建。 所以你需要準備好HEXO+Github等相關軟體和工具。詳細我會在下麵放 ...
本文轉載於:奧怪的小棧
這篇文章告訴你在搭建好博客後,面對網上千篇一律的美化教程怎麼才能添加自己獨特點,使人眼前一亮.
本站基於HEXO+Github搭建。
所以你需要準備好HEXO+Github等相關軟體和工具。詳細我會在下麵放出。
前言
由於網上已經有很多而且很詳細的hexo搭博客教程了,我就不再學習他們,把全部過程都放出來了,小白可以看我整理的這篇文章。
這裡主要寫一下一些平常沒人整理的SEO優化和個性化方法。
解決Next主題移動端優化
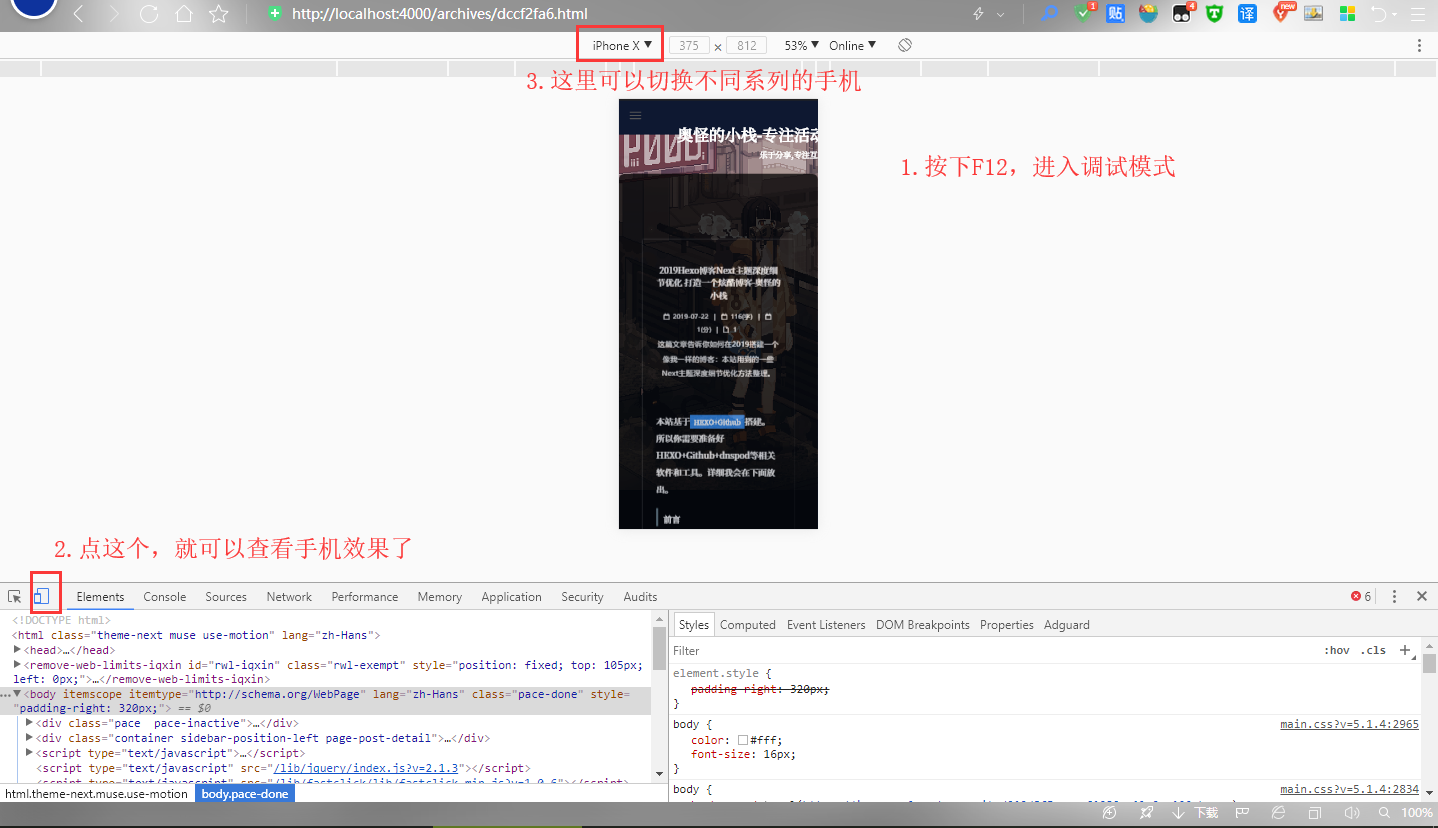
如何調試查看效果:
以360瀏覽器為例(當然其他瀏覽器效果也差不多),按下F12進入開發者模式後,點擊左下角的手機圖標即可。

解決移動端按鈕被遮擋:
配置:
在~\themes\next\source\css_customcustom.styl中任意位置加入以下代碼即可。
.site-nav-toggle {
top: 0;
transform: translateY(78%);
}解決分類、標簽等頁面tablet設備顯示異常
Next主題中mobile與tablet是通過解析度區分,ipad mini2豎屏是會觸發這種顯示錯誤的。
配置:
在~\themes\next\source\css_schemes\Pisces_layout.styl中如下位置,添加float: none;
介意搜索關鍵字.content-wrap或+tablet() {,回車,在後面加入註釋的那行代碼即可。
.content-wrap {
+tablet() {
float: none; //這行是後添加進去的
}
}添加分享文章功能
這個看next主題文檔就有了。
支持JiaThis分享、百度分享、AddThis分享。
Hexo 在subtile和description中實現換行
這個功能是在寫代碼的時候用的,例如你想說明一句話時候用到換行顯示該怎麼辦。
這裡用我的打賞部分做個示例。
習慣更改的文本描述用雙引號括起來,同時實現
即可達到換行目的
語法:
reward_comment: "您的支持將用於博客的維護費用。<br>例如:功能變數名稱續費一年需26¥"添加lazyload 圖片懶載入
懶載入,簡言之就是在html載入的時候,若果img標簽的src是有內容的,在載入的過程中,img標簽就回去請求這個圖片,直到載入完,我們的瀏覽器的刷新那個圖標才會停止轉動,也就是才算請求完
懶載入能夠在你滑鼠不動的時候只載入目前電腦視窗內需要展示的圖片,電腦屏幕內部需要展示的圖片就暫時不載入。
從而達到加快訪問網站速度的效果。
配置:
在你的 Hexo 目錄下,執行以下命令:
npm install hexo-lazyload-image --save然後在你的 Hexo 目錄的配置文件 _config.yml 中任意位置添加配置:
lazyload:
enable: true
onlypost: false
loadingImg: 參數說明:
onlypost:
是否僅文章中的圖片做懶載入, 如果為 false, 則主題中的其他圖片, 也會做懶載入, 如頭像, logo 等任何圖片.
loadingImg - 圖片未載入時的代替圖:
不填寫使用預設載入圖片,如果需要自定義,添填入loading圖片地址.
如果是本地圖片,不要忘記把圖片添加到你的主題目錄下. Next 主題需將圖片放到~\themes\next\source\images目錄下,然後引用時: loadingImg: /images/圖片文件名
添加 一言
將下麵這段代碼放入頁面內需要展示一句話的位置即可。
<script type="text/javascript" src="https://api.uixsj.cn/hitokoto/w.php?code=js"></script><div id="xsjhitokoto"><script>xsjhitokoto()</script></div>
中英文版 使用方法同上
<script type="text/javascript" src="https://api.uixsj.cn/hitokoto/en.php?code=js"></script><div id="enhitokoto"><script>enhitokoto()</script></div>
你可以放在文章中,側欄中。
示例(中英文版):
添加 每日必應 好圖
在需要添加每日必應的頁面,將下列代碼添加上
<img src="https://api.uixsj.cn/bing/bing.php" width="300px" height="auto">
參數說明
width: 圖片寬度,可以自行修改
height="auto": 圖片高度,自動。可自行修改。
也可以作為網頁的背景 ~\themes\next\source\css_custom\custom.styl
打開文件
如果你沒有設置過背景,複製粘貼下麵的代碼進去即可:
body{
background:url('https://api.uixsj.cn/bing/bing.php');
}如果你設置過背景,找到關鍵字background:url將裡面的url替換為https://api.uixsj.cn/bing/bing.php即可。
示例:
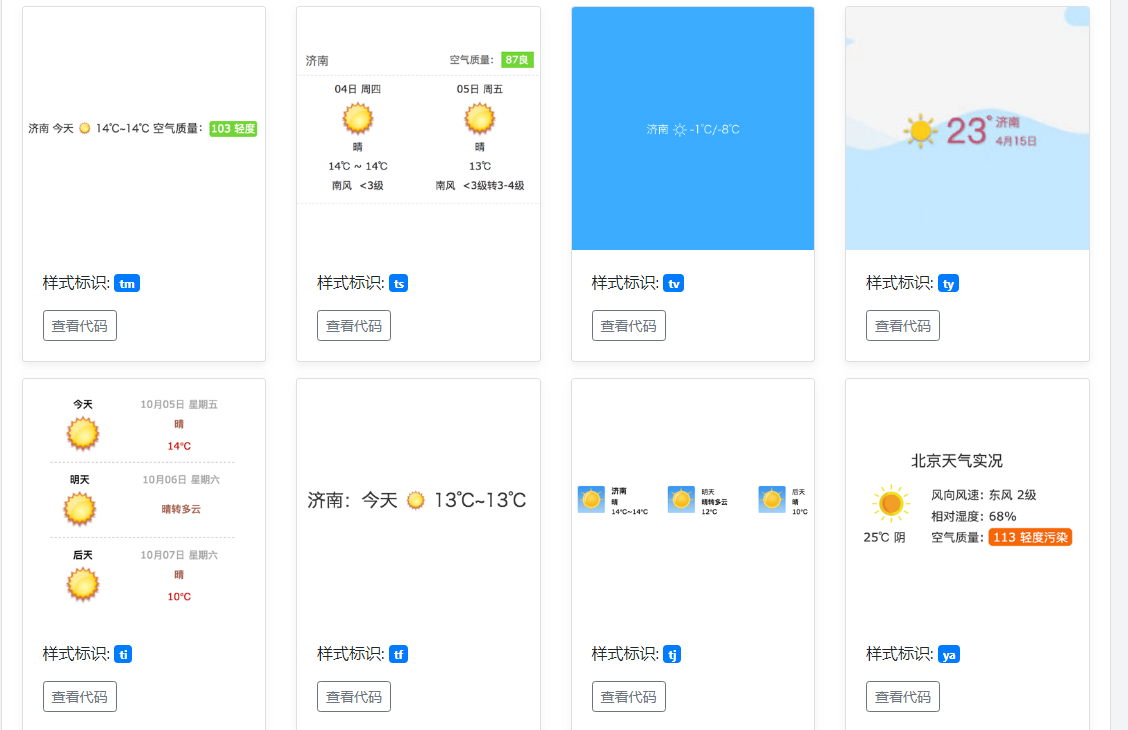
添加 天氣預報
代碼來自這裡,更多天氣預報樣式可以在這裡查看
將下麵這段代碼放入頁面內需要展示一句話的位置即可。
<iframe scrolling="no" src="https://tianqiapi.com/api.php?style=tx&skin=sogou" frameborder="0" width="100%" height="30" allowtransparency="true"></iframe>
你可以放在文章中,側欄中。
示例:
當然你可以更換樣式,到這裡直接可以複製代碼

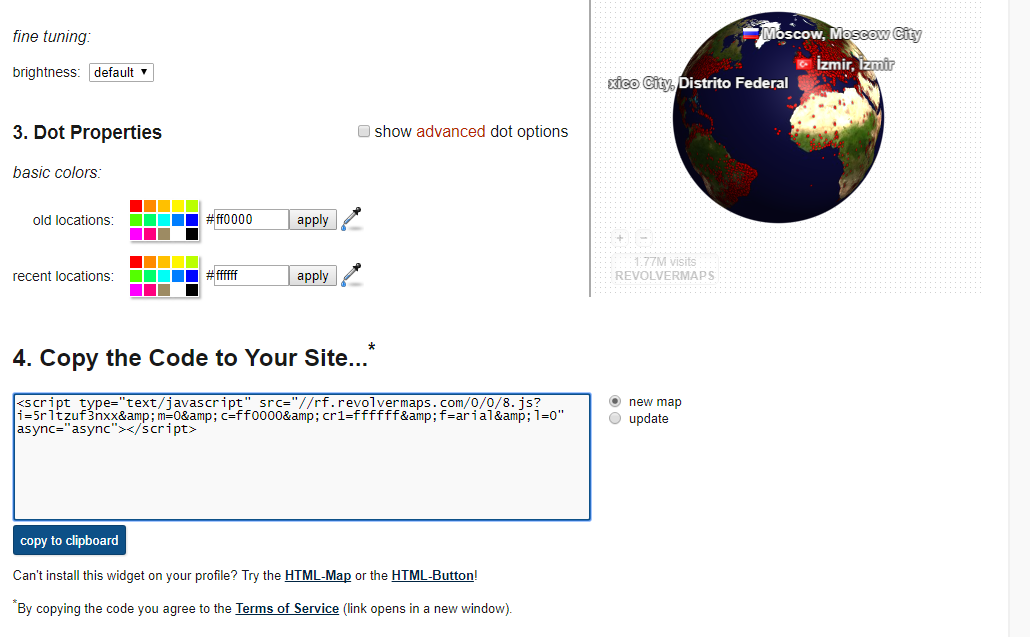
添加 地球儀顯示訪客位置(RevolverMaps)插件
官網
這個插件可以顯示站點上安裝後,來訪客的位置。最近的游客位置是動畫的,新的游客位置出現在全球現場。
單擊“全球”將打開“公共實時統計”頁面,提供有關訪客的詳細信息。
總之就是一個挺炫的東西,可以放在任意位置。(只是好像載入有點慢....我考慮博客速度就沒用)
配置
懶得看官網的可以直接複製這段代碼放入頁面內需要展示的位置即可。放在文章中,側欄中,底部。就不一一舉例了。
<script type="text/javascript" src="//rf.revolvermaps.com/0/0/5.js?i=5b3ac4cx0nk&m=0&c=ff0000&cr1=ffffff" async="async"></script>
放置底部時的效果:

自定義
你可以到官網 來調試代碼,達到你預期的效果,還有多種皮膚等都是能調的。