依賴註入通常也是我們所說的ioc模式,今天分享的是用typescript語言實現的ioc模式,這邊用到的主要組件是 reflect-metadata 這個組件可以獲取或者設置元數據信息,它的作用是拿到原數據後進行對象創建類似C#中的反射,先看第一段代碼: 上面的代碼是創建一個類級別的裝飾器,表示凡是 ...
依賴註入通常也是我們所說的ioc模式,今天分享的是用typescript語言實現的ioc模式,這邊用到的主要組件是 reflect-metadata 這個組件可以獲取或者設置元數據信息,它的作用是拿到原數據後進行對象創建類似C#中的反射,先看第一段代碼:
import "reflect-metadata";
/**
* 對象管理器
*/
const _partialContainer = new Map<string, any>();
const PARAMTYPES = "design:paramtypes";//需要反射的原數據,有很多種選擇,我們這裡選擇的是拿到構造函數的參數類型,為了後續判斷
/**
* 局部註入器,註入的是全局服務,實例是全局共用
*/
export function Inject(): ClassDecorator {
return target => {
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, target);
if (params)
for (const item of params) {
if (item === target) throw new Error("不能註入自己");
}
_partialContainer.set(target.name, target);//加入到對象管理器中,這個時候對象還沒有被創建
}
}
上面的代碼是創建一個類級別的裝飾器,表示凡是使用了這個裝飾器的類都會被依賴註入對象管理器管理,這裡沒有馬上創建服務,原因是reflect-metadata的執行優先順序是最高的,而這個依賴註入是支持手動註入一些實例對象,所有為了防止出現註入參數為undefined所以創建實例的工作是放在後面的,請看接下來的代碼:
/**
*
* @param type 已創建的實例對象
*/
export function addServiceInGlobal(...types: Array<Object>) {
for (const iterator of types) {
_partialContainer.set(iterator.constructor.name, iterator);
}
}
上面的方法是手動註入實例對象時調用的,我們需要提高這個方法的執行優先順序,具體的實例會在後面演示,接下來是最重要部分,創建實例部分:
export function serviceProvider<T>(service: ServiceType<T>): T {
if (_partialContainer.has(service.name) && !_partialContainer.get(service.name).name)
return _partialContainer.get(service.name);// 如果實例已經被創建就直接返回
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, service);// 反射拿到構造函數的參數類型
const constrparams = params.map(item => { // 實例化參數中的依賴
if (!_partialContainer.has(item.name)) throw new Error(`${item}沒有被註入`);// 如果沒有註入就拋出異常
if (item.length)// 表示這個類型還有其它依賴
return serviceProvider(item);// 遞歸繼續獲取其他依賴
if (_partialContainer.has(item.name) && !_partialContainer.get(item.name).name)
return _partialContainer.get(item.name);// 如果實例已經被創建就直接返回
const obj = new item();// 已經沒有其他依賴了 開始創建實例
_partialContainer.set(item.name, obj);// 替換對象管理器中原來沒有實例化的對象
return obj;
});
const obj = new service(...constrparams); // 這裡表示對象沒有被創建,開始創建對象
_partialContainer.set(service.name, obj);// 替換對象管理器中原來沒有實例化的對象
return obj;
}
上面代碼寫的稍微有一點點複雜,其他理解起來也不困難,大白話講就是 如果已經實例化了直接返回實例不然就開始對象以及創建出所有的依賴。接下來是例子:
import { serviceProvider, addServiceInGlobal, Inject } from './core/injectable/injector';
import "reflect-metadata";
import moment = require('moment');
@Inject()
export class ServiceA{
property?:string;
msg(){
return "ServiceA";
}
}
@Inject()
export class ServiceC {
constructor(private service: ServiceA) { }
print() {
console.log( this.service.property);
return "調用了我";
}
}
@Inject()
export class ServiceD{
print(){
console.log("我在測試註入");
}
}
@Inject()
export class GlobalService {
constructor(private service: ServiceC) { }
msg!: string;
print() {
console.log(`共用模塊${this.service.print()}`)
}
}
@Inject()
export class Init {
constructor(private service: ServiceA,
private serviceD: ServiceD,
private global: GlobalService,
private date: Date,
private strList: string[],
private serviceC: ServiceC,
) { }
start() {
console.log(this.service.msg());
this.service.property = "A模塊設置的共用數據"
console.log(moment(this.date).format("YYYY-MM-DD"))
console.log(this.strList);
this.serviceD.print();
this.serviceC.print();
this.global.print();
}
}
const obj = new Date("2017-1-1");
const str = ['呂順彬','菜鳥','豆豆','大鐵','CC哥','碼農之家的一群人'];
addServiceInGlobal(obj, str); // 添加手動創建的實例對象到對象管理器
const service = serviceProvider(Init); // 開始創建實例
service.start()// 執行
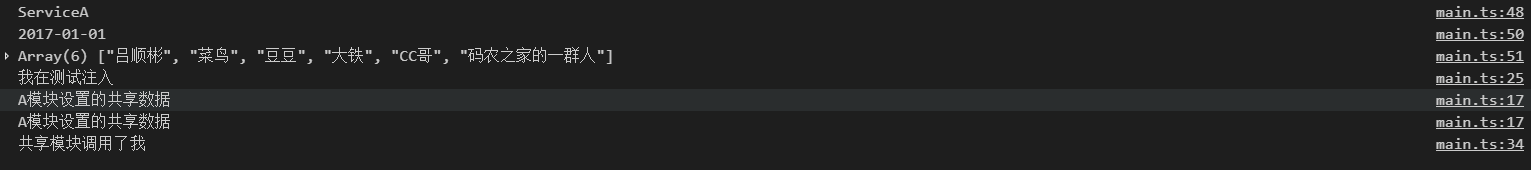
上面的實例中得到一下執行結果:

總結:上面我用的是預設全局註入,沒有做singletion (單例) ,如果要做的話稍微修改下代碼就可以實現,這裡邊的難點可能是基於反射的設計方法,如果前端思維可能理解起來稍微困難點,後臺的話稍微好點。



