根據市場需求,基於.NET CORE平臺開發的RoadFlow工作流平臺需要實現多語言版本。經過方案討論和比對,決定採用.NET自帶的本地化功能來實現多語言。話不多說,直接上實現方式。 首先修改Startup.cs 在public void ConfigureServices(IServiceCol ...
根據市場需求,基於.NET CORE平臺開發的RoadFlow工作流平臺需要實現多語言版本。經過方案討論和比對,決定採用.NET自帶的本地化功能來實現多語言。話不多說,直接上實現方式。
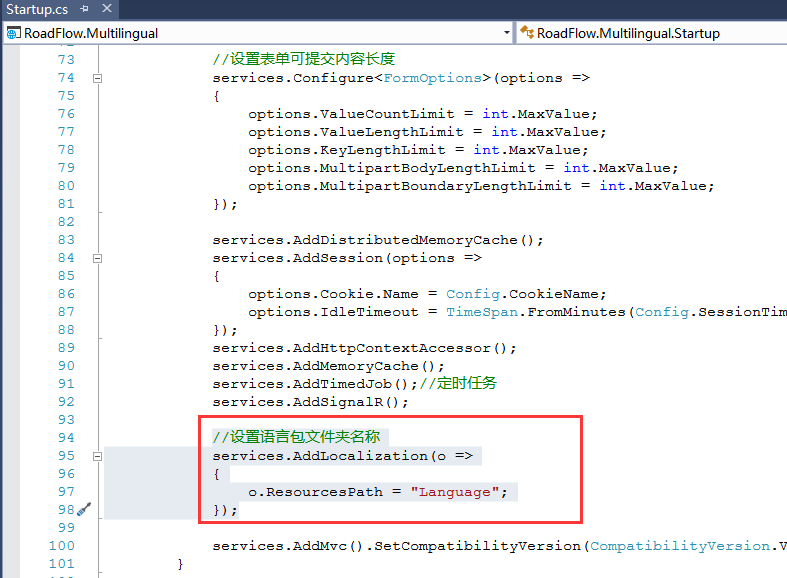
首先修改Startup.cs

在public void ConfigureServices(IServiceCollection services)方法中加入:
//設置語言包文件夾名稱 services.AddLocalization(o => { o.ResourcesPath = "Language"; });
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1).AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
這裡指定語言包所在目錄,相對於項目根目錄下。從上圖中看到項目根目錄下有一個Language文件夾。
在public void Configure(IApplicationBuilder app, IHostingEnvironment env)方法中加入:
IList<CultureInfo> supportedCultures = new List<CultureInfo> { new CultureInfo("zh-CN"), new CultureInfo("zh"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions {
//這裡指定預設語言包 DefaultRequestCulture = new RequestCulture("zh-CN"), SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures });
到這裡啟動文件就設置好了。
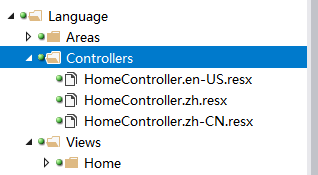
在根目錄下新建Language目錄,用於存放語言包

語言包下的目錄結構和MVC對應,控制器對應控制器,視圖對應視圖。
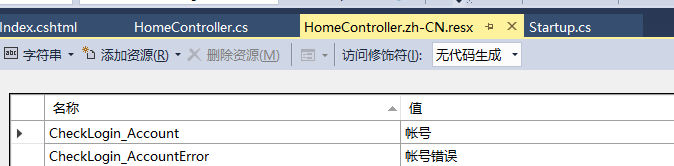
目錄下新建資源文件:

CORE載入資源文件的方式有三種:URL,Cookie,請求頭。我們這裡採用Cookie。所以在打開首頁的時候寫了一個Cookie:
Response.Cookies.Append(".AspNetCore.Culture", "c=en-US|uic=en-US");
.AspNetCore.Culture為Cookie key。接下來就可以開始使用語言包了。
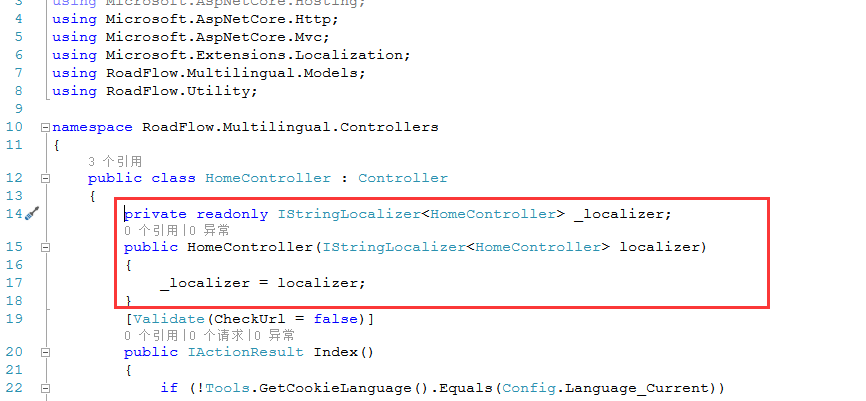
控制器中使用:

在控制器中加入:
private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer) { _localizer = localizer; }
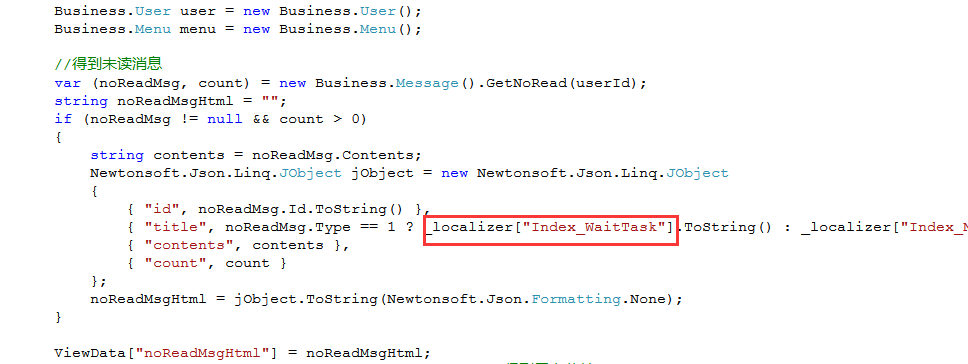
接下來在使用語言的地方:

_localizer["資源文件中定義的名稱"]就可以讀取到相應的語言了。
在視圖中使用:

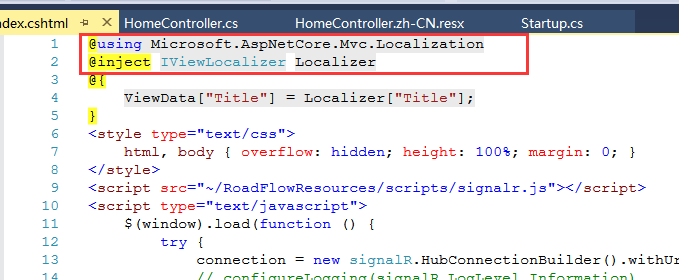
視圖頂部引用:
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
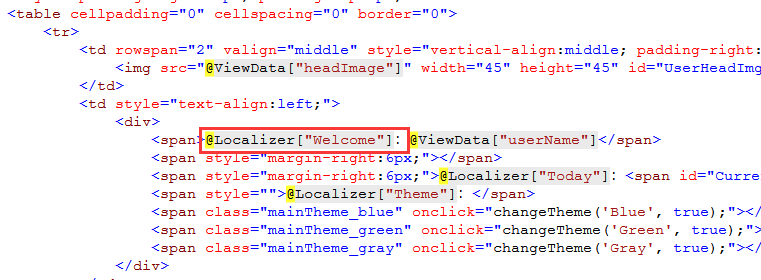
在要使用語言的地方就可以使用了:

Localizer["Welcome"]



