接上篇內容描述談談平臺設計思路及方法。前一篇簡單的介紹了一下整體的實現思路。那從本節開始開始說明如何引入資料庫表視圖等,因為我們不管做什麼項目軟體,設計的時候能直接將頁面控制項綁定到指定的欄位,那樣後續的操作就會很方便。至於實現的方法,有很多種,每個人可能有各自不同的思路,我不去評價別人是怎麼做的,僅 ...
接上篇內容描述談談平臺設計思路及方法。前一篇簡單的介紹了一下整體的實現思路。那從本節開始開始說明如何引入資料庫表視圖等,因為我們不管做什麼項目軟體,設計的時候能直接將頁面控制項綁定到指定的欄位,那樣後續的操作就會很方便。至於實現的方法,有很多種,每個人可能有各自不同的思路,我不去評價別人是怎麼做的,僅說說我自己的實現思路,因為這個思路在後續的實際使用中,經過很多大型項目的驗證,的確是可行的,但並不代表此實現的方式是最好、最完善的,肯定有很多不足之處,說實話,技術有限,不可能滿足實現所有人的想法。
數據集合:引入此概念,目的是實現我們在資料庫中的表、視圖的映射,為什麼叫映射呢,因為它只是起到一個中轉作用,自身不實現什麼其他的功能。
因為是設計開發工具,那麼使用者肯定包含不同層次的開發者,例如剛畢業的學生等等,一套軟體項目一般都是經過多個人員協同分工來實現的,那我們肯定要對這些分工做一個規則的制定,讓所有參與的人員都能明白前一步操作人員設計的意圖和含義,這樣就省去了很長時間的理解消化。
表、視圖在資料庫中是可以直接建立完成,但是我想在頁面設計中使用,那麼肯定需要從資料庫中獲取表或視圖來綁定使用。一般來說我直接調用表、視圖不行嗎?不是也能實現這樣的功能嗎?答案是肯定的,可以那麼做,但是如果表是A員工做的,B員工設計頁面,他需要調用表,但是表結構的欄位直接查看是無法知道是什麼含義的,某個控制項的值應該保存到哪個欄位中,還有如果我們將表名直接暴露在WEB前端,那麼此風險繫數是不是很大呢?為瞭解決這樣的問題,可以提出一個新的概念,數據集合,這個數據集合與我們說的其他的數據集合不是一個含義,只是名字相同。
實現目的: (先上幾張實現的圖片用於說明)


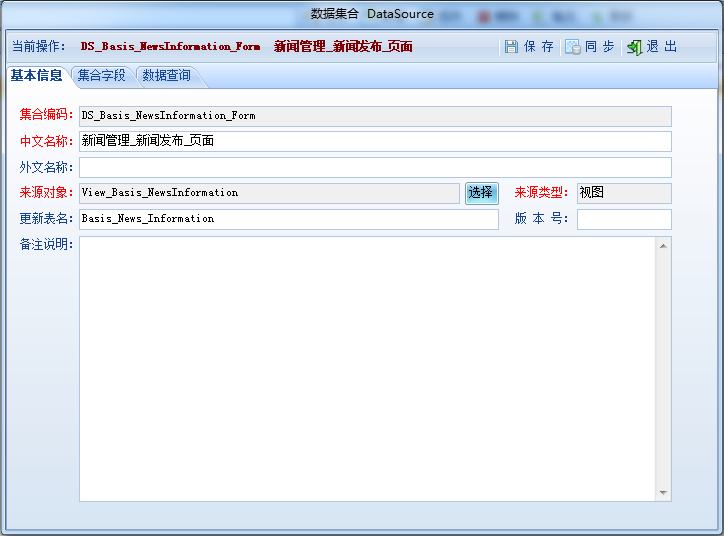
1、將資料庫表或視圖直接建立一個映射,生成一個數據集合記錄,關聯上表名,一般希望數據集合中文描述標註為表名的中文含義,
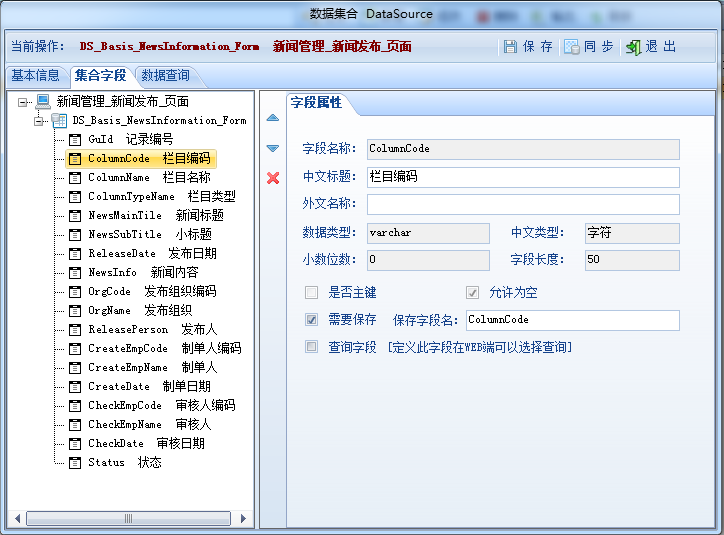
同時對錶或視圖中的欄位也標註上中文,因為我們大部分人還是習慣看中文,這樣能一目瞭然。方便使用者查看。
2、隔離真實的表名或視圖名,實現變相的替換,可以先解決前端WEB不允許直接操作表或視圖,降低安全風險,但這樣就犧牲了一點
點的性能,因為後臺進行與資料庫交互時,就需要根據配置名來獲取真實的表、視圖名,再來執行實際的操作,這樣就多了一步。為了
安全,我認為這點性能的犧牲是值得的。
唯一遺憾:我當初也想將欄位進行別名化,這樣進一步加強安全繫數,但是當初設計時很多同事說那樣建立數據源和後臺處理時就麻煩了,
每次需要中轉遍歷欄位對應才能處理,雖然以前沒這樣實現,我相信後續還會繼續補充上去。
3、實現通過視圖來進行數據保存的功能。我們在開發ERP等項目時,經常會碰到 例如物料信息,在真實的出庫業務中,可能只保存物料編碼、
批次、計量單位編碼、數量等信息,但是在頁面顯示中還必須要顯示出物料名稱、規格型號等其他不保存的信息,為瞭解決這樣的問題,我
想可以通過數據集合的保存表名來進行處理,這樣不就即解決了顯示問題,又解決了保存問題。並且設計操作就便捷了。
4、實現SQL(存儲過程等) 語句建立數據源(此功能當初設想了,但是到目前來說還沒有好的模式來實現,因為不單單建立數據源,還會關聯到
的Tree 、Grid 、Combobox 、List、輸入感應等後續根據數據集合取值問題,後續我相信肯定會有辦法來處理,這樣就能解決數據集合多樣
化建立的問題了)
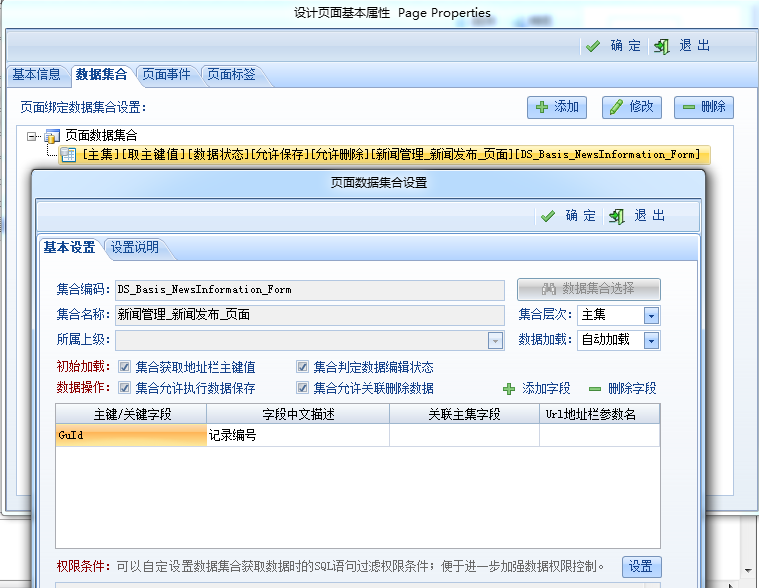
5、實現頁面數據增、刪、改、查等的中轉載體,所以的數據的通用的存儲,全部採用依據數據集合,這樣能從一個源頭來進行控制。

6、實現頁面設計中,頁面數據保存查詢許可權過濾條件設計的載體,例如:目錄樹、下拉選擇、輸入感應、數據列表等等,
因為既然是通過JS 來執行,那麼前端設置的條件可以通過JS來跟蹤到,但是我們可以在後端設計時,針對集合設置許可權條件
這樣WEB前端就永遠不會獲取到我設計端設計時候的許可權條件,那樣就有效的控制數據的橫向或縱向許可權。
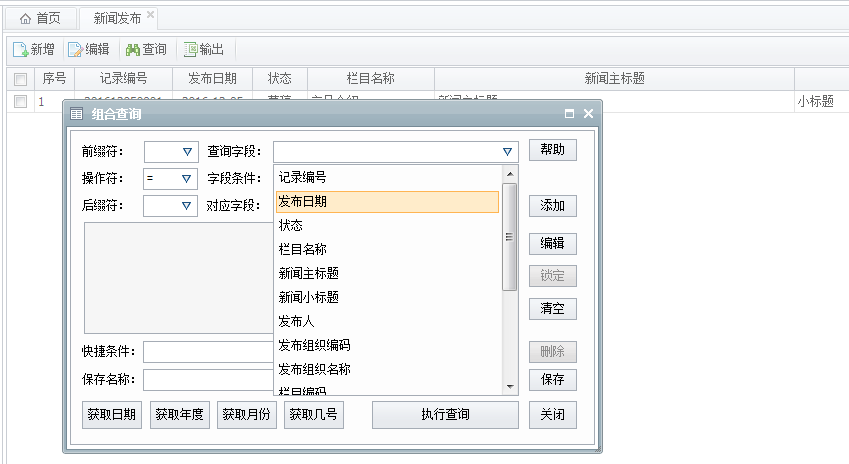
7、快速定義列表中的查詢欄位,這樣便於設計人員針對不同的列表,只要勾選一下 ,就可以快速增加了
,就可以快速增加了
此欄位的組合查詢。

通過以上幾個要點的描述,那麼我們就將數據集合需要實現的功能描述出來了,下麵就是我們自己通過掌握技術,來分別實現。
只要實現的方法其實很簡單,我們是通過C/S來實現的,那麼就建立一個數據集合設計頁面,通過同步功能將欄位顯示出來,分別
填寫上對應的中文標題,執行保存。
我建議每個集合保存後,如果要讓WEB頁面調用時候,請將信息發佈保存為JSON格式字元串,最好能加密,這樣前端WEB只
有解密後才能獲取到。至於WEB端組合查詢頁面的設計與製作在後續的頁面設計中進行敘述。



