目錄 1. 新建項目並上傳Github 2. 關聯Jenkins實現持續集成 3. 已經磨好槍了,開始寫代碼 1. 新建項目並上傳Github 新建 ASP.NET Core Web 應用程式,勾選“新建Git存儲庫” : 選擇MVC模板,勾選“啟用Docker支持” 與 “https配置” : 打 ...
目錄
1. 新建項目並上傳Github
2. 關聯Jenkins實現持續集成
3. 已經磨好槍了,開始寫代碼
1. 新建項目並上傳Github
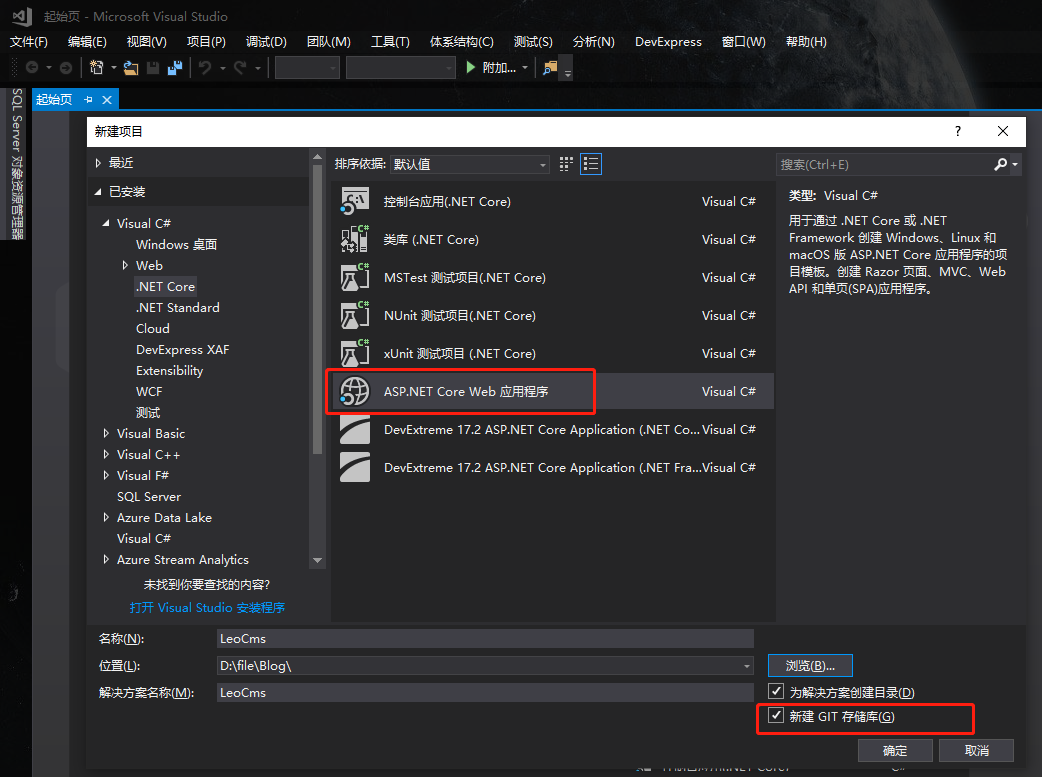
新建 ASP.NET Core Web 應用程式,勾選“新建Git存儲庫” :

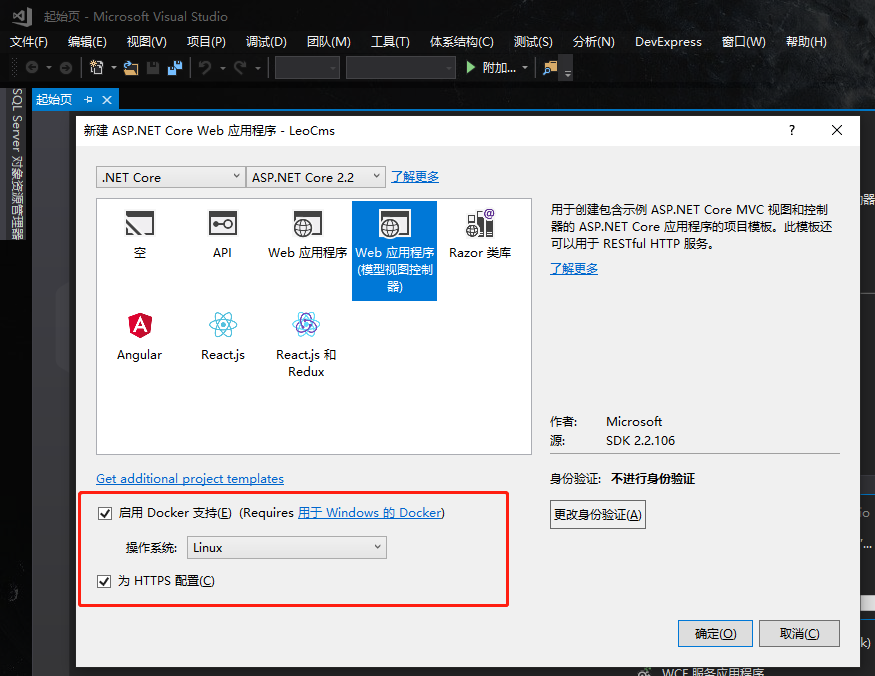
選擇MVC模板,勾選“啟用Docker支持” 與 “https配置” :

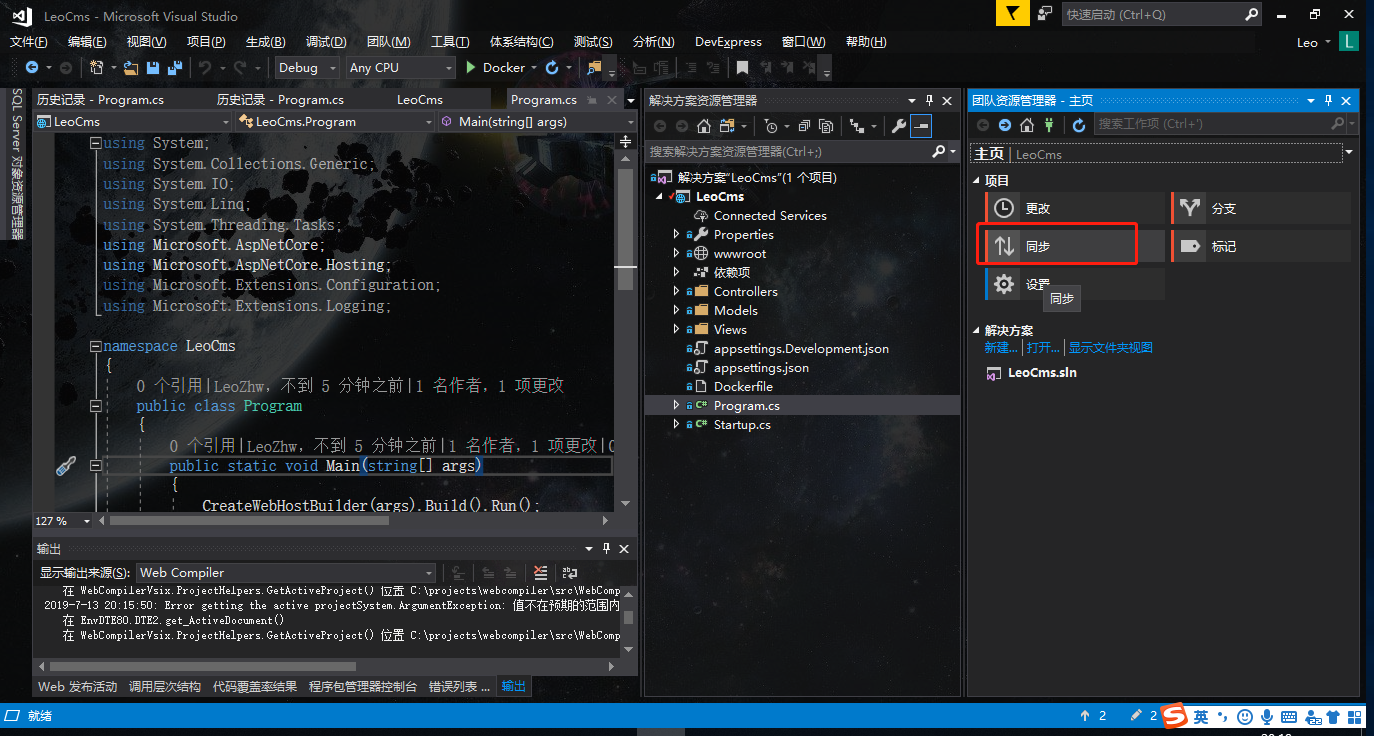
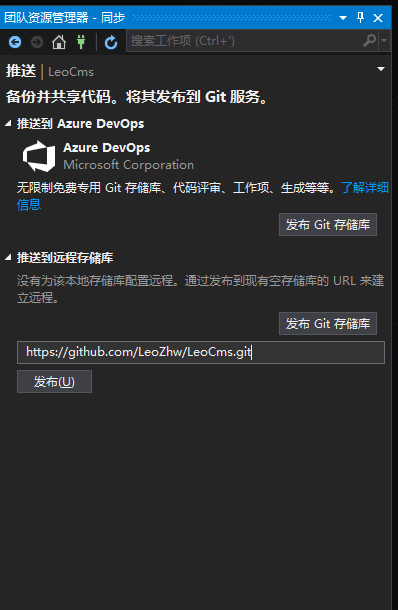
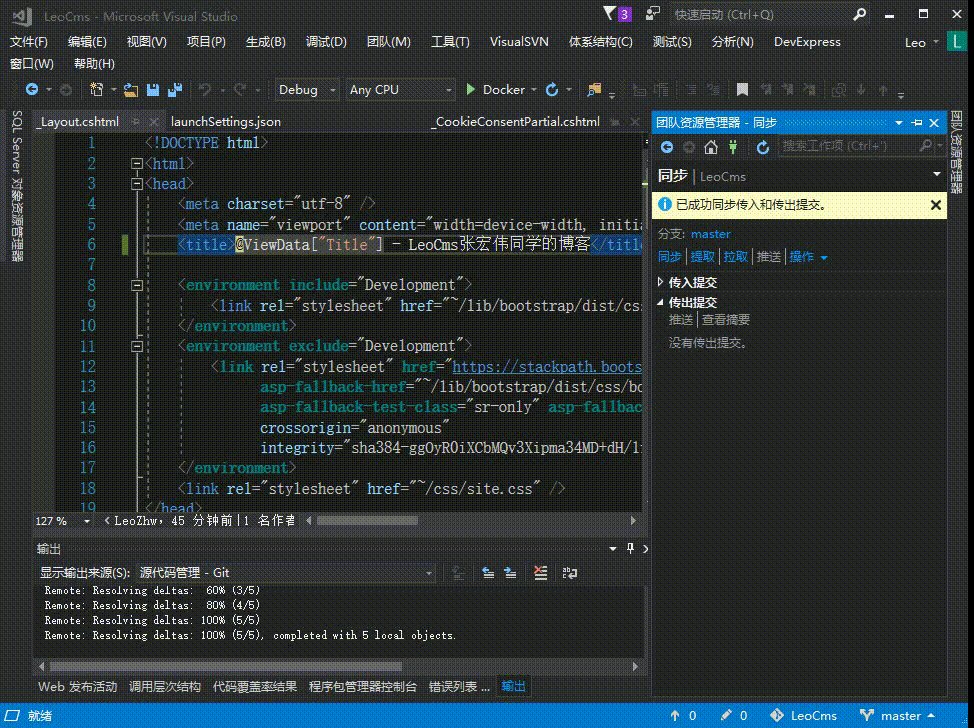
打開團隊資源管理器=》同步:

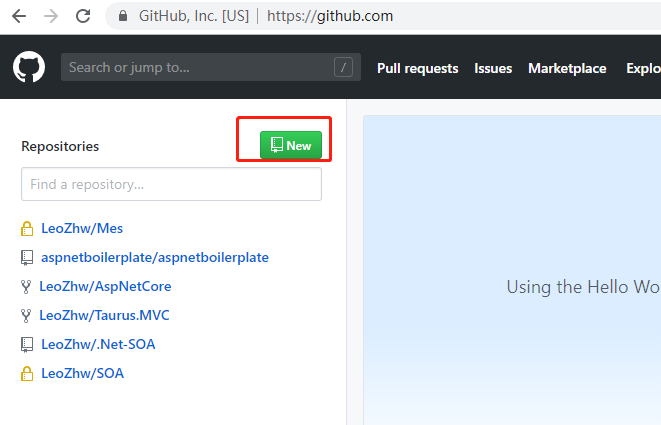
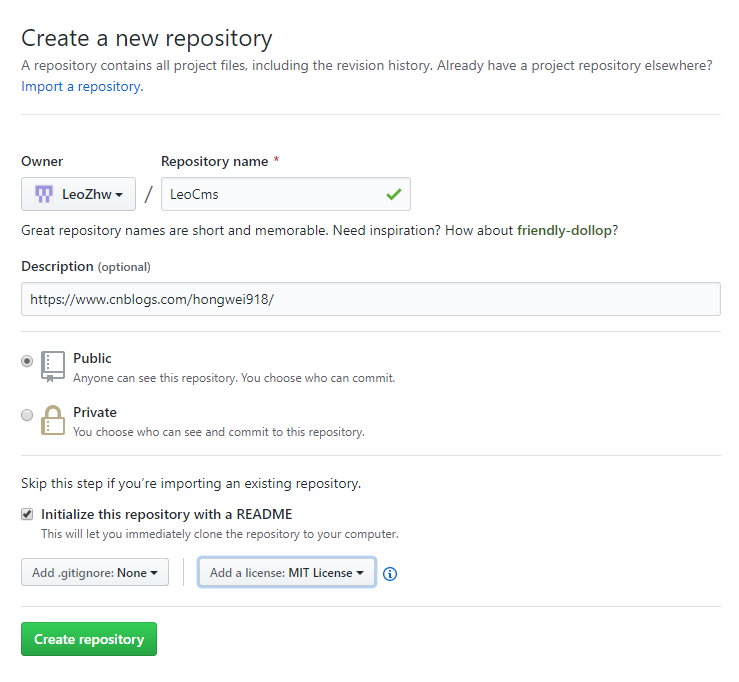
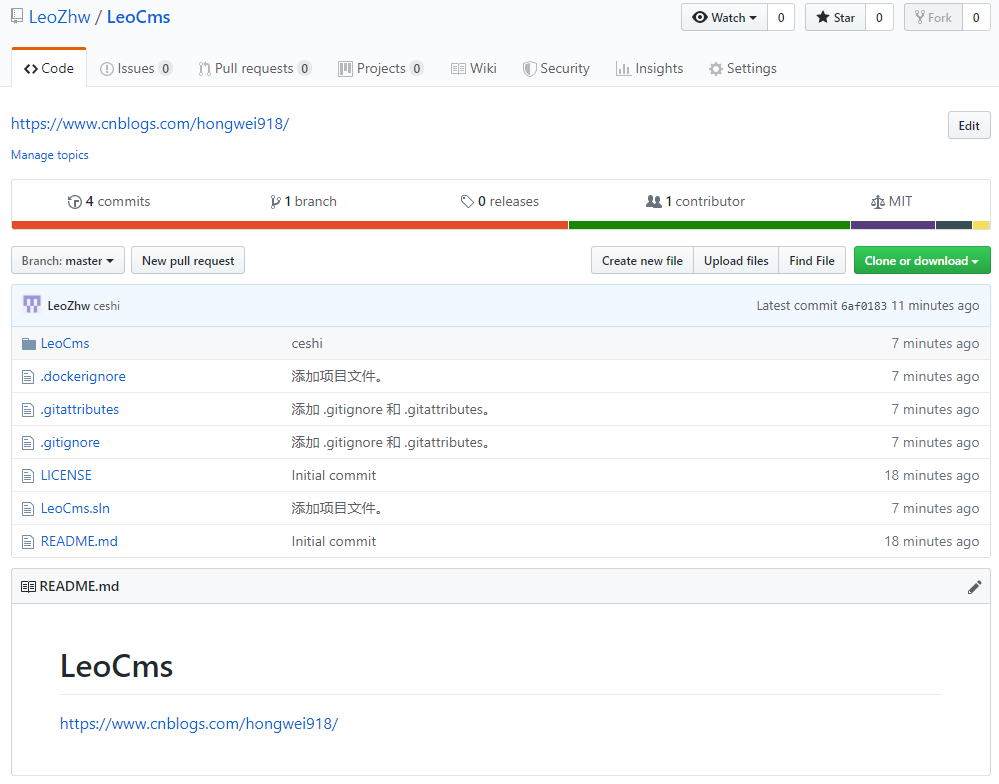
github上新建一個倉庫:

如圖,我建的是公共倉庫:

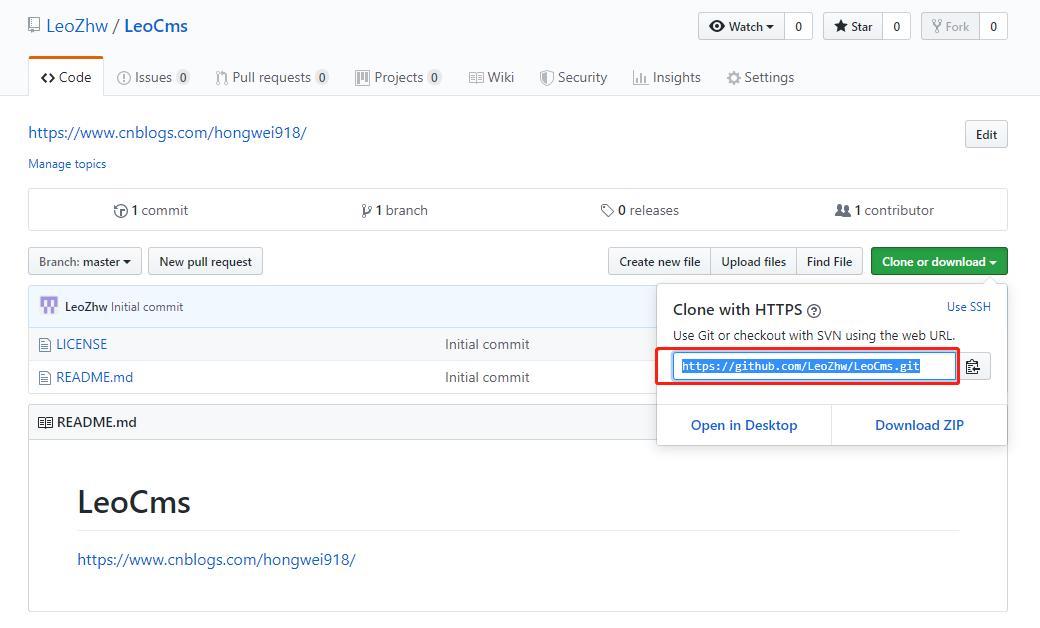
複製倉庫克隆地址:

本地 windows 系統上也要安裝git,粘貼剛剛的克隆地址:

點擊“發佈”時會報出錯誤“ rejected Updates were rejected because the tip of your current branch is behind its remote counterpart. Integrate the remote changes before pushing again.”
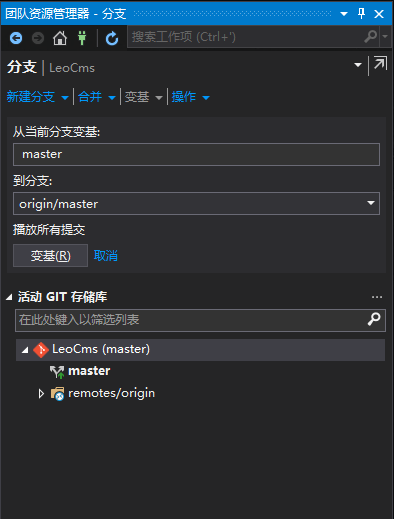
此時,需要將當前分支變基:


再次“推送”,即可成功。Readme 文件和 LIcense文件也用github上克隆到了本地:


2. 關聯Jenkins實現持續集成
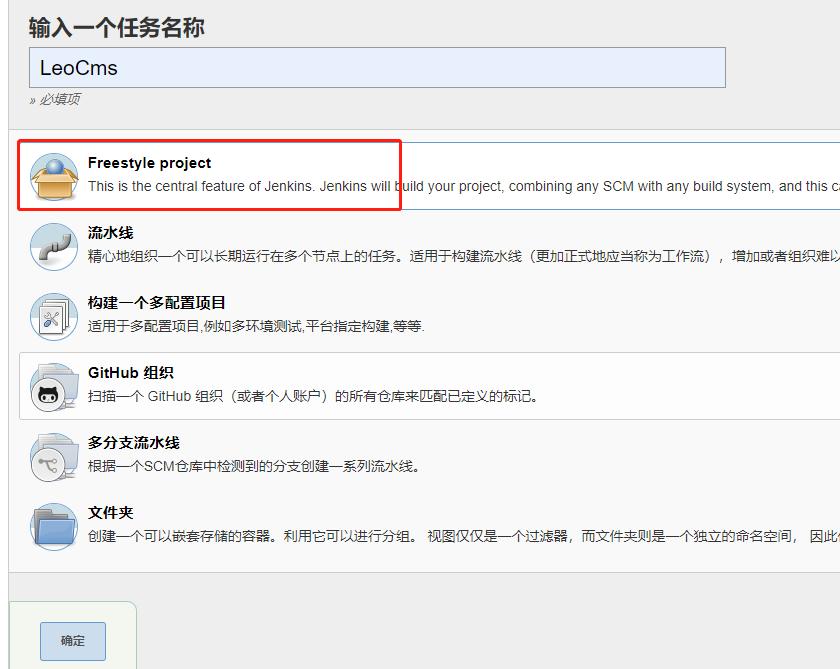
首先建一個任務:


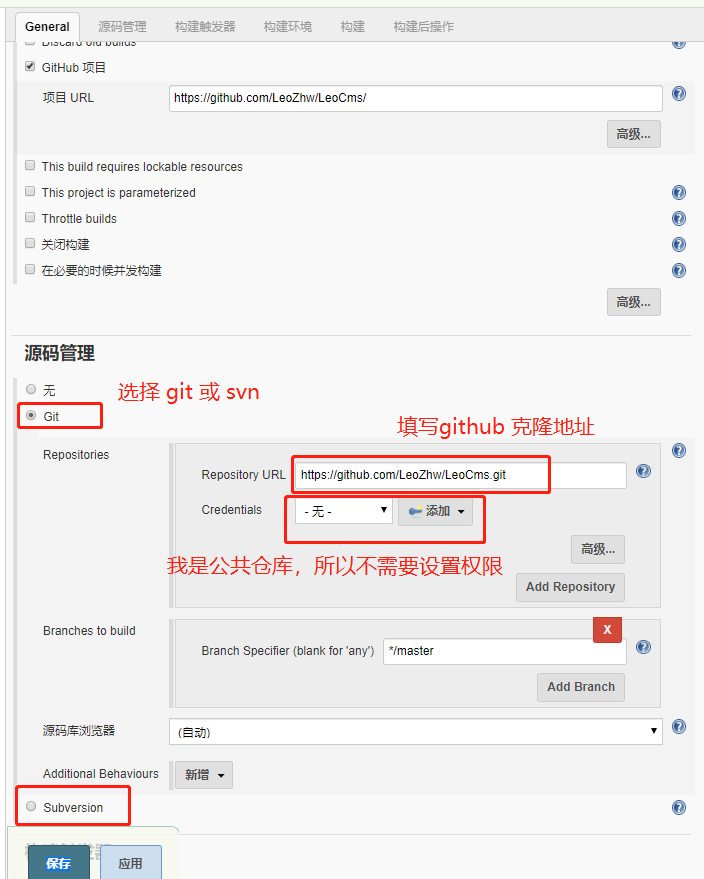
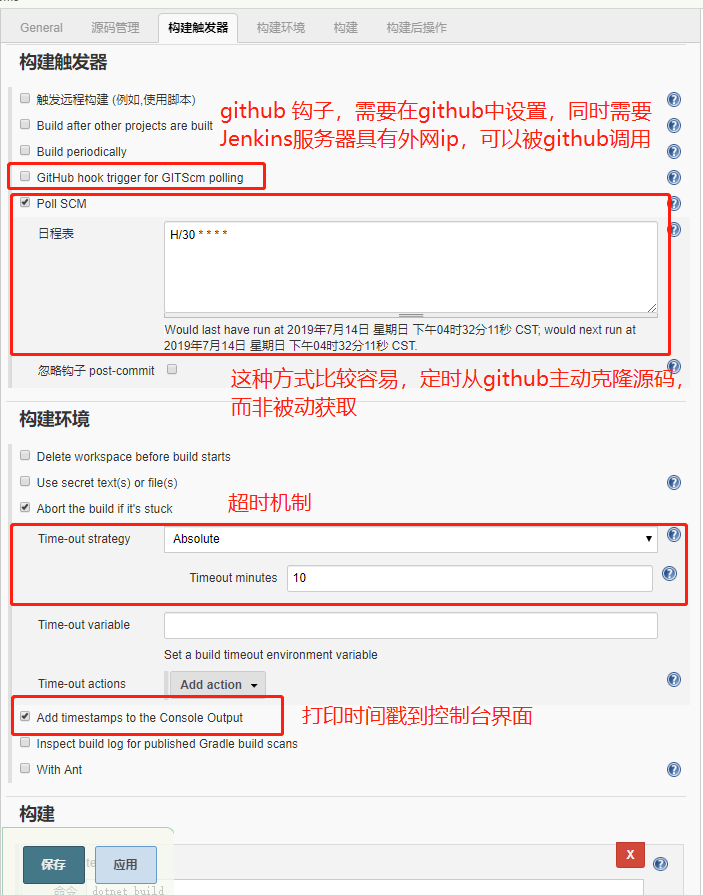
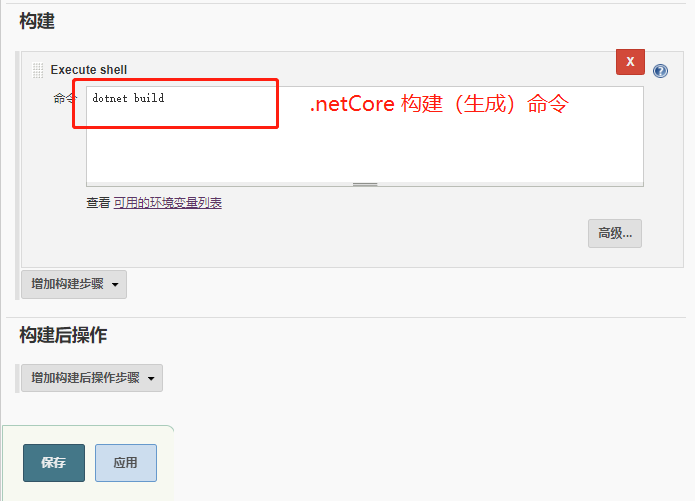
開始配置:



配置完成,點擊“保存”即可:

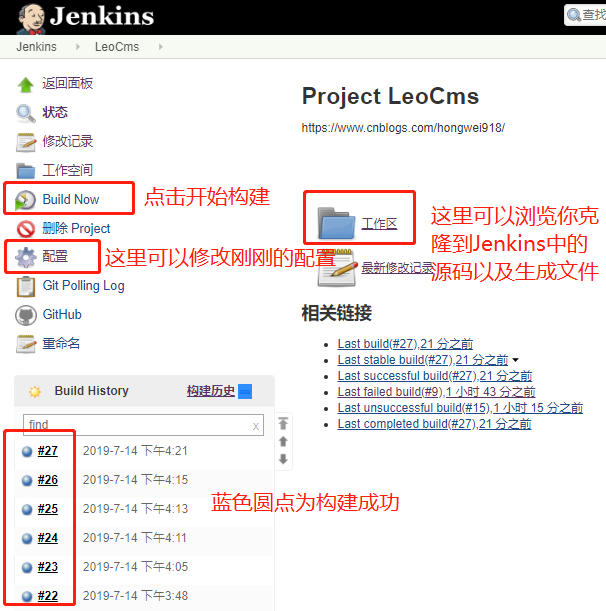
其它按鈕都可以點一點,會有新發現!
構件完成以後,github上代碼已經克隆到Jenkins中了,接下來就要啟動項目了:
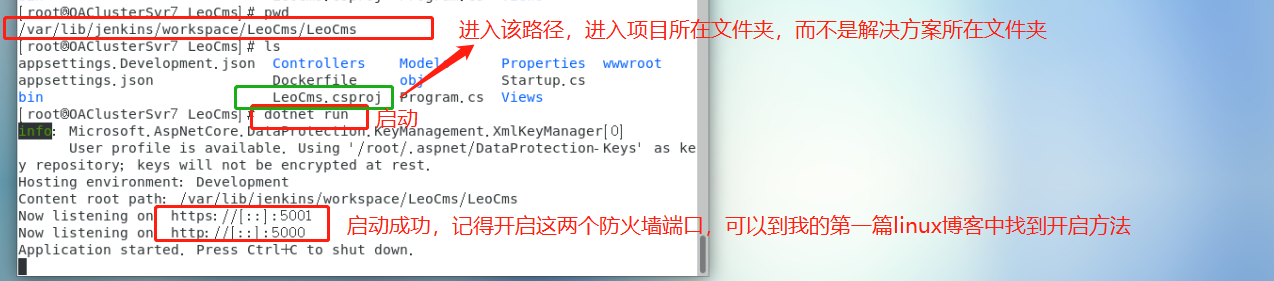
進入項目所在路徑:
cd /var/lib/jenkins/workspace/LeoCms/LeoCms

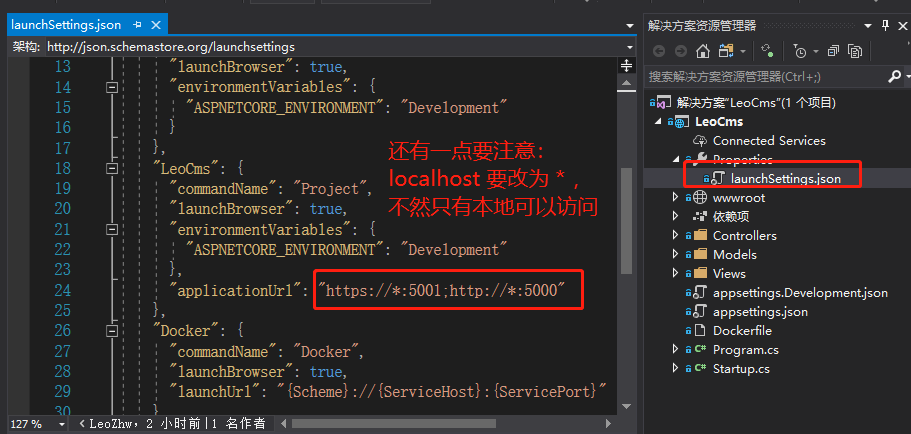
註意:

3. 已經磨好槍了,開始寫代碼
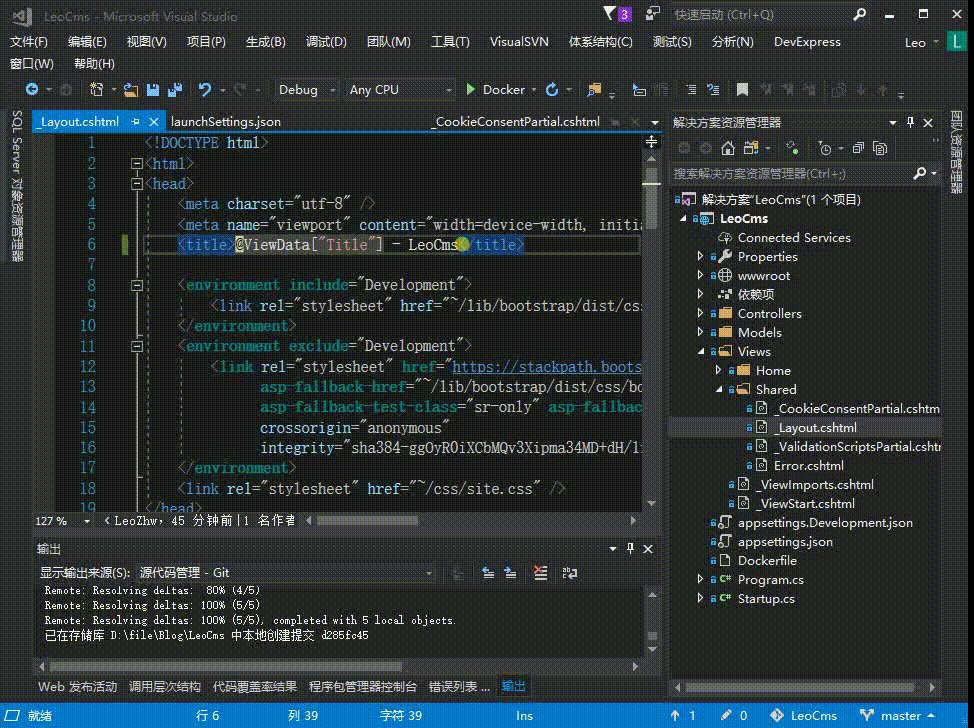
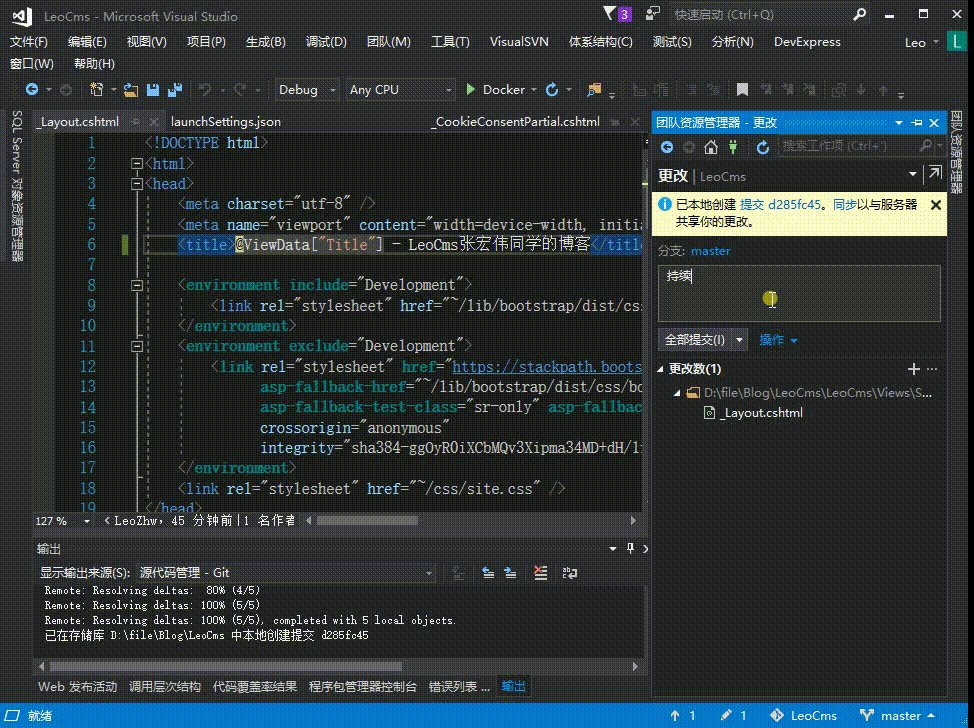
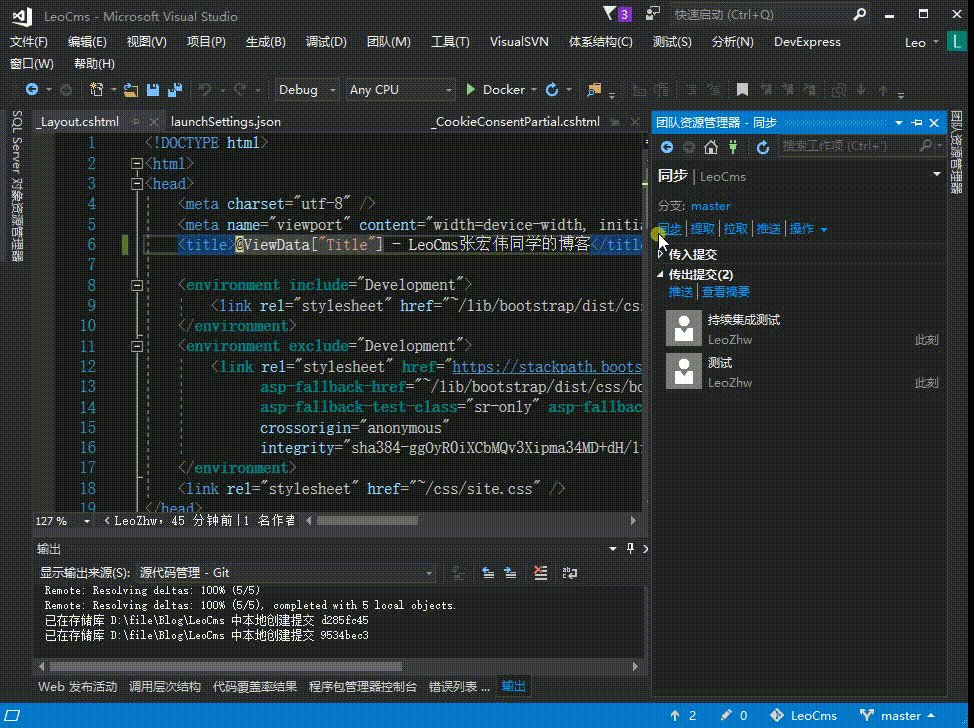
首先把網站標題改掉,上傳github:

構建之前,網站是不會變化的,OK, let us build it now, and refresh the website:



