1.地圖繪製過程原理 給定範圍邊界經緯度數據,再給它個名字就構成了繪製地圖的基礎。也就是說,你可以繪製任意形狀的地圖版塊。 2.地圖數據生成 中國以及省市縣等地圖的基礎數據可以從這裡生成與下載。 "http://datav.aliyun.com/tools/atlas" 有了地圖範圍數據,在 ech ...
1.地圖繪製過程原理
給定範圍邊界經緯度數據,再給它個名字就構成了繪製地圖的基礎。也就是說,你可以繪製任意形狀的地圖版塊。
2.地圖數據生成
中國以及省市縣等地圖的基礎數據可以從這裡生成與下載。
http://datav.aliyun.com/tools/atlas
有了地圖範圍數據,在 echarts 中通過 registerMap 給這塊註冊個名字,即可為後續繪製使用,以下代碼以最簡形式繪製一幅中國地圖。
$.getJSON('https://geo.datav.aliyun.com/areas/bound/100000_full.json', function (data) {
var name = "中國地圖";
// 註冊一個地圖名稱
echarts.registerMap(name, data);
var myChart = echarts.init(document.getElementById('map'));
var mapOption = {
series: [
{
type: 'map', // 指明地圖類型
map: name, // 指明取的名稱
label: {show:true},
roam: true // 可縮放
} ]
};
myChart.setOption(mapOption, true);
});

3.封裝形成簡易介面
3.1介面定義
從使用方式與期望結果出發來定義介面。期望給定區功能變數名稱稱,指定繪製位置(DOM元素)即可完成工作。同時希望能控制是否支持鑽取,這就形成了最基礎的介面定義。
/** 根據名稱載入地圖
* @param elementId : DOM 元素ID
* @param name : 地圖名稱(僅已定義的地區名稱)
* @param drill : 是否支持鑽取
*/
ChinaMap.loadMap = function(elementId, name, drill) {...}3.2介面實現
(1)支持多地圖圖表繪製,定義 ChartList 來記錄每個DOM元素對應的圖表對象。
(2)支持鑽取,建立省市名稱的層級關係,市編碼前兩位為省編碼。
ChinaMap.provinceCodes={'13':'河北','14':'山西',...}
ChinaMap.cityCodes={"石家莊市":"130100","唐山市":"130200",...}(3)動態載入相應名稱的數據繪製地圖,形如第2節中的示例。
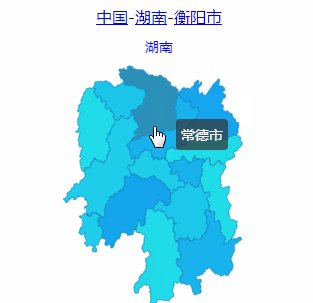
(4)擴展方法:取地圖層級路徑。如得到“中國-湖南-長沙市”的路徑,且相應的名稱可點擊跳轉。
詳細實現代碼請訪問:
https://github.com/triplestudio/helloworld/tree/master/china_map
4.達成應用效果
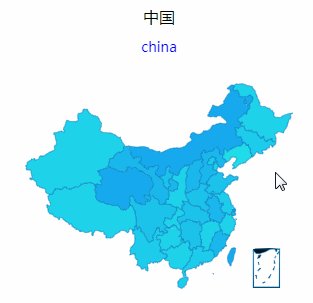
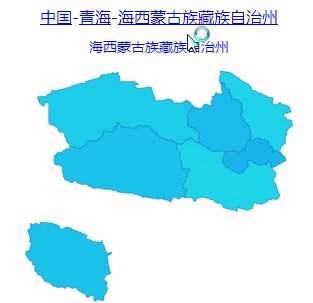
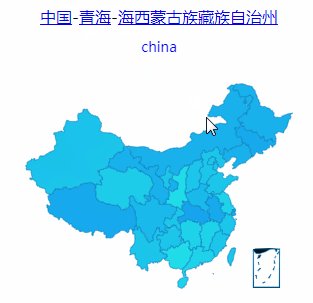
4.1可鑽取的中國地圖
使用以下代碼即可在指定的元素中繪製一幅可鑽取的中國地圖。
ChinaMap.loadMap('map', 'china', true);方法 ChinaMap.loadMap 後會返回 echarts 圖表對象,可以進一步進行操作。這裡,使用以下代碼在鑽取時得到層級路徑,以便達到可向上跳轉的效果。
ChinaMap.loadMap('map', 'china', true).on('click', function(param){
$("#path").html(ChinaMap.formatPath('map', param.name));
});
4.2各省地圖
由於只需要指定名稱和顯示元素ID,那麼遍歷各省名稱即可快速完成各省地圖的繪製。
for(var prov in ChinaMap.provinces){
$("#main").append("<div id='" + ChinaMap.provinces[prov] + "' class='box'></div>");
ChinaMap.loadMap(ChinaMap.provinces[prov], prov);
}
相關代碼與數據可在此下載:
https://github.com/triplestudio/helloworld/releases



