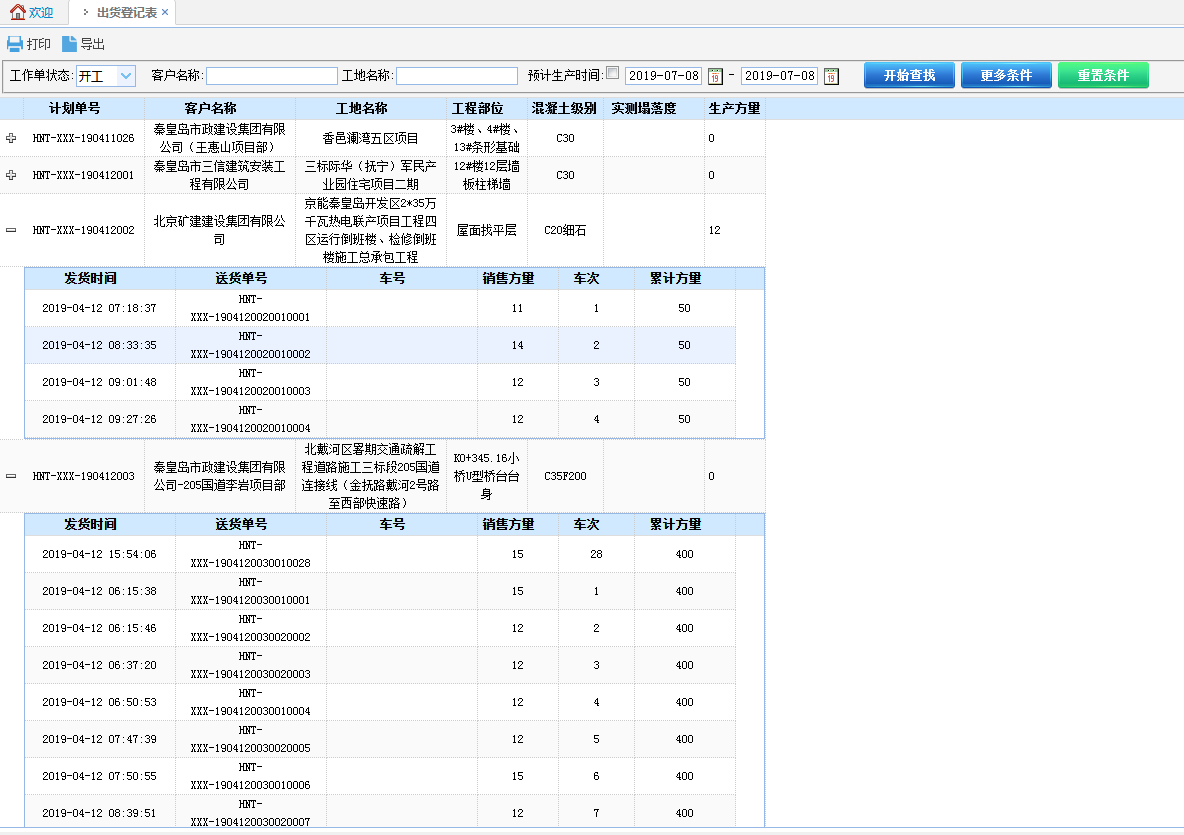
效果如圖: js代碼: $("#tdg").datagrid({ width: 200, url: "/Laboratory/ShipmentRegister/LoadData", queryParams: { auvp: 'r', condition: " and State='0' " }, s ...
效果如圖:

js代碼:
$("#tdg").datagrid({
width: 200,
url: "/Laboratory/ShipmentRegister/LoadData",
queryParams: {
auvp: 'r',
condition: " and State='0' "
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
//{ field: 'ck', checkbox: true },
{ field: 'JobNo', align: 'center', title: '計劃單號', width: '120' },
{ field: 'CustomerName', align: 'center', title: '客戶名稱', width: '150' },
{ field: 'SiteName', align: 'center', title: '工地名稱', width: '150' },
{ field: 'Project', align: 'center', title: '工程部位', width: '80' },
{ field: 'Cgrade', align: 'center', title: '混凝土級別', width: '75' },
{ field: 'ActSlumpName', align: 'center', title: '實測塌落度', width: '100' },
{ field: 'Volume', align: 'left', title: '生產方量', width: '60' },
]],
fit: true,
view: detailview,
detailFormatter: function (rowIndex, rowData) {
return '<div><table id="tt_' + rowData.Autoid + '"></table></div>';
},
onExpandRow: function (index, row) {
$("#tt_" + row.Autoid).datagrid({
width: 'auto',
height: 'auto',
url: "/Laboratory/ShipmentRegister/LoadProdData",
queryParams: {
JobNo: row.JobNo
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
{ field: 'PDate', align: 'center', title: '發貨時間', width: '150' },
{ field: 'DocketNo', align: 'center', title: '送貨單號', width: '150' },
{ field: 'TruckName', align: 'center', title: '車號', width: '150' },
{ field: 'Volume', align: 'center', title: '銷售方量', width: '80' },
{ field: 'TruckCount', align: 'center', title: '車次', width: '75' },
{ field: 'Total', align: 'center', title: '累計方量', width: '100' }
]],
//fit: true, //自適應大小,填充容器 如果fit為true,則視圖顯示不出來。所以此處把fit屬性註釋起來
onResize: function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
}, onLoadSuccess: function (data) {
//此處必須有否則第一次展開時"+"號不會跟著移動
setTimeout(function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#tdg').datagrid('fixDetailRowHeight', index);
},
onCollapseRow: function (index, row) {
//alert(index);
}
})
當屬性fit: true時,展開視圖會變成如下圖所示的效果:




