在安裝本框架的基礎必須安裝合適的Node.js和可以運行的npm包,安裝過程本書前面已經提到過,不再贅述。 ...
在安裝本框架的基礎必須安裝合適的Node.js和可以運行的npm包,安裝過程本書前面已經提到過,不再贅述。
(1)保證npm和Node.js的可用性後,使用如下代碼安裝Vue.js環境。
# 全局安裝 vue-cli # 如果是Linux或者Unix等一般是要 sudo 許可權的 npm install --global vue-cli@2.9
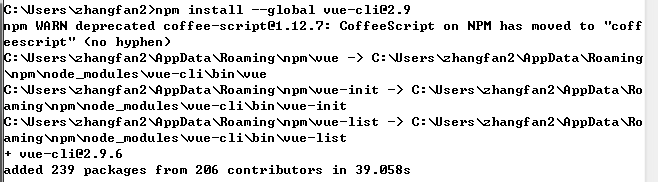
在Windows中使用CMD安裝環境,安裝效果如圖10-1所示。
圖10-1 Vue.js安裝
(2)等待安裝完成後,如果沒有出現錯誤提示,即成功安裝了vue環境,可以在CMD中輸入vue,效果如圖10-2所示,即已經成功安裝,接下來就可以構建應用了。
圖10-2 vue安裝成功
(3)mpvue使用vue-cli構建工具,其中使用了一個vue模板,此模板用來支持mpvue的項目小程式的生成,使用如下代碼可以新建一個mpvue的工程。
# 創建一個基於 mpvue-quickstart 模板的新項目
vue init mpvue/mpvue-quickstart “項目名稱”
生成的過程和配置命名等如圖10-3所示,這樣就生成了一個沒有編寫代碼的空白mpvue工程。
圖10-3 新建mpvue工程
(4)等待工程創建完成,編輯器也自動下載生成了相關的代碼文件,如圖10-4所示。
圖10-4 項目文件
(5)在此工程中並沒有安裝項目的依賴項,所以需要使用cd命令進入該項目文件夾,再使用npm install安裝JavaScript依賴,安裝過程如圖10-5所示。
圖10-5 安裝依賴
(6)這樣,一個完成的小程式項目就已經完成了,和WePY工程一樣,mpvue也無法直接運行在小程式環境中,需要使用相應的編譯。使用如下命令編譯工程,效果如圖10-6所示。
npm run dev
圖10-6 編譯代碼
微信小程式的結構化開發方法,少走彎路,高效開發,一起來學習《微信小程式項目開發實戰:用WePY、mpvue、Taro打造高效的小程式》吧。