在首頁中,我們一般會用列表來展示信息。為了使用ASP.NET MVC Core強視圖帶給我們的好處(模型綁定、輸入校驗等等),我們需要創建一個ViewModel來進行模型綁定。因為ABP提倡為每個不同的應用服務提供不同的Dto進行數據交互,展示對應Dto。那我們創建的ViewModel就需要包含這幾... ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
上接上一篇文章(abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六))。
二、創建Index視圖
在首頁中,我們一般會用列表來展示信息。為了使用ASP.NET MVC Core強視圖帶給我們的好處(模型綁定、輸入校驗等等),我們需要創建一個ViewModel來進行模型綁定。因為ABP提倡為每個不同的應用服務提供不同的Dto進行數據交互,展示對應Dto。那我們創建的ViewModel就需要包含這幾個模型,方可在一個視圖中完成多個模型的綁定。
1,創建視圖模型
1) 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Models目錄。 選擇“添加” > “新建文件夾”。並將文件夾命名為“Module”。
2) 滑鼠右鍵單擊“Module”文件夾,然後選擇“添加” > “類”。 將類命名為 EditModuleModalViewModel,代碼如下。
using System.Collections.Generic;
using System.Linq;
using ABP.TPLMS.Modules.Dto;
namespace ABP.TPLMS.Web.Models.Module
{
public class EditModuleModalViewModel
{
public CreateUpdateModuleDto Module { get; set; }
public IReadOnlyList<ModuleDto> Modules { get; set; }
}
}
2,創建列表視圖
1) 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在展現層“ABP.TPLMS.Web.Mvc”項目中的Views目錄。 選擇“添加” > “新建文件夾”。並將文件夾命名為“Module”。
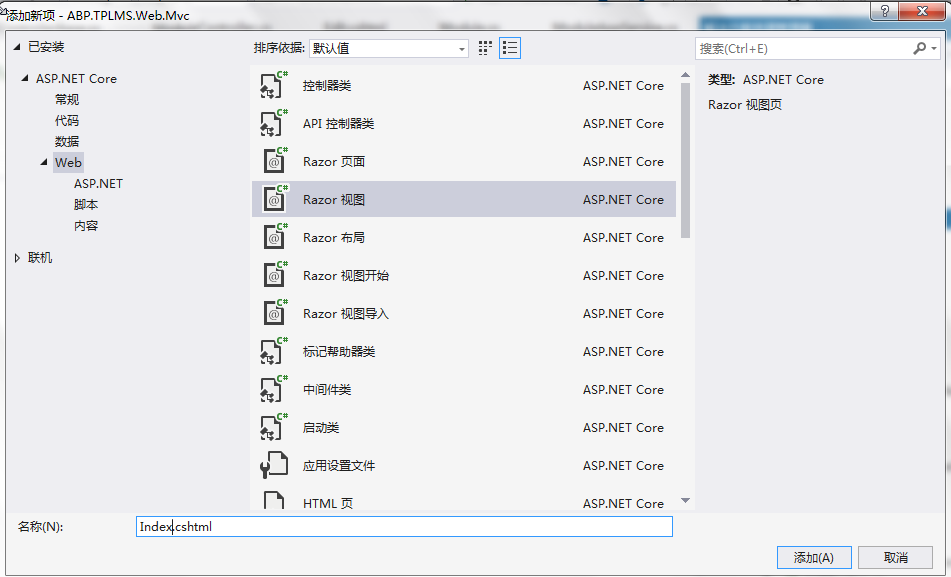
2) 滑鼠右鍵單擊“Module”文件夾,然後選擇“添加” > “新建項…”。 在“添加新項-ABP.TPLMS.Web.Mvc”對話框中,選擇“Razor視圖”,並將名稱命名為Index.cshmtl,如下圖。

3) 在Index視圖中,我們通過迴圈遍歷,輸出模塊信息。代碼如下。
@using ABP.TPLMS.Web.Startup @model ABP.TPLMS.Web.Models.Module.EditModuleModalViewModel @{ ViewData["Title"] = PageNames.Module; } @section scripts { <script src="~/view-resources/Views/Module/Index.js" asp-append-version="true"></script> } <div class="row clearfix"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="card"> <div class="header"> <h2> @L("Module") </h2> <ul class="header-dropdown m-r--5"> <li class="dropdown"> <a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"><i class="material-icons">more_vert</i> </a> <ul class="dropdown-menu pull-right"> <li><a id="RefreshButton" href="javascript:void(0);"
class="waves-effect waves-block"><i class="material-icons">refresh</i>@L("Refresh")</a></li> </ul> </li> </ul> </div> <div class="body table-responsive"> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Module.Name) </th> <th> @Html.DisplayNameFor(model => model.Module.DisplayName) </th> <th> @Html.DisplayNameFor(model => model.Module.HotKey) </th> <th> @Html.DisplayNameFor(model => model.Module.IconName) </th> <th> @Html.DisplayNameFor(model => model.Module.RequiredPermissionName) </th> <th> @Html.DisplayNameFor(model => model.Module.Status) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.Modules) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.DisplayName) </td> <td> @Html.DisplayFor(modelItem => item.HotKey) </td> <td> @Html.DisplayFor(modelItem => item.IconName) </td> <td> @Html.DisplayFor(modelItem => item.RequiredPermissionName) </td> <td> @Html.DisplayFor(modelItem => item.Status) </td> <td class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false"><i class="material-icons">menu</i> </a> <ul class="dropdown-menu pull-right"> <li> <a asp-action="Edit" class="waves-effect waves-block"
asp-route-id="@item.Id"><i class="material-icons">edit</i>@L("Edit")</a> </li> <li> <a asp-action="Delete" class="waves-effect waves-block"
asp-route-id="@item.Id"><i class="material-icons">delete_sweep</i>@L("Delete")</a> </li> </ul> </td> </tr> } </tbody> </table> <a asp-action="Create"
class="btn btn-primary btn-circle waves-effect waves-circle waves-float pull-right">
<i class="material-icons">add</i></a> </div> </div> </div> </div>
4) 在Visual Studio 2017中按F5運行應用程式,在登錄之後,我們在瀏覽器中輸入http://localhost:5000/Module。如下圖。




