[2019.07.03 學習筆記1] 1.定義有序列表,有順序。 2.預設情況下採用數字進行標記,有序列表始於<ol>標簽,每個列表項始於<li>。 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <t ...
[2019.07.03 學習筆記1]
1.定義有序列表,有順序。
2.預設情況下採用數字進行標記,有序列表始於<ol>標簽,每個列表項始於<li>。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>有序列表 </title> 6 </head> 7 <body> 8 <ol>城市 9 <li>北京</li> 10 <li>廣州</li> 11 <li>上海</li> 12 <li>...</li> 13 </ol> 14 </body> 15 </html>有序列表
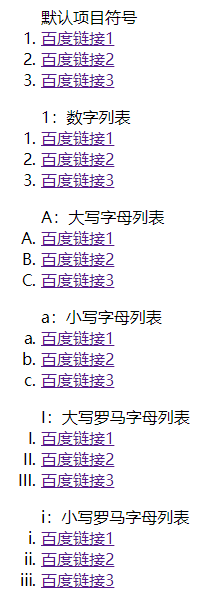
3.改變項目符號,在<ol>標簽上加上type屬性
type="1" 預設數字
type="A" type="a" 字母列表
type="I" type="i" 羅馬字母列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>有序列表 </title> 6 </head> 7 <body> 8 <!--預設--> 9 <ol>預設項目符號 10 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 11 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 12 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 13 </ol> 14 <!-- 1:數字列表--> 15 <ol type="1">1:數字列表 16 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 17 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 18 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 19 </ol> 20 <!--A:大寫字母列表--> 21 <ol type="A">A:大寫字母列表 22 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 23 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 24 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 25 </ol> 26 <!--a:小寫字母列表--> 27 <ol type="a">a:小寫字母列表 28 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 29 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 30 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 31 </ol> 32 <!--I:大寫羅馬字母列表--> 33 <ol type="I">I:大寫羅馬字母列表 34 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 35 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 36 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 37 </ol> 38 <!--i:小寫羅馬字母列表--> 39 <ol type="i">i:小寫羅馬字母列表 40 <li> <a href="http://www.baidu.com/">百度鏈接1</a></li> 41 <li><a href="http://www.baidu.com/">百度鏈接2</a></li> 42 <li><a href="http://www.baidu.com/">百度鏈接3</a></li> 43 </ol> 44 </body> 45 </html>有序列表--type屬性

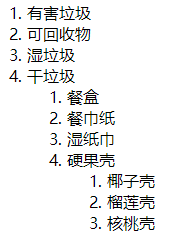
4.可繼續嵌套<ol>標簽

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>無序列表 </title> </head> <body> <ol> <li>有害垃圾</li> <li>可回收物</li> <li>濕垃圾</li> <li>乾垃圾 <ol> <li>餐盒</li> <li>餐巾紙</li> <li>濕紙巾</li> <li>硬果殼 <ol> <li>椰子殼</li> <li>榴蓮殼</li> <li>核桃殼</li> </ol> </li> </ol> </li> </ol> </body> </html>有序列表-嵌套

5.<li>也可嵌套圖片<img>
6.<ol>是塊級元素




