小白開學Asp.Net Core《三》 ——界面 我胡漢三再次又回來了(距離上篇時間有點長),今天抽時間將最近對框架採用的後臺界面做個記錄 1、先上圖 (圖一) (圖二) 2、界面說明 後臺採用X-Admin2.2、layui 3、圖二使用了Layui Table的模塊 (對於我一個不太懂前端的人來 ...
小白開學Asp.Net Core《三》
——界面
我胡漢三再次又回來了(距離上篇時間有點長),今天抽時間將最近對框架採用的後臺界面做個記錄
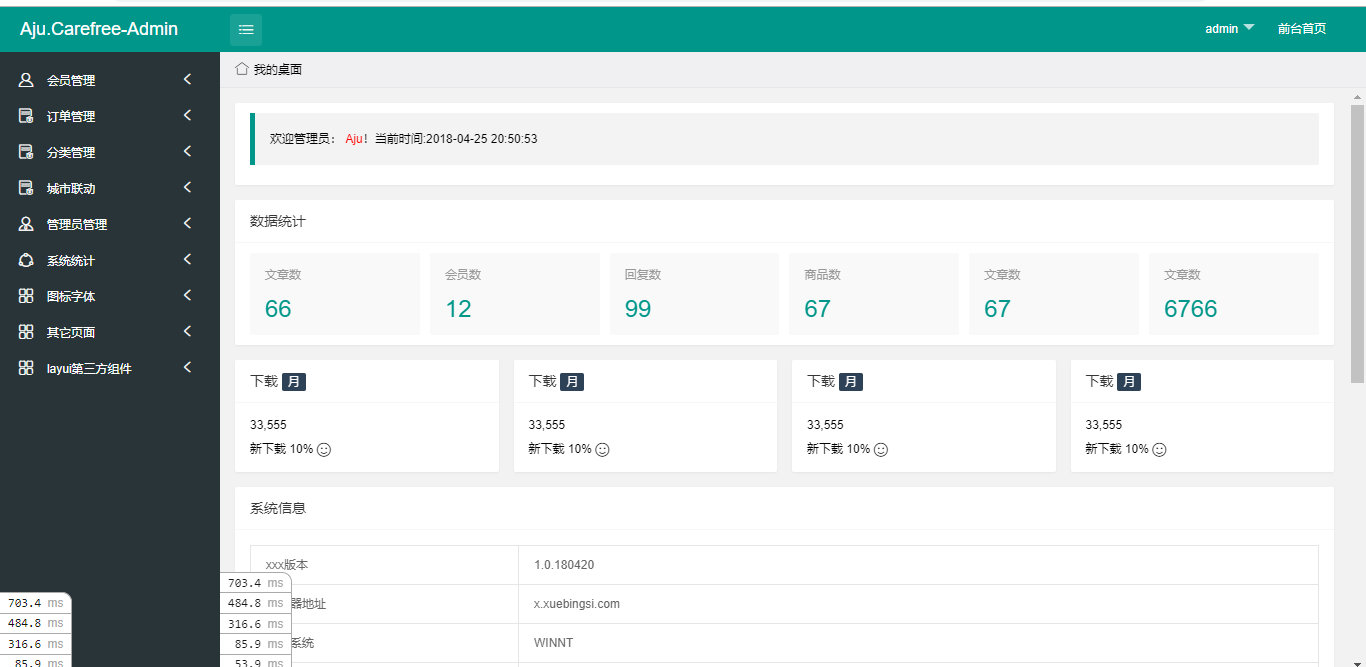
1、先上圖  (圖一)
(圖一)

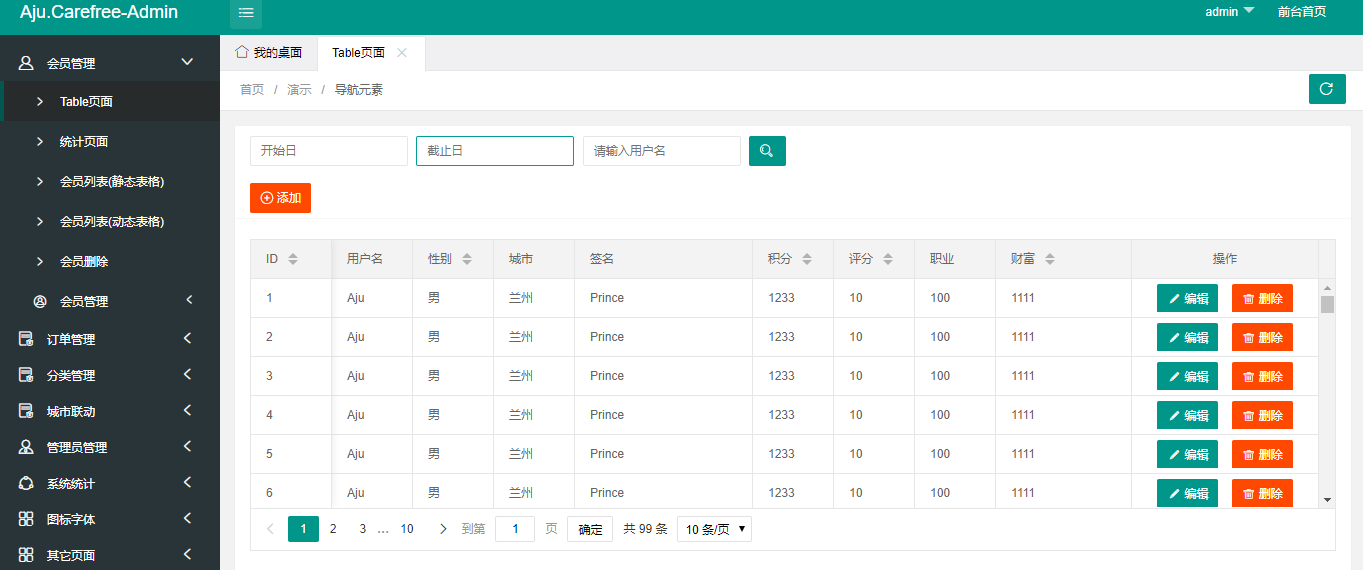
(圖二)
2、界面說明
- 後臺採用X-Admin2.2、layui
3、圖二使用了Layui Table的模塊
(對於我一個不太懂前端的人來說,當初搞的時候確實費了點事)只能說Layui太吊了!
3.1、layui table 返回的數據格式:
/// <summary> /// layer ui Table 數據返回格式 /// </summary> public class TableDataModel { /// <summary> /// 狀態碼 /// </summary> public int code { get; set; } = 0; /// <summary> /// 操作消息 /// </summary> public string msg { get; set; } = "操作成功"; /// <summary> /// 總記錄條數 /// </summary> public int count { get; set; } /// <summary> /// 數據內容 /// </summary> public dynamic data { get; set; } }
3.2、前端顯示
@{ Layout = "_TabLayoutIndex"; ViewBag.Title = "Index"; } <div class="x-nav"> <span class="layui-breadcrumb"> <a href="">首頁</a> <a href="">演示</a> <a> <cite>導航元素</cite> </a> </span> <a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新"> <i class="layui-icon layui-icon-refresh" style="line-height:30px"></i> </a> </div> <div class="layui-fluid"> <div class="layui-row layui-col-space15"> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-body "> <form class="layui-form layui-col-space5"> <div class="layui-inline layui-show-xs-block"> <input class="layui-input" autocomplete="off" placeholder="開始日" name="start" id="start"> </div> <div class="layui-inline layui-show-xs-block"> <input class="layui-input" autocomplete="off" placeholder="截止日" name="end" id="end"> </div> <div class="layui-inline layui-show-xs-block"> <input type="text" name="username" placeholder="請輸入用戶名" autocomplete="off" class="layui-input"> </div> <div class="layui-inline layui-show-xs-block"> <button class="layui-btn search_btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button> </div> </form> </div> <div class="layui-card-header"> <button class="layui-btn layui-btn-danger"><i class="layui-icon"></i>添加</button> </div> <div class="layui-card-body "> <table id="table" lay-filter="test"></table> </div> </div> </div> </div> </div> <!--操作--> <script type="text/html" id="listBar"> <a class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon"></i>編輯</a> <a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del"><i class="layui-icon"></i>刪除</a> </script> @section Scripts{ <script> layui.use('table', function () { var table = layui.table, $ = layui.jquery; //初始化載入數據 table.render({ elem: '#table', height: 312, cellMinWidth: 95, url: '/Demo/GetData', //數據介面 page: true, //開啟分頁 id: "listTable", cols: [[ //表頭 { field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left' }, { field: 'username', title: '用戶名', width: 80 }, { field: 'sex', title: '性別', width: 80, sort: true }, { field: 'city', title: '城市', width: 80 }, { field: 'sign', title: '簽名', width: 177 }, { field: 'experience', title: '積分', width: 80, sort: true }, { field: 'score', title: '評分', width: 80, sort: true }, { field: 'classify', title: '職業', width: 80 }, { field: 'wealth', title: '財富', width: 135, sort: true }, { title: '操作', minWidth: 80, templet: '#listBar', fixed: "right", align: "center" } ]] }); //搜索 $(".search_btn").on("click", function () { table.reload("listTable", { page: { curr: 1 //重新從第 1 頁開始 }, where: { //key: $(".searchVal").val() //搜索的關鍵字 } }); }); //列表操作 //註:tool是工具條事件名,test是table原始容器的屬性 lay-filter="對應的值" //var data = obj.data; //獲得當前行數據 //var layEvent = obj.event; //獲得 lay-event 對應的值(也可以是表頭的 event 參數對應的值) //var tr = obj.tr; //獲得當前行 tr 的DOM對象 table.on('tool(test)', function (obj) { var layEvent = obj.event, data = obj.data; if (layEvent === 'edit') { //編輯 alert(data.id); } else if (layEvent === 'del') { //刪除 } }); }); </script> }
4、界面就到這裡,下一步將做許可權模塊了!
(本人堅信:學習是由淺到深的過程,先打基礎)
不喜勿噴!謝謝!
GitHub地址: https://github.com/AjuPrince/Aju.Carefree



