Django form表單 組件 [TOC] Form 組件介紹 普通方式手寫註冊功能 views.py 使用form組件實現註冊功能 views.py 先定義好一個RegForm類: 再寫一個視圖函數: login2.html Form 常用欄位與插件 常用欄位(必備) 欄位參數(必備) 內置驗證 ...
目錄
Django form表單 組件
Form 組件介紹
"""
我們之前在HTML頁面中利用form表單向後端提交數據時,都會寫一些獲取用戶輸入的標簽並且用form標簽把它們包起來。
與此同時我們在好多場景下都需要對用戶的輸入做校驗,比如校驗用戶是否輸入,輸入的長度和格式等正不正確。
如果用戶輸入的內容有錯誤就需要在頁面上相應的位置顯示對應的錯誤信息.
"""
Django form組件就實現了上面所述的功能。
總結一下,其實form組件的主要功能如下:
- 生成頁面可用的HTML標簽
- 對用戶提交的數據進行校驗
- 保留上次輸入內容普通方式手寫註冊功能
- views.py
# 註冊
def register(request):
error_msg = ""
if request.method == "POST":
username = request.POST.get("name")
pwd = request.POST.get("pwd")
# 對註冊信息做校驗
if len(username) < 6:
# 用戶長度小於6位
error_msg = "用戶名長度不能小於6位"
else:
# 將用戶名和密碼存到資料庫
return HttpResponse("註冊成功")
return render(request, "register.html", {"error_msg": error_msg})- login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>註冊頁面</title>
</head>
<body>
<form action="/reg/" method="post">
{% csrf_token %}
<p>
用戶名:
<input type="text" name="name">
</p>
<p>
密碼:
<input type="password" name="pwd">
</p>
<p>
<input type="submit" value="註冊">
<p style="color: red">{{ error_msg }}</p>
</p>
</form>
</body>
</html>使用form組件實現註冊功能
#form組件的功能
1. 生產input標簽
2. 對提交的數據可以進行校驗
3. 提供錯誤提示- views.py
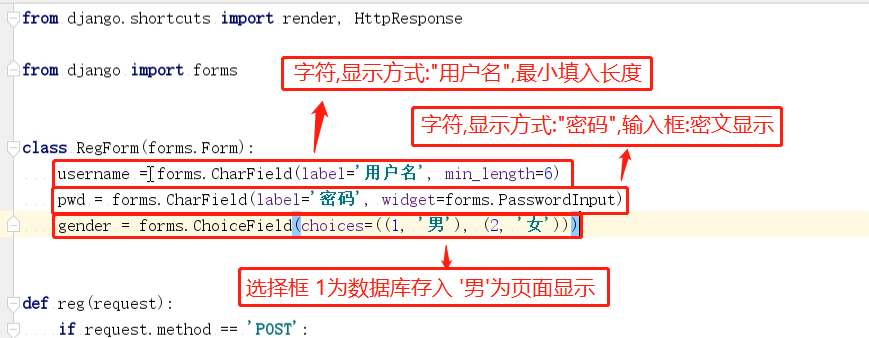
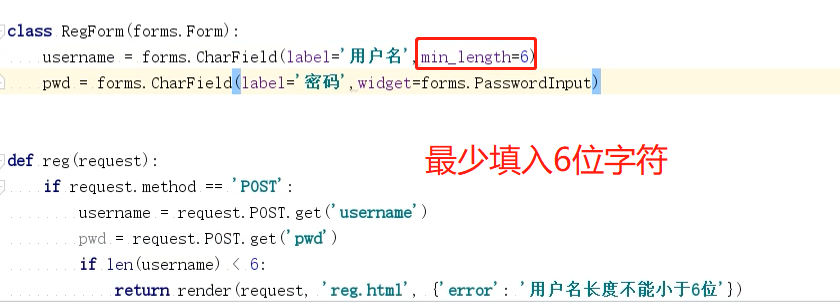
- 先定義好一個RegForm類:
#基本格式
from django import forms #導入組件模塊
# 按照Django form組件的要求自己寫一個類
class RegForm(forms.Form):
name = forms.CharField(label="用戶名")
pwd = forms.CharField(label="密碼")- 再寫一個視圖函數:
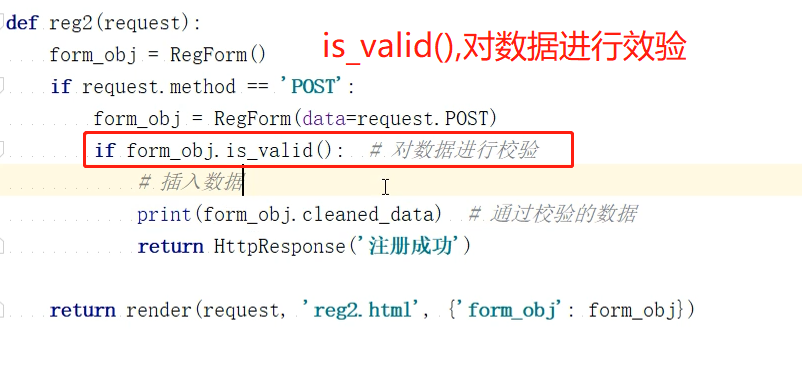
# 使用form組件實現註冊方式
def register2(request):
form_obj = RegForm()
if request.method == "POST":
# 實例化form對象的時候,把post提交過來的數據直接傳進去
form_obj = RegForm(request.POST)
# 調用form_obj校驗數據的方法
if form_obj.is_valid():
return HttpResponse("註冊成功")
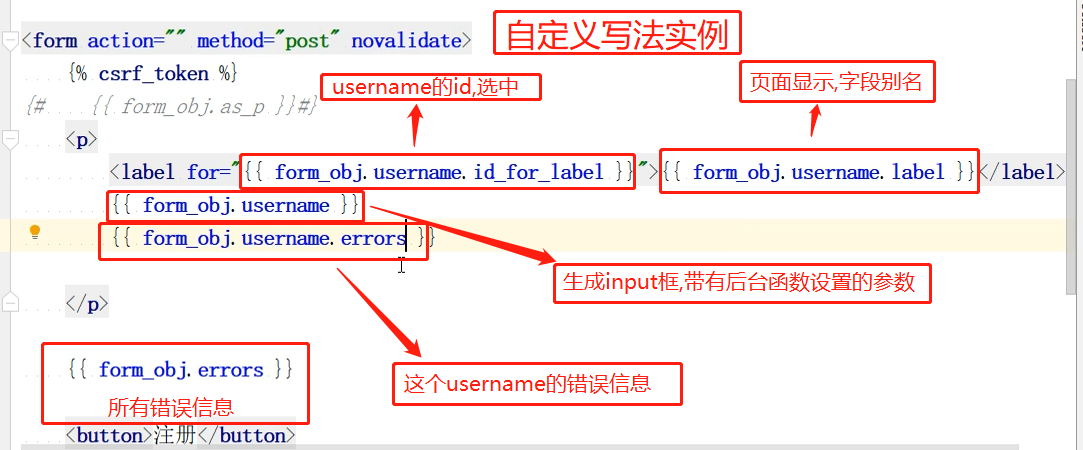
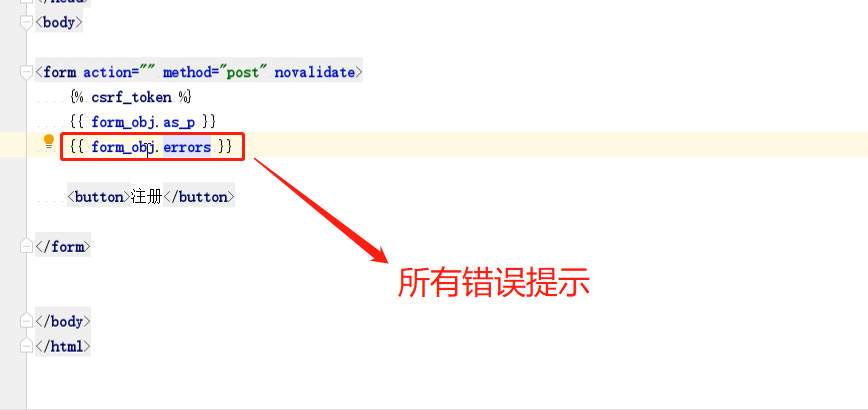
return render(request, "register2.html", {"form_obj": form_obj})login2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>註冊2</title>
</head>
<body>
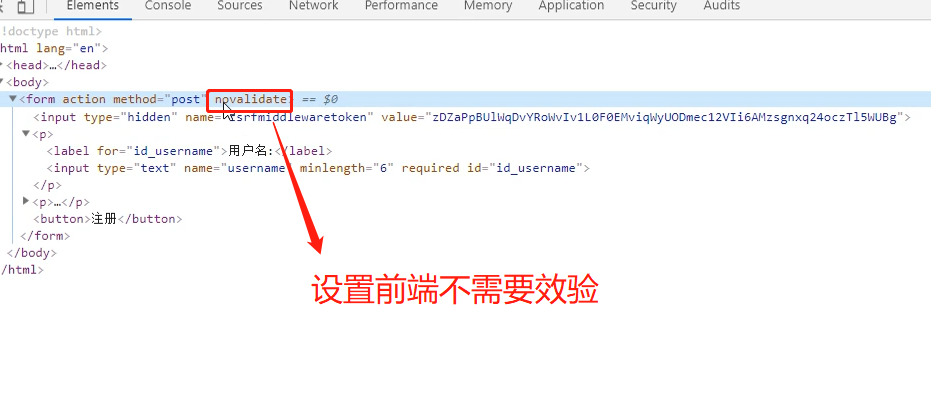
<form action="/reg2/" method="post" novalidate autocomplete="off">
{% csrf_token %}
<div>
<label for="{{ form_obj.name.id_for_label }}">{{ form_obj.name.label }}</label>
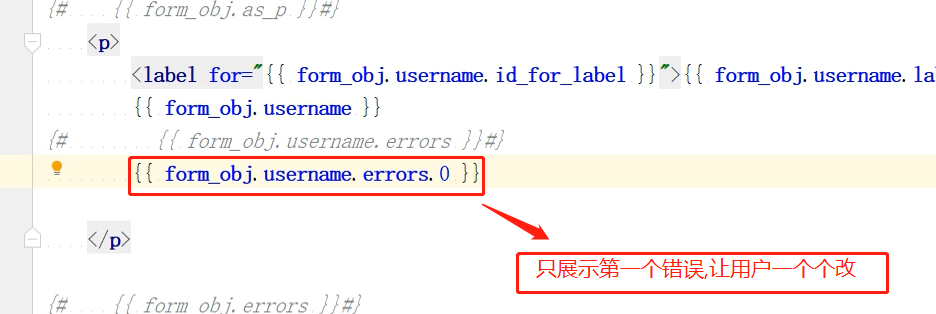
{{ form_obj.name }} {{ form_obj.name.errors.0 }}
</div>
<div>
<label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label>
{{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }}
</div>
<div>
<input type="submit" class="btn btn-success" value="註冊">
</div>
</form>
</body>
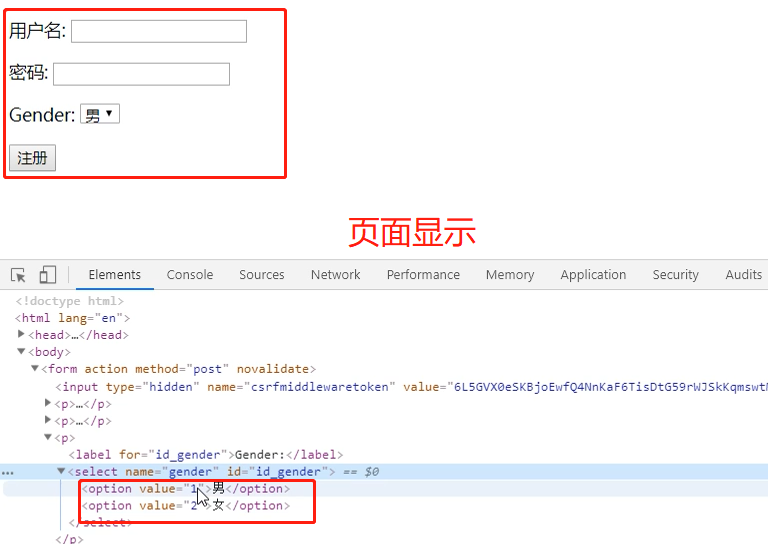
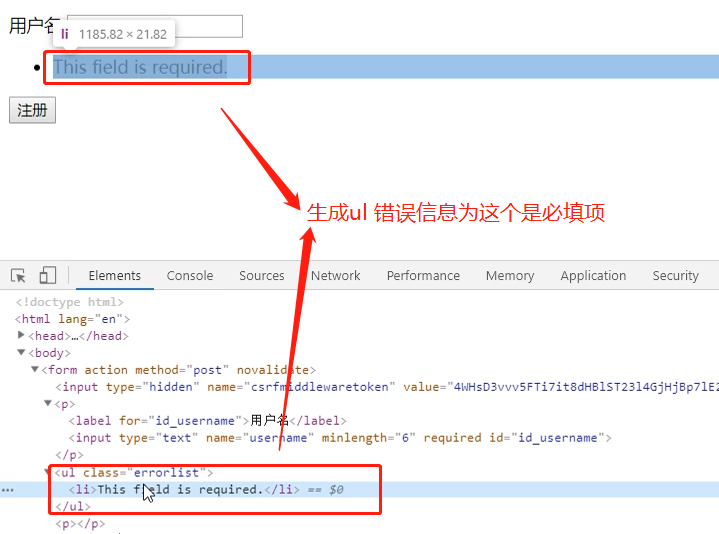
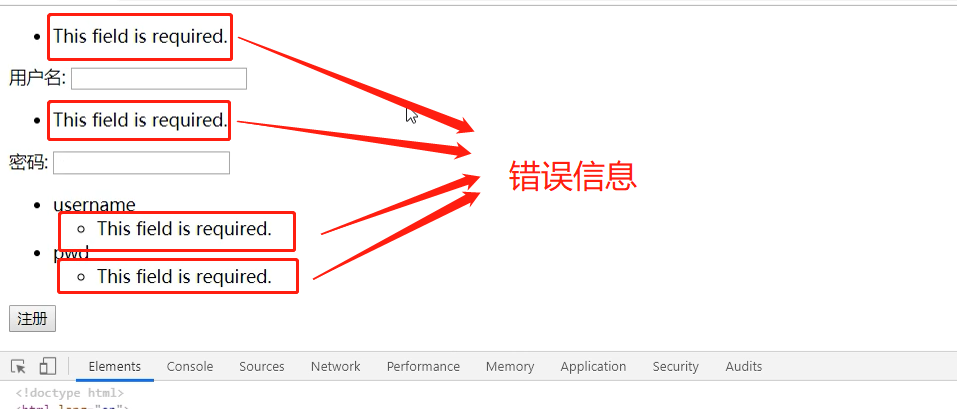
</html>看網頁效果發現 也驗證了form的功能:
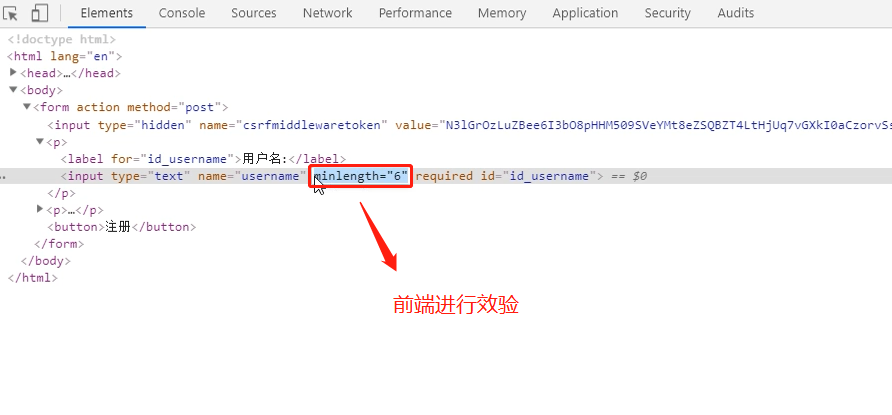
• 前端頁面是form類的對象生成的 -->生成HTML標簽功能
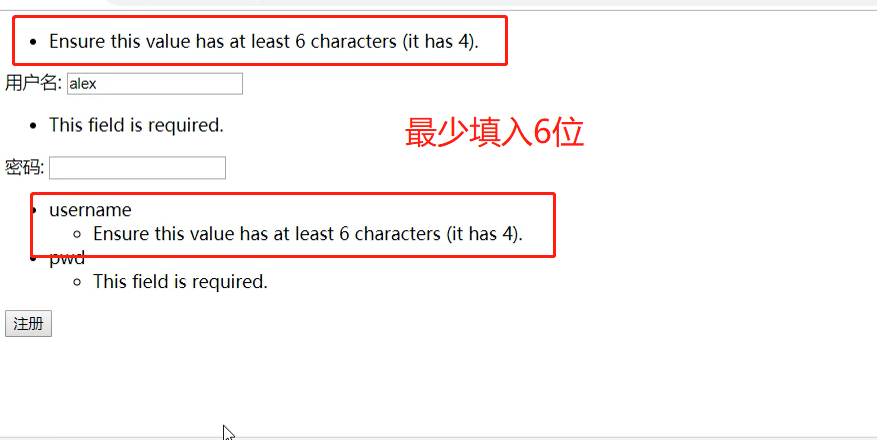
• 當用戶名和密碼輸入為空或輸錯之後 頁面都會提示 -->用戶提交校驗功能
• 當用戶輸錯之後 再次輸入 上次的內容還保留在input框 -->保留上次輸入內容Form 常用欄位與插件
常用欄位(必備)
CharField #字元串
ChoiceField #選擇方式
MultipleChoiceField#多選 






欄位參數(必備)
required=True, 是否允許為空(必填/可填)
widget=None, HTML插件
label=None, 用於生成Label標簽或顯示內容
initial=None, 初始值
error_messages=None, 錯誤信息 {'required': '不能為空', 'invalid': '格式錯誤'}
validators=[], 自定義驗證規則
disabled=False, 是否可以編輯
內置驗證(必備)
required=True #True必填項 False可以不填
min_length #最小填入長度
max_length #最大填入長度





自定義效驗器
#內置校驗無法滿足需求時可以自定義效驗器
#寫函數
def checkname(value):
# 通過校驗規則 不做任何操作
# 不通過校驗規則 拋出異常
if '草泥馬' in value:
raise ValidationError('不符合社會主義核心價值觀')鉤子函數
- 局部鉤子 (只對一個指定欄位進行效驗)
def clean_欄位名(self):
# 局部鉤子
# 通過校驗規則 必須返回當前欄位的值
# 不通過校驗規則 拋出異常
v = self.cleaned_data.get('欄位名')
if '草泥馬' in v:
raise ValidationError('不符合社會主義核心價值觀')
else:
return v- 全局鉤子
def clean(self):
# 全局鉤子
# 通過校驗規則 必須返回當前所有欄位的值
# 不通過校驗規則 拋出異常 '__all__'
pwd = self.cleaned_data.get('pwd')
re_pwd = self.cleaned_data.get('re_pwd')
if pwd == re_pwd:
return self.cleaned_data
else:
#self.add_error("re_pwd","兩次密碼不一致") #自定義報錯信息顯示
raise ValidationError('兩次密碼不一致')is_valid的流程

- 1 執行full_clean()的方法:
- 定義錯誤字典
- 定義存放清洗數據的字典
- 2 執行_clean_fields方法:
- 迴圈所有的欄位
- 獲取當前的值進行校驗 ( 內置校驗規則 自定義校驗器)
- 通過校驗
- self.cleaned_data[name] = value
- 如果有局部鉤子,執行進行校驗:
- 通過校驗——》 self.cleaned_data[name] = value
- 不通過校驗——》 self._errors 添加當前欄位的錯誤 並且 self.cleaned_data中當前欄位的值刪除掉
- 沒有通過校驗
- self._errors 添加當前欄位的錯誤
- 3 執行全局鉤子clean方法Form類 主要【欄位】 和 【插件】
創建Form類時,主要涉及到 【欄位】 和 【插件】,欄位用於對用戶請求數據的驗證,插件用於自動生成HTML
initial 初始值
#input框裡面的初始值。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用戶名",
initial="張三" # 設置預設值
)
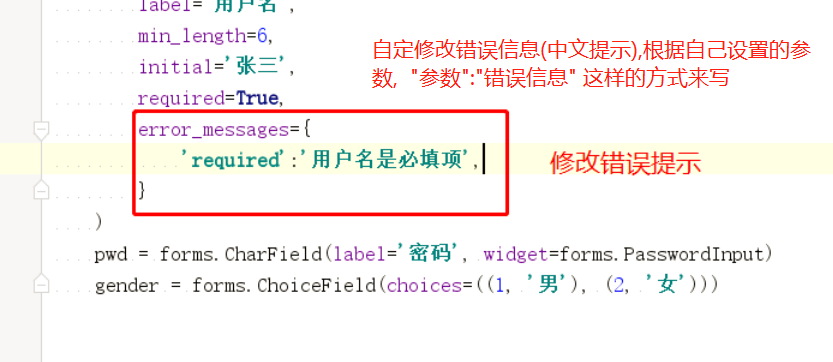
pwd = forms.CharField(min_length=6, label="密碼")error_messages 重寫錯誤信息
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用戶名",
initial="張三",
error_messages={
"required": "不能為空",
"invalid": "格式錯誤",
"min_length": "用戶名最短8位"
}
)
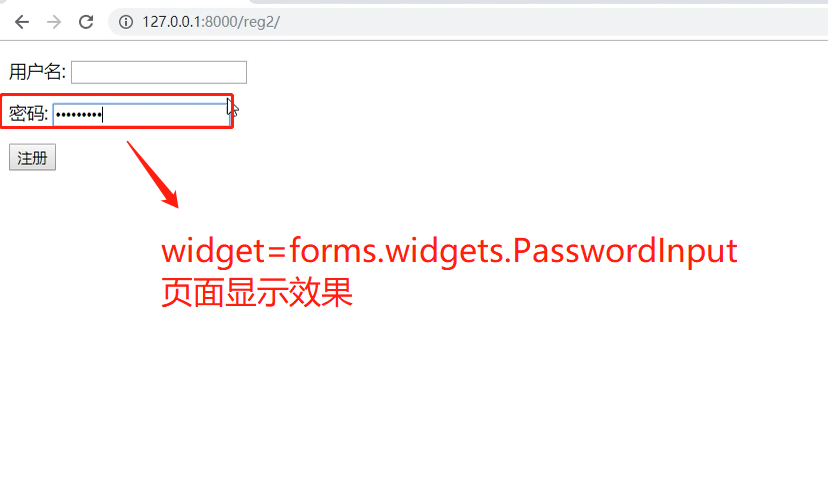
pwd = forms.CharField(min_length=6, label="密碼")password (頁面input type ='password') 密碼顯示
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密碼",
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True)
)

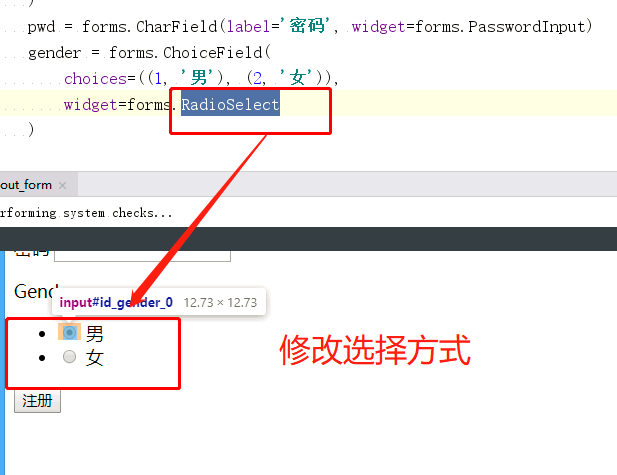
radioSelect 單radio值為字元串
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用戶名",
initial="張三",
error_messages={
"required": "不能為空",
"invalid": "格式錯誤",
"min_length": "用戶名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密碼")
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性別",
initial=3,
widget=forms.widgets.RadioSelect()
)單選Select
class LoginForm(forms.Form):
...
hobby = forms.fields.ChoiceField(
choices=((1, "籃球"), (2, "足球"), (3, "雙色球"), ),
label="愛好",
initial=3,
widget=forms.widgets.Select()
)多選Select
class LoginForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "籃球"), (2, "足球"), (3, "雙色球"), ),
label="愛好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)單選checkbox
class LoginForm(forms.Form):
...
keep = forms.fields.ChoiceField(
label="是否記住密碼",
initial="checked",
widget=forms.widgets.CheckboxInput()
)多選checkbox
class LoginForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "籃球"), (2, "足球"), (3, "雙色球"),),
label="愛好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)關於choice的註意事項:
在使用選擇標簽時,需要註意choices的選項可以從資料庫中獲取,但是由於是靜態欄位'獲取的值無法實時更新',
那麼需要自定義構造方法從而達到此目的。
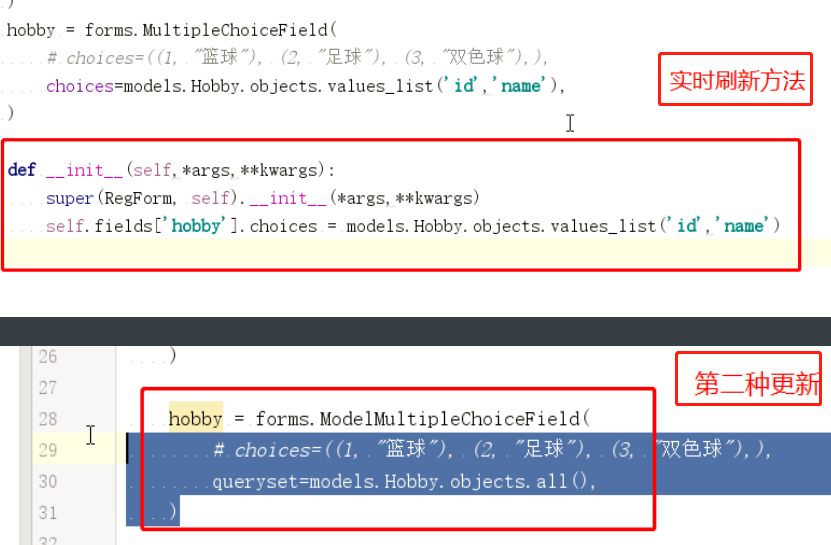
實時刷新 方法一
from django.forms import Form
from django.forms import widgets
from django.forms import fields
class MyForm(Form):
user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
initial=2,
widget=widgets.Select
)
def __init__(self, *args, **kwargs):
super(MyForm,self).__init__(*args, **kwargs)
# self.fields['user'].choices = ((1, '上海'), (2, '北京'),)
# 或
self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')實時刷新 方法二
from django import forms
from django.forms import fields
from django.forms import models as form_model
class FInfo(forms.Form):
authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多選
# authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 單選Django Form所有內置欄位
Field
required=True, 是否允許為空
widget=None, HTML插件
label=None, 用於生成Label標簽或顯示內容(預設頁面顯示欄位名,首字母大寫)
initial=None, 初始值
help_text='', 幫助信息(在標簽旁邊顯示)
error_messages=None, 錯誤信息 {'required': '不能為空', 'invalid': '格式錯誤'}
validators=[], 自定義驗證規則
localize=False, 是否支持本地化
disabled=False, 是否可以編輯
label_suffix=None Label內容尾碼
CharField(Field)
max_length=None, 最大長度
min_length=None, 最小長度
strip=True 是否移除用戶輸入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 總長度
decimal_places=None, 小數位長度
BaseTemporalField(Field)
input_formats=None 時間格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 時間間隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定製正則表達式
max_length=None, 最大長度
min_length=None, 最小長度
error_message=None, 忽略,錯誤信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允許空文件
ImageField(FileField)
...
註:需要PIL模塊,pip3 install Pillow
以上兩個字典使用時,需要註意兩點:
- form表單中 enctype="multipart/form-data"
- view函數中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 選項,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,預設select插件
label=None, Label內容
initial=None, 初始值
help_text='', 幫助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查詢資料庫中的數據
empty_label="---------", # 預設空顯示內容
to_field_name=None, # HTML中value的值對應的欄位
limit_choices_to=None # ModelForm中對queryset二次篩選
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 對選中的值進行一次轉換
empty_value= '' 空值的預設值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 對選中的每一個值進行一次轉換
empty_value= '' 空值的預設值
ComboField(Field)
fields=() 使用多個驗證,如下:即驗證最大長度20,又驗證郵箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象類,子類中可以實現聚合多個字典去匹配一個值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件選項,目錄下文件顯示在頁面中
path, 文件夾路徑
match=None, 正則匹配
recursive=False, 遞歸下麵的文件夾
allow_files=True, 允許文件
allow_folders=False, 允許文件夾
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1時候,可解析為192.0.2.1, PS:protocol必須為both才能啟用
SlugField(CharField) 數字,字母,下劃線,減號(連字元)
...
UUIDField(CharField) uuid類型校驗 (內置正則)
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator
class MyForm(Form):
user = fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', '請輸入數字'), RegexValidator(r'^159[0-9]+$', '數字必須以159開頭')],
)效驗(自定義效驗 )
import re
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.exceptions import ValidationError
# 自定義驗證規則
def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手機號碼格式錯誤')
class PublishForm(Form):
title = fields.CharField(max_length=20,
min_length=5,
error_messages={'required': '標題不能為空',
'min_length': '標題最少為5個字元',
'max_length': '標題最多為20個字元'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': '標題5-20個字元'}))
# 使用自定義驗證規則
phone = fields.CharField(validators=[mobile_validate, ],
error_messages={'required': '手機不能為空'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': u'手機號碼'}))
email = fields.EmailField(required=False,
error_messages={'required': u'郵箱不能為空','invalid': u'郵箱格式錯誤'},
widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'郵箱'}))應用Bootstrap樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<title>login</title>
</head>
<body>
<div class="container">
<div class="row">
<form action="/login2/" method="post" novalidate class="form-horizontal">
{% csrf_token %}
<div class="form-group">
<label for="{{ form_obj.username.id_for_label }}"
class="col-md-2 control-label">{{ form_obj.username.label }}</label>
<div class="col-md-10">
{{ form_obj.username }}
<span class="help-block">{{ form_obj.username.errors.0 }}</span>
</div>
</div>
<div class="form-group">
<label for="{{ form_obj.pwd.id_for_label }}" class="col-md-2 control-label">{{ form_obj.pwd.label }}</label>
<div class="col-md-10">
{{ form_obj.pwd }}
<span class="help-block">{{ form_obj.pwd.errors.0 }}</span>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">{{ form_obj.gender.label }}</label>
<div class="col-md-10">
<div class="radio">
{% for radio in form_obj.gender %}
<label for="{{ radio.id_for_label }}">
{{ radio.tag }}{{ radio.choice_label }}
</label>
{% endfor %}
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default">註冊</button>
</div>
</div>
</form>
</div>
</div>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>批量添加樣式
- 可通過重寫form類的init方法來實現
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用戶名",
initial="張三",
error_messages={
"required": "不能為空",
"invalid": "格式錯誤",
"min_length": "用戶名最短8位"
}
...
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
for field in iter(self.fields):
self.fields[field].widget.attrs.update({
'class': 'form-control'
})ModelForm
- form與model的結合
class BookForm(forms.ModelForm):
class Meta:
model = models.Book
fields = "__all__"
labels = {
"title": "書名",
"price": "價格"
}
widgets = {
"password": forms.widgets.PasswordInput(attrs={"class": "c1"}),
}class Meta:下常用參數:
model = models.Student # 對應的Model中的類
fields = "__all__" # 欄位,如果是__all__,就是表示列出所有的欄位
exclude = None # 排除的欄位
labels = None # 提示信息
help_texts = None # 幫助提示信息
widgets = None # 自定義插件
error_messages = None # 自定義錯誤信息


