在網上找來段使用jQuery火箭圖標返回頂部代碼,感覺比較酷,比較炫,大概樣式如下, 很酷炫哦! 如果第一次自定義博客園,需要申請許可權 點擊博客園的【管理】 → 【設置】→ 一直往下拉, 找到【博客側邊欄公告(支持HTML代碼)(申請JS許可權)】 向[email protected] 發送郵件, ...
在網上找來段使用jQuery火箭圖標返回頂部代碼,感覺比較酷,比較炫,大概樣式如下,

很酷炫哦!
如果第一次自定義博客園,需要申請許可權
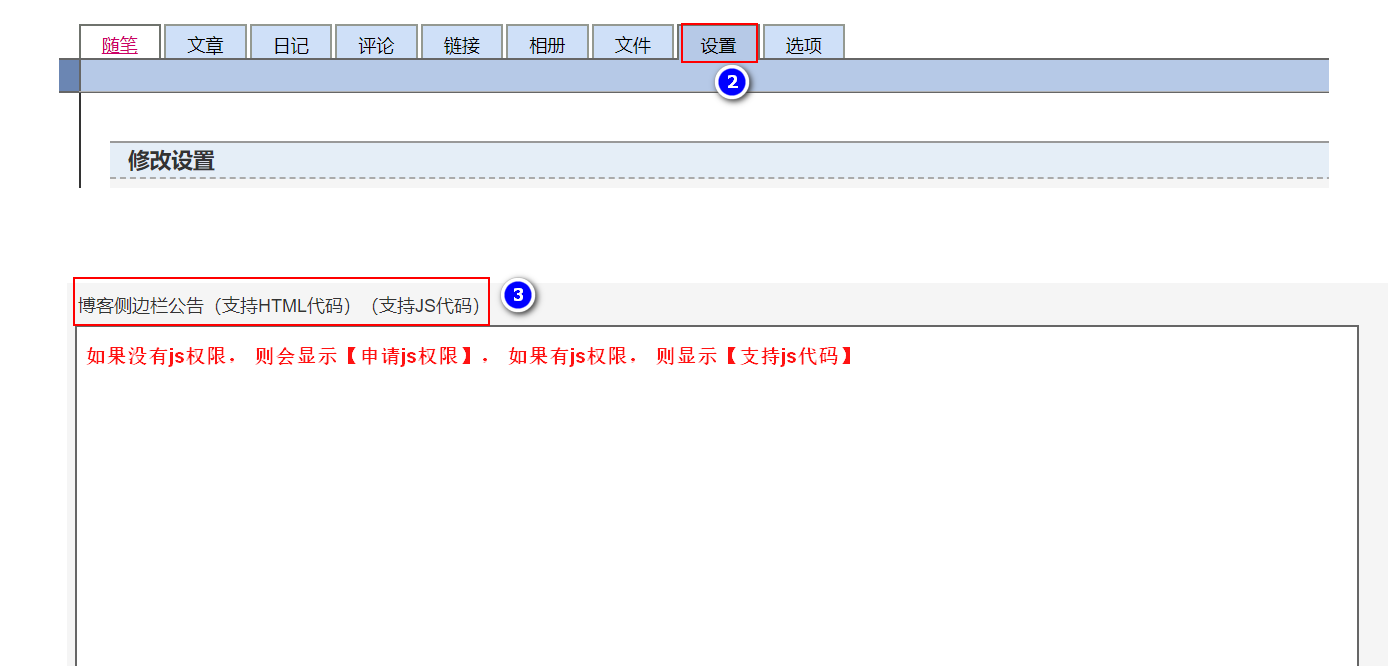
點擊博客園的【管理】 → 【設置】→ 一直往下拉, 找到【博客側邊欄公告(支持HTML代碼)(申請JS許可權)】
向[email protected] 發送郵件, 為了儘快通過許可權申請, 郵件模板如下:
尊敬的博客園管理員:
請問是否可以幫我開通js許可權,我需要一些簡單的js來解決問題,例如滑鼠點擊特效、代碼高亮等外觀調整。
謝謝您的支持!
如圖:

申請成功後可以進行一下操作
第一步:
點擊博客園的【管理】 → 【設置】 → 一直往下拉, 找到【頁腳Html代碼】,添加如下代碼內容
<div style="display:none;" id="rocket-to-top"> <div style="opacity:0;display:block;" class="level-2"></div> <div class="level-3"></div> </div> <script type="text/javascript"> // jQuery火箭圖標返回頂部代碼 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script>
第二步:
找到 -> 頁面定製CSS代碼
CSS代碼部分 ↓↓↓↓↓
/* 置頂小火箭樣式 start */ body{height:3000px;} #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll 0 0 transparent; cursor: default; display: block; height: 250px; margin: -125px 0 0; overflow: hidden; padding: 0; position: fixed; right: 0; top: 80%; width: 149px; z-index: 11; } /* 置頂小火箭樣式 end */
最後拉到下麵點保存即可。
註意,css部分的圖片路徑可自行下載到自己的博客園,方式:
把圖片另存本地 然後進博客園 -> 管理 -> 相冊 -> 添加相冊然後命名 -> ADD -> 管理照片 -> 上傳本地圖片 -> ADD
滑鼠點擊圖片,會進入圖片展示頁,再點滑鼠右鍵,在新標簽頁中打開圖片,會看到地址欄路徑:http://images.cnblogs.com/cnblogs_com/xxxxx/1493052/xxxx.png 然後替換
參考站長之家源碼:(處理過靜態文件路徑可直接保存打開看效果)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery火箭圖標返回頂部代碼 - 站長素材</title> <link href="css/zzsc.css" rel="stylesheet" type="text/css" /> <!-- <script src="js/jquery.js?v=1.83.min" type="text/javascript"></script> --> <script src="https://blog-static.cnblogs.com/files/hxun/jquery-1.8.3.min.js" type="text/javascript"></script> <style type="text/css"> body{height:3000px;} /*回到頂部*/ #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll 0 0 transparent; cursor: default; display: block; height: 250px; margin: -125px 0 0; overflow: hidden; padding: 0; position: fixed; right: 0; top: 80%; width: 149px; z-index: 11; } </style> <script type="text/javascript"> // jQuery火箭圖標返回頂部代碼 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script> </head> <body> <center> <h2>jQuery火箭圖標返回頂部代碼</h2> <h3>滾動滑動條後,查看右下角查看效果。很炫哦!!</h3> </center> <!-- 火箭 --> <div style="display: none;" id="rocket-to-top"> <div style="opacity:0;display: block;" class="level-2"></div> <div class="level-3"></div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> <p>適用瀏覽器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p> <p>來源:<a href="http://sc.chinaz.com/" target="_blank">站長素材</a></p> </div> </body> </html>
完畢!
創作不易,留個贊再走唄!

參考出處:http://sc.chinaz.com/jiaoben/140429325430.htm



