一、理解MVC和MVVM的關係: MVC:Model View Controller (模型 視圖 控制器) 分別為:業務邏輯、界面、用來調度View和Model層 MVVM:Model View ViewModel M:每個頁面中單獨的數據; V:每個頁面中的HTML機構; VM:調度者,V從VM ...
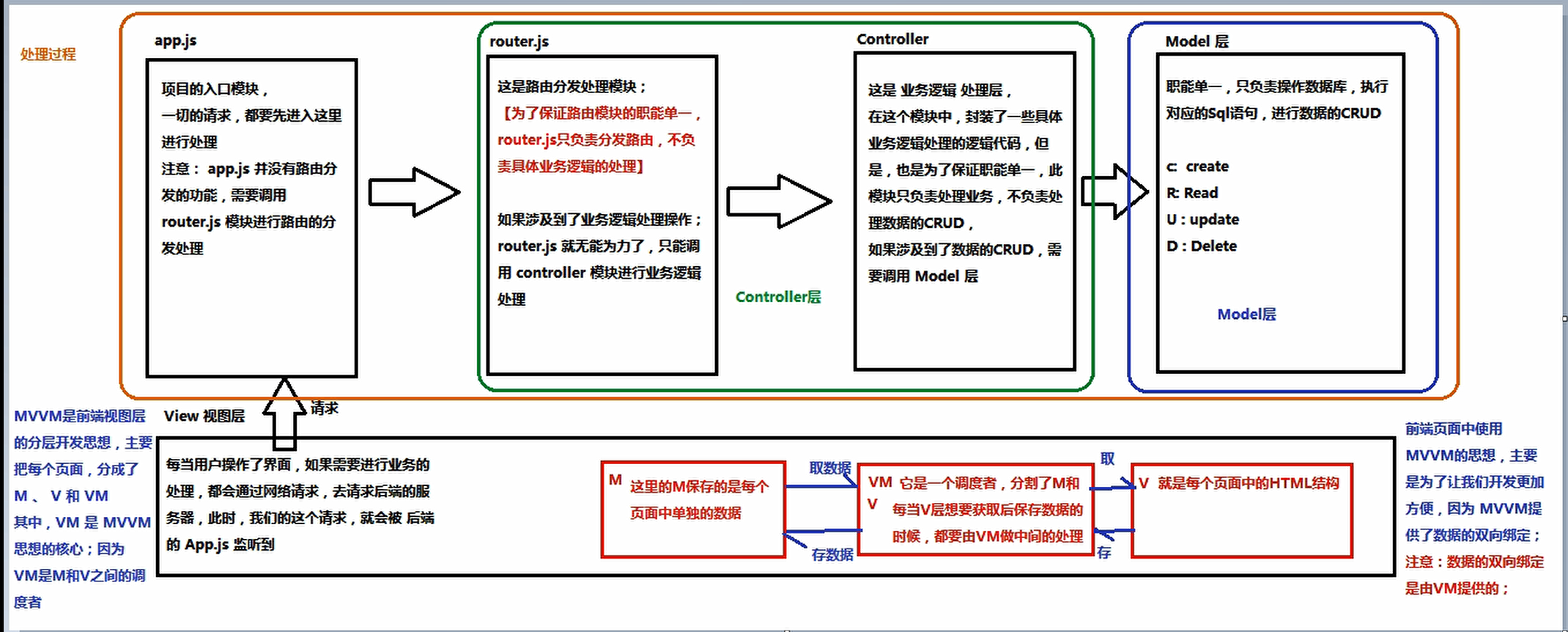
一、理解MVC和MVVM的關係:
MVC:Model View Controller (模型 視圖 控制器)
分別為:業務邏輯、界面、用來調度View和Model層
MVVM:Model View ViewModel
M:每個頁面中單獨的數據;
V:每個頁面中的HTML機構;
VM:調度者,V從VM中獲取數據,實現數據的雙向綁定!

二、VUE代碼實現MVVM:
前期為了理解VUE.JS,先採用引入的方式進行VUE的操作:

三、部分vue指令:
1、v-cloak:能解決插值表達式{{ }} 閃爍的問題,只會替代自己的占位符,不會把整個元素的內容清空;
2、v-text:預設沒有閃爍問題的,但是會覆蓋元素中原本的內容;
3、v-html:可以解析成HTML;
4、v-bind:是vue中,提供的用於(單向)綁定屬性的指令,裡面可以寫合法的JS表達式,簡寫為: ;

5、v-on:事件綁定機制(可以綁定像點擊事件一樣);
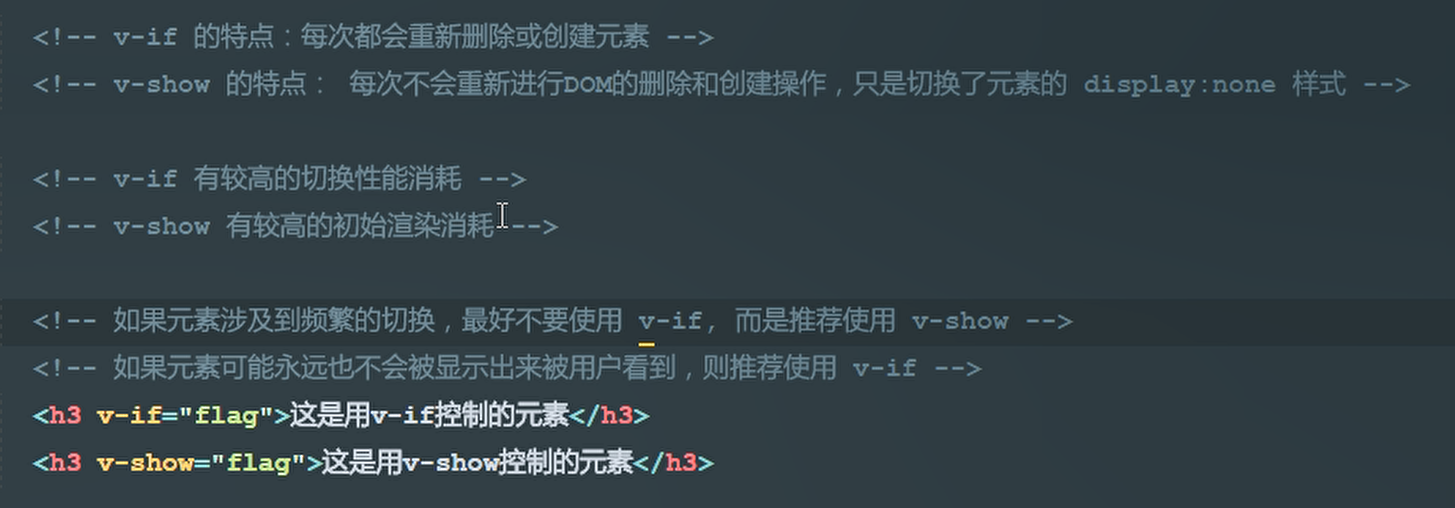
6、v-if:元素是否移除或者插入(根據表達式的真假判斷);
7、v-show:元素是否顯示或者隱藏;

8、methods:定義了當前vue實例所有可用的方法:
(在定義的vue實例中,若要調用methods中的方法或要獲取data上數據,需要this代表實例對象,實例會監聽data中所有數據上的改變,只要一變化,就會自動把最新的數據,從data上同步到頁面中去。這樣程式員只需要關心數據,不需要考慮如同重新渲染DOM)
var_this =this (代表最初的對象)
ES6: 箭頭函數=> 表示其內部的this永遠和外部的this保持一致。
9、事件修飾符:
stop:阻止冒泡;
prevent:阻止預設行為;
capture:添加事件偵聽器時使用事件捕獲模式;
self:只當事件在該元素本身(比如不是子元素)觸發時觸發回調;
once:事件只觸發一次。
10、v-model:雙向數據綁定(在表單元素中用如:input\select\checkbox)
四、vue中通過屬性綁定為元素設置class類樣式和style行內樣式:
1、class樣式:
①:數組樣式;
②、三元表達式;
③、數組中嵌套對象;
④、直接使用對象;
2、style行內樣式:
①、直接在元素上通過:style的形式,書寫對象;
②、將樣式對象,定義到data中,並直接引到:style中;
③、在;style中通過數組,引用多個data上的樣式對象。
五、v-for:
1、v-for遍歷,操作數組、對象;
<p v-for="count in 10">第 {{ count }} 迴圈 </p>
<p v-for="(val,key,i) in user">值是:{{ val }}--鍵是:{{ key }}--索引: {{ i }}</p>
in後面可以是數組、對象數組、對象、數字。
2、key屬性只能使用number 獲取String;
key在使用的時候,必須使用v-bind屬性綁定的形式指定key值;
在組件中,使用v-for迴圈時,若有問題,必須在使用時,指定唯一的字元串/數字類型:key值。
<p v-for = "item in list " :key = " item.id "> </P>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <style> /* 自定義兩組樣式,來控制transition內部的元素實現動畫 */ .v-enter, .v-leave-to { opacity: 0; transform: translateX(150px); } .v-enter-active, .v-leave-active { transition: all 0.8s ease; } /* 自定義首碼 */ .my-enter, .my-leave-to { opacity: 0; transform: translateY(150px); } .my-enter-active, .my-leave-active { transition: all 0.8s ease; } /* 定義動畫小球 */ .ball { width: 150px; height: 150px; border-radius: 50%; background-color: red; } </style> <link rel="stylesheet" href="./lib/animate.css" /> </head> <body> <div id="app"> <p>{{ msg }}</p> <div v-text="msg2"></div> <div v-html="msg2">123123</div> <input type="button" value="按鈕" :title="mytitle + '123'" v-on:click="show" /> <input type="button" value="按鈕1" @click="flag=!flag" /><br /> <!-- transition元素,把被動畫控制的元素包裹起來!固定的! --> <transition> <h3 v-if="flag">這是個會移動並且漸隱漸現的H3文字</h3> </transition> <input type="button" value="按鈕2" @click="flag2=!flag2" /><br /> <transition name="my"> <h6 v-if="flag2">這是個會移動並且漸隱漸現的H6文字</h6> </transition> <br /> <br /> <br /> <br /> <br /> <!-- 使用第三方的CSS實現動畫 --> <input type="button" value="按鈕3" @click="flag3=!flag3" /><br /> <transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter : 1000 , leave : 2000 }" > <h2 v-if="flag3" class="animated">這是個會蹦蹦跳跳的H2文字</h2> </transition> <!-- 跑馬燈效果 --> <!-- 綁定點擊事件 --> <br /> <br /> <br /> <br /> <br /> <input type="button" value="浪起來" @click="lang" /> <input type="button" value="低調" @click="stop" /> <h4>{{ msg3 }}</h4> <h4>{{ msg4 }}</h4> <!-- 雙向數據綁定v-model --> <input type="text" v-model="msg4" /><br /> <!--計算器 --> <input type="text" v-model="n1" /> <select v-model="opt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" v-model="n2" /> <input type="button" value="=" @click="calc" /> <input type="text" v-model="result" /> <br /> <br /> <!-- 定義動畫小球 --> <input type="button" value="快從碗里出去" @click="flag4=!flag4" /> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" > <div class="ball" v-show="flag4"></div> </transition> </div> <script src="./lib/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: "歡迎學習", msg2: "<h1>哈哈!我是一個大大的H1</h1>", mytitle: "這是一個自己定義的title", msg3: "猥瑣發育,別浪~~!", intervalId: null, //在data上定義 停止定時器ID msg4: "大家都是好學生!", n1: 0, n2: 0, result: 0, opt: "+", flag: false, flag2: false, flag3: false, flag4: false }, methods: { show: function() { alert("hello"); }, lang() { //為防止越點越快,設定條件必須是在停止的條件下點擊才開啟定時器 if (this.intervalId != null) return; //為了停止方便停止定時器,必須進行定義為this //加入定時器,為解決this指向問題,使用了ES6的箭頭函數=>,表示前後的this一致 this.intervalId = setInterval(() => { // conso le.log(this.msg3) //獲取到頭的第一個字元 var start = this.msg3.substring(0, 1); //獲取後面的 var end = this.msg3.substring(1); //重新拼接 this.msg3 = end + start; }, 400); }, stop() { //停止定時器 clearInterval(this.intervalId); //雖然停止了定時器但是沒有給器重新賦值為Null //每當清除了定時器後,重新給器賦值為null this.intervalId = null; }, calc() { //計算器演算法 // switch(this.opt){ // case'+': // this.result=parseInt(this.n1)+parseInt(this.n2) // break; // case'-': // this.result=parseInt(this.n1)-parseInt(this.n2) // break; // case'*': // this.result=parseInt(this.n1)*parseInt(this.n2) // break; // case'/': // this.result=parseInt(this.n1)/parseInt(this.n2) // break; // } //投機取巧方式,開發中少有 var codeStr = "parseInt(this.n1)" + this.opt + "parseInt(this.n2)"; this.result = eval(codeStr); }, beforeEnter(el) { el.style.transform = "translate(0,0)"; }, enter(el) { el.offsetwidth; el.style.transform = "translate(150px,400px)"; el.style.transition = "all 1s ease"; done(); }, afterEnter(el) { this.flag4 = !this.flag4; } } }); </script> </body> </html>



