jquery常用的選擇器方法,子代與後代、直接父代與祖代、同胞元素、過濾器 ...
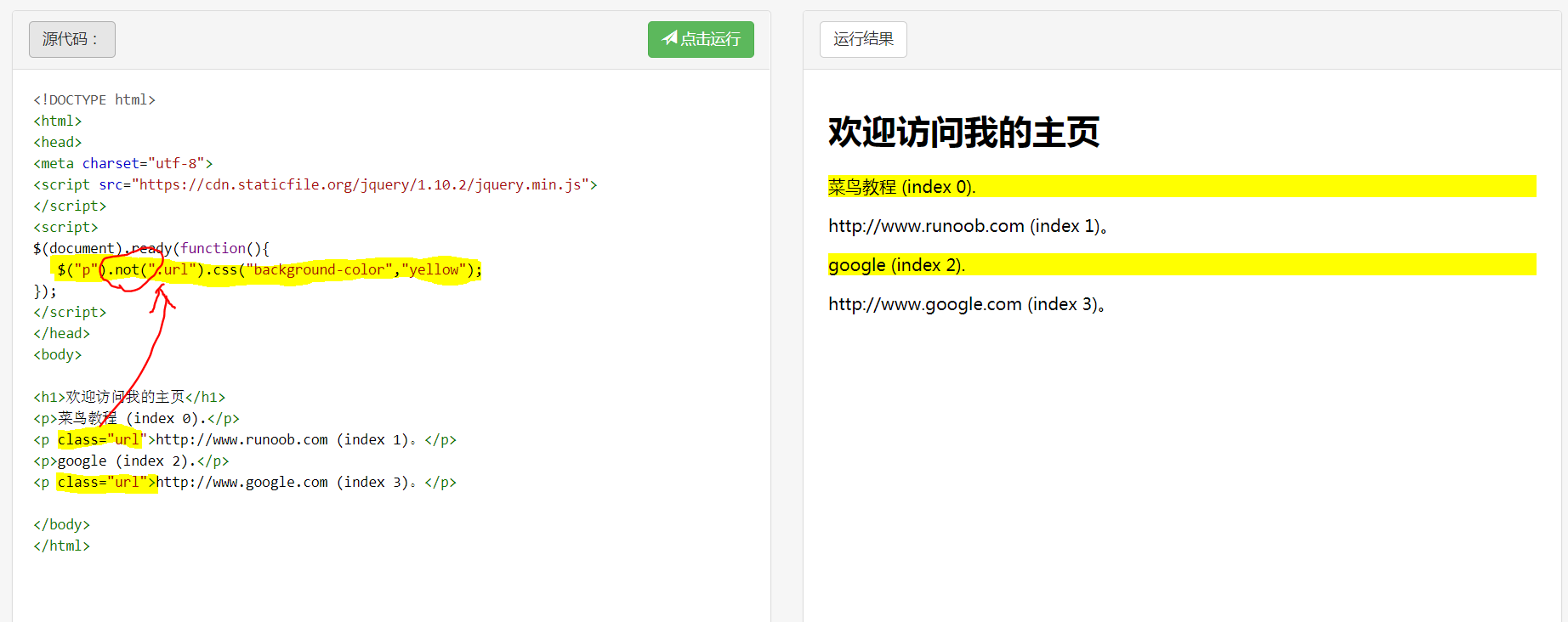
1.過濾器filter(有xxx類的,或id=xxx的元素)與not(沒有XXX類,或不是id=xxx的元素)

2.父代選擇器parent與parents(),parent是選則直接父類,parents是選擇父類,父類的父類。
所以很重要的一點是:parent()是只返回一個元素的,而祖先選擇器parents("ul")他返回多個祖先元素。他裡面是可以過濾元素的。parents("ul")表示獲取所有祖先元素,並且是ul的。這是比較常用的配合過濾使用。


最常的做法是配合元素過濾。

3.有父代選擇器,那麼就有子代選擇器children和後代選擇器find。
直接子代跟後代元素有什麼不同?直接子代就是它的兒子,後代元素,可以是他的兒子,他的孫子...只要是它裡面的元素即可。
跟上面類似,有點不同的是無論是直接子代,還是後代元素都可以有多個。
即children("p")返回p標簽的所有子代元素。
find("p")返回所有p標簽的後代元素。


5.接下來,還有一個就是獲取兄弟元素(同胞,同一個層級)siblings("p")。常見的應用場景就是導航欄tab欄切換時的高亮效果。
還有就是next和prev方法,上一個和下一個同胞。
nextAll()和prevAll ()可以配合eq(2)使用,eq是獲得數組中下標為2的元素。例如$(this).nextAll().eq(2).attr("href").attr是獲得該元素的href屬性的值。

學完之後,可以去找個購物車頁面的模板,研究一下他的js代碼是怎麼寫的。總結下來,發現只有獲取直接父代的方法parent()是裡面是沒有過濾效果的,以前還有點迷惑,現在總結出來,方便記憶。



