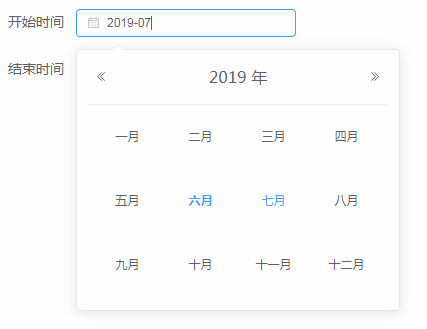
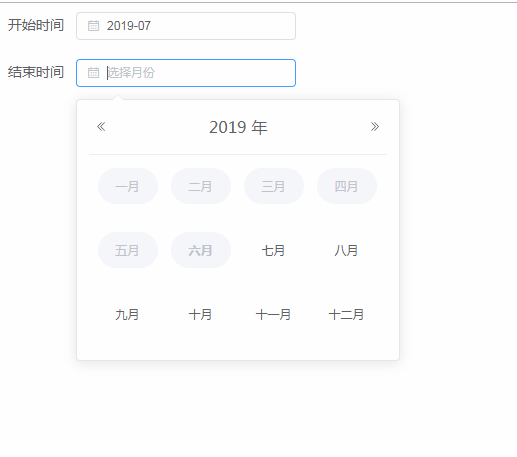
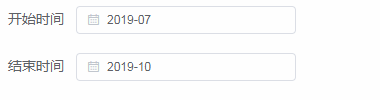
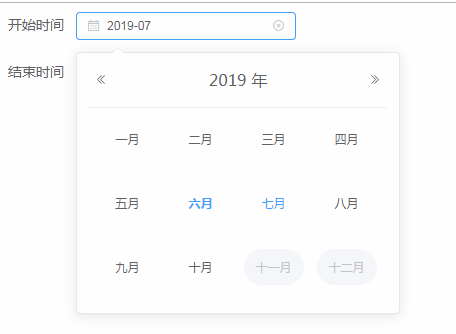
實現效果: ...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="reportApp"> <template> <el-form> <el-row> <el-col :spna="12"> <el-form-item label="開始時間" size="mini"> <el-date-picker v-model="startDate" format="yyyy-MM" type="month" placeholder="選擇月份" :picker-options="pickerOptions1"> </el-date-picker> </el-form-item> </el-col> <el-col :spna="12"> <el-form-item label="結束時間" size="mini"> <el-date-picker v-model="endDate" format="yyyy-MM" type="month" placeholder="選擇月份" :picker-options="pickerOptions2"> </el-date-picker> </el-form-item> </el-col> </el-row> </el-form> </template> </div> <!-- import Vue before Element --> <script src="https://unpkg.com/vue/dist/vue.js"></script> <!-- import JavaScript --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- import jquery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script> var vm = new Vue({ el: "#reportApp", data: function () { return { startDate: '', endDate: '', pickerOptions1: { disabledDate(time) { if (vm.endDate != null && vm.endDate != "") { return time.getTime() > vm.endDate; } else { return false; } } }, pickerOptions2: { disabledDate(time) { if (vm.startDate != null && vm.startDate != "") { return time.getTime() < vm.startDate; } else { return false; } } } } } }) </script> </body> </html>
實現效果: