這次我們主要來分享11個在日常教程中不常被提及的JavaScript小技巧,他們往往在我們的日常工作中經常出現,但是我們又很容易忽略。 1、過濾唯一值Set類型是在ES6中新增的,它類似於數組,但是成員的值都是唯一的,沒有重覆的值。結合擴展運算符(...)我們可以創建一個新的數組,達到過濾原數組重覆 ...
這次我們主要來分享11個在日常教程中不常被提及的JavaScript小技巧,他們往往在我們的日常工作中經常出現,但是我們又很容易忽略。
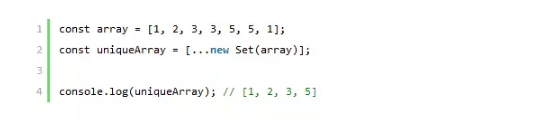
1、過濾唯一值Set類型是在ES6中新增的,它類似於數組,但是成員的值都是唯一的,沒有重覆的值。結合擴展運算符(...)我們可以創建一個新的數組,達到過濾原數組重覆值的功能。
[JavaScript] 純文本查看 複製代碼

在ES6之前,我們如果想要實現這個功能的話,需要的處理代碼要多很多。這個技巧的適用範圍是數組中的數值的類型為:undefined, null, boolean, string, number。當包涵object, function, array時,則不適用。
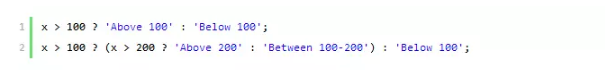
2、短路求值(Short-Circuit Evaluation)三目運算符是一個很方便快捷的書寫一些簡單的邏輯語句的方式,
[JavaScript] 純文本查看 複製代碼
但是有些時候當邏輯複雜之後,三目運算符書寫起來可讀性也會很難。這個時候,我們就可以使用邏輯與(&&)和邏輯或(||)運算符來改寫我們的表達式。
邏輯與和邏輯或操作符總是先計算其做操作數,只有在僅靠左操作數的值無法確定該邏輯表達式的結果時,才會求解其右操作數。這被稱為“短路求值(Short-Circuit Evaluation)”
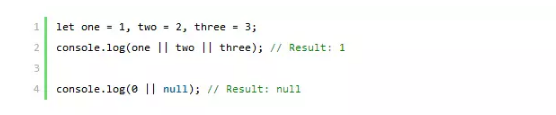
工作原理與(&&)運算符將會返回第一個false/‘falsy’的值。當所有的操作數都是true時,將返回最後一個表達式的結果。
[JavaScript] 純文本查看 複製代碼
或(||)運算符將返回第一個true/‘truthy’的值。當所有的操作數都是false時,將返回最後一個表達式的結果。
[JavaScript] 純文本查看 複製代碼

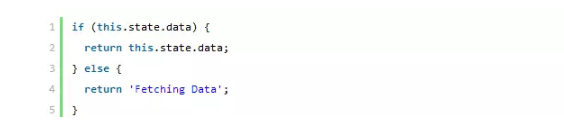
場景舉例當我們從伺服器端請求數據的過程中,我們在另一個位置來使用這個數據,但是獲取數據的狀態並不知道,如我們訪問this.state的data屬性。按照常規的方式我們會先去判斷這個this.state.data的有效性,之後根據有效性情況分別進行區分處理。
[JavaScript] 純文本查看 複製代碼
但是我們可以通過上面的方式來簡寫這個邏輯處理

對比發現這個方式更加的簡潔方便。
3、轉換Boolean型常規的boolean型值只有 true 和 false,但是在JavaScript中我們可以將其他的值認為是 ‘truthy’ 或者 ‘falsy’的。
除了0, “”, null, undefined, NaN 和 false,其他的我們都可以認為是‘truthy’的。
我們可以通過負運算符!將一系列的變數轉換成“boolean”型。
[JavaScript] 純文本查看 複製代碼
4、轉換String型我們可以通過+連接運算符將一個number類型的變數轉換成string類型。
[JavaScript] 純文本查看 複製代碼

5、轉換Number類型和上面對應的,我們可以通過加法運算符+將一個string類型的變數轉回為number 類型的
[JavaScript] 純文本查看 複製代碼

在某些上下文中,+將被解釋為連接操作符,而不是加法操作符。當這種情況發生時(您希望返回一個整數,而不是浮點數),您可以使用兩個波浪號:~~。(需要註意為英文格式)
一個波浪號~,被稱為“按位不運算符”,等價於 - n - 1。所以~15 = -16.
使用兩個~~可以有效的否定運算。這是因為 - (- n - 1) - 1 = n + 1 - 1 = n。也就是說 ~-16 = 15
[JavaScript] 純文本查看 複製代碼
6、快速求冪從ES7開始,我們可以使用冪運算符 ** 作為求冪的簡寫,相對之前的Math.pow(2, 3) 更加快捷。這是一個很簡單實用的點,但是大部分的教程並不會專門介紹它。
[JavaScript] 純文本查看 複製代碼

這不應該與 ^ 符號混淆,^ 符號通常用於表示指數,但在JavaScript中是位XOR操作符。
在ES7之前,冪的簡寫主要依靠的是位左移位操作符 <<,幾種寫法的區別
[JavaScript] 純文本查看 複製代碼

其中需要註意的是 2 << 3 = 16 等價於 2 ** 4 = 16
7、快速Float轉Integer我們平時可以使用Math.floor(), Math.ceil()和Math.round()將float類型轉換成integer類型。
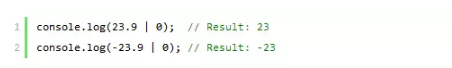
但是還有一種更快的方法可以使用|(位或運算符)將浮點數截斷為整數。
[JavaScript] 純文本查看 複製代碼
| 的行為取決於處理的是正數還是負數,所以最好只在確定的情況下使用這個快捷方式。
如果n是正數的,則 n | 0 有效地向下舍入。如果n是負數的,它則有效地向上取整。更準確地說,該操作結果是直接刪除小數點後的內容,將浮點數截斷為整數,和上面提到的其他幾個方法是有所區別的。
您還可以使用 ~~ 來獲得相同的舍入效果,如上所述,實際上任何位操作符都會強制浮點數為整數。這些特殊操作之所以有效,是因為一旦強製為整數,值就保持不變。
如果大家對於學習web前端有任何問題(學習方法,學習效率,如何就業),可以隨時來咨詢我,這是我的web前端交流學習裙:前面是四八四,中間七五七,最後七六零,多多交流問題,互幫互助,群里有學習教程和開發工具
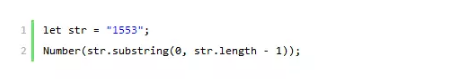
使用場景位或運算符可以用於從整數的末尾刪除任意數量的數字。這意味著我們不必使用這樣的代碼在類型之間進行轉換
[JavaScript] 純文本查看 複製代碼
8、類中自動綁定我們可以在類中通過使用ES6增加的箭頭函數的方式來實現隱形綁定作用域。而按照之前的處理,我們需要顯式的去為我們寫的方法進行綁定,類似於 this.myMethod = this.myMethod.bind(this)這樣。當我們的類中有很多方法時,會增加大量的綁定的代碼的書寫。現在我們就可以通過箭頭函數的方式來簡化這個過程。
[JavaScript] 純文本查看 複製代碼
9、截取數組如果您想從數組的末尾刪除值,有比使用splice()更快的替代方法。
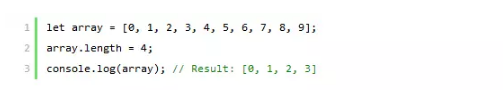
例如,如果你知道原始數組的長度,就可以通過重新定義它的length屬性來實現截取
[JavaScript] 純文本查看 複製代碼

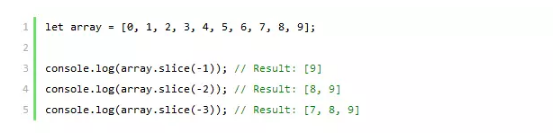
這是一個特別簡潔的解決方案。但是,slice()方法的運行時更快。如果速度是你的主要目標,考慮使用下麵的方式
[JavaScript] 純文本查看 複製代碼

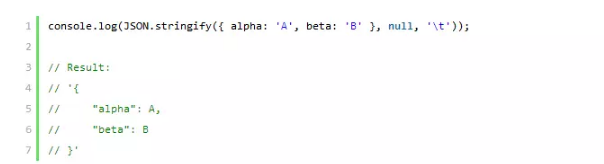
11、格式化JSON代碼我們可能在處理一些JSON相關的處理時很多時候都會使用到JSON.stringify,但是你是否意識到它可以幫助縮進JSON呢?
stringify()方法接受兩個可選參數:一個replacer函數和一個space值,replacer函數可以用來過濾顯示的JSON。
space值接受一個整數,表示需要的空格數或一個字元串(如'\t'來插入製表符),它可以使讀取獲取的JSON數據變得容易得多。
[JavaScript] 純文本查看 複製代碼
總的來說,我希望當您看到這些技巧時能夠和我第一次看到它們一樣覺得有用。如果您有自己發現的小技巧,也希望能夠留言中寫下,我們一起來分享。



