第一次使用博客園寫博客 第一次使用博客園寫博客 1.我寫博客的原因,梳理知識,整理思路,好記性不如爛筆頭做個記錄吧!記錄生活! 1.我寫博客的原因,梳理知識,整理思路,好記性不如爛筆頭做個記錄吧!記錄生活! 1.瞭解 1.瞭解 大概在我使用hbuilder的時候,在官網瀏覽下載的hbuilder時候 ...
第一次使用博客園寫博客
1.我寫博客的原因,梳理知識,整理思路,好記性不如爛筆頭做個記錄吧!記錄生活!
1.瞭解
大概在我使用hbuilder的時候,在官網瀏覽下載的hbuilder時候無意中發現了uni-app,官網建議學習了vue.js之後就容易上手,當時還沒學過vue.js,就簡單瞭解了一下。(一年前),後來學習了vue.js也沒有去學習uni-app,現在uni-app推廣做的很好了,我在mpvue,vue.js的官網上面發現了uni-app的友情鏈接,大肆推廣,搞活動鼓勵大家寫插件。然後我就慢慢開始想學了,平臺支持也更多了,從只支持小程式,app,h5,增加了百度,支付寶,位元組跳動小程式。最近公司接了一個項目,要多個平臺的版本,公司有android ,ios 所以我要寫小程式,和h5頁面加超管後臺,所以我的任務很重,就想到了uni-app並準備使用。好了不廢話了進入正題。
2.使用
1.打開https://uniapp.dcloud.io/ 官網發現,如何學習一欄,找到一個在騰訊課堂學習的簡單視頻,通過一個晚上的學習大致瞭解了一下。
2.看完,就打開新版hbuilderX,開始新建一個uni-app項目,有各種模板,新聞模板,看圖模板,普通模板,演示模板,其中演示模板多了一個hybrid文件夾,並且只能在手機端運行,估計是集成了hybrid。
3.簡單一點來說,就是一個vue.js和微信小程式的結合體,底部tabBar 的寫法和小程式一樣,裡面的元素使用的是標簽,但整體架構與vue.js類似,文件結構與小程式類似,直接可以上手。看了他們的案例基本就可以寫東西了。
4.platforms文件夾是用來存放不同設備不同的頁面功能的,app顯示第一個頁面,h5第二個頁面,
5.還有一個點在代碼裡面有if 判斷在指定客戶端顯示指定的代碼
6.還有一個坑,android端,h5,微信小程式測試沒問題,h5打包無法運行,因為不能在file端運行並且還需要配置 ,需要配置在manifest.json 1標題隨便寫
2 模板路徑不寫
3路由模式感覺history更快
4運行基礎路徑就是www 功能變數名稱 下麵的路徑 放到根目錄就不填
5 埠看你具體看你如何配置的 我的是80
6 最後 在發行裡面打包h5 填寫功能變數名稱 我是本地服務 127.0.0.1
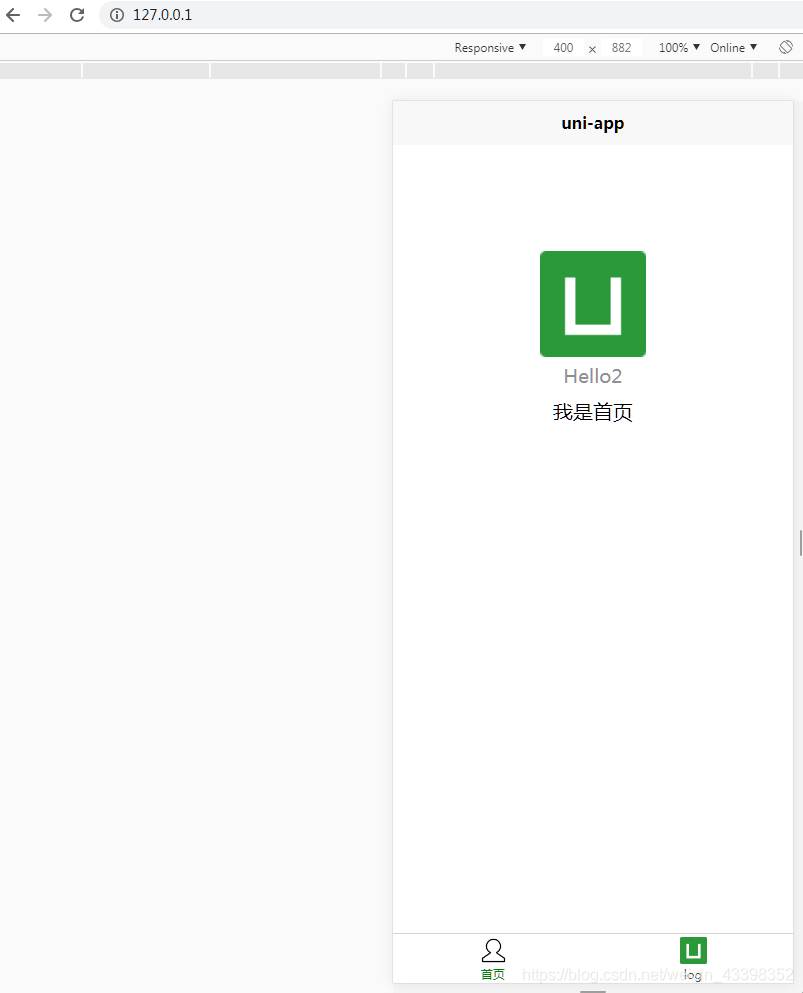
7好了把打包好的文件放到根目錄運行看效果
h5打包好的效果如下

3.結語
1.就到這裡把,後面遇到更多的坑,我會在這裡記錄,有什麼問題歡迎大家來交流。



