有關Ajax的理解: 它其實就是存在在客戶端與伺服器之間的一個東西,它可以使你向伺服器調取數據的時候,只進行你想要的那部分的數據的刷新,其餘的不刷新,很大程度上減少了數據的交互。這樣就存在了一個問題是兩種傳遞的區別需要多加註意(個人理解兩種傳遞在時間上比的話,還是get傳遞好,因為POST還得先去和 ...
有關Ajax的理解:
它其實就是存在在客戶端與伺服器之間的一個東西,它可以使你向伺服器調取數據的時候,只進行你想要的那部分的數據的刷新,其餘的不刷新,很大程度上減少了數據的交互。這樣就存在了一個問題是兩種傳遞的區別需要多加註意(個人理解兩種傳遞在時間上比的話,還是get傳遞好,因為POST還得先去和伺服器打個招呼,然後再一次才進行傳值)。理解了Ajax的工作原理,再進行其步驟的代碼的操作就比較簡單了。
一、Ajax含義:
Ajax 即“Asynchronous Javascript And XML”(非同步 JavaScript 和 XML),用來和伺服器進行數據的交互。當向伺服器提交少量數據時 , 使用ajax實現,可以提高程式的執行效率 , 提高用戶體驗 、 減少帶寬。
作用 : 頁面無刷新 (局部刷新)
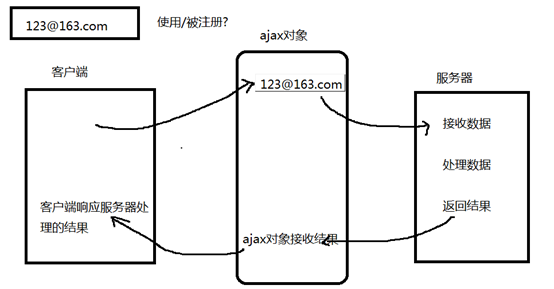
二、Ajax的工作原理:

三、非同步與同步的區別:
非同步是指同時的分開執行的(現實生活中的同步),是非堵塞的模式的;
同步是指按順序執行的(現實生活中的非同步),是堵塞模式的;
四、Ajax的操作步驟:
1、創建ajax對象
var xhr = null; if( XMLHttpRequest ){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
2、建立和伺服器的連接
open( "get/post" , 請求文件路徑 url , 布爾值 )
第三個參數 : 表示同步 / 非同步 true 預設
get和post區別 :
get 路徑傳值 數據對用戶是可見的 傳遞的數據量少 安全性低 便於調試
post 非路徑傳值 數據對用戶是不可見的 傳遞的數據量大 安全性高
3、發送請求
send()
4、伺服器響應客戶端的結果 (返回結果)
使用狀態改變事件 onreadystatechange 處理伺服器返回的結果
狀態值 readyState
0 請求還沒有初始化 還沒有open()
1 請求已發送 伺服器還沒有開始處理
2 伺服器接收請求後 沒有處理數據
3 開始處理請求 部分請求已完成
4 所有請求全部完成
狀態碼 :status
200 交易成功
404 文件路徑錯誤
500 伺服器錯誤
400 伺服器語法錯誤
<script> btn.onclick = function(){ //第一步 : 創建ajax對象 //var xhr = new XMLHttpRequest(); //var xhr = new ActiveXObject("Microsoft.XMLHTTP"); var xhr = null; if( window.XMLHttpRequest ){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } //第二步 : 建立和伺服器的連接 xhr.open( "GET" , "data.php?uname="+encodeURI("名字")+"&upwd=123" ); //第三步 :發送請求 xhr.send(); //第四步 : 伺服器處理請求並返回結果 xhr.onreadystatechange = function(){ if( xhr.readyState == 4 && xhr.status == 200 ){ alert( xhr.responseText ); } } /*setTimeout( function(){ alert( xhr.responseText ); },1000 )*/ } </script>
伺服器響應客戶端請求時需要註意的兩個問題 :
1、狀態值判斷
2、狀態碼的判斷
五、解決ie的中文編碼 :
當向伺服器傳遞中文時,需要通過 encodeURI()方法 對中文進行編碼處理
六、ajax中的緩存:
當多次請求伺服器上的同一個文件時,如果路徑不變,後面的多次請求直接從瀏覽器的緩存上獲取數據,
導致 :當伺服器的數據發生更改時,無法拿到伺服器更新後的數據
解決方案一 :
在路徑上加一個可變的參數
url ? id = Math.random() url ? id = new Date().getTime()
解決方案二 : 比較伺服器上文件的最後修改時間
當使用ajax請求伺服器數據時,會將伺服器文件最後一次的修改時間發送到伺服器上
比較伺服器文件兩次的修改時間
如果相等 直接從瀏覽器的緩存上獲取數據
如果不相等, 先刪除瀏覽器緩存的數據 在獲取伺服器上更新後的數據
xhr.setRequestHeader("if-modified-since","0"); 設置文件修改時間
七、 字元串和對象的轉換問題
原生ajax獲取伺服器的數據 是字元串
字元串轉對象 : JSON.parse()
對象轉字元串 : JSON.stringify() cookie中使用


