《H5+移動應用實戰開發》終於出版了,最近在忙著Vue和Webpack相關的前端書籍寫稿。本書面向的讀者為:從後端轉前端,或零基礎開始學習移動端開發的人。前後端完全分離的開發方式越來越成為一種趨勢,下一本書,將是專業前端書籍,是關於Vue在實際工作中的單頁應用開發,涉及到Vue全家桶以及webpac ...
《H5+移動應用實戰開發》終於出版了,最近在忙著Vue和Webpack相關的前端書籍寫稿。本書面向的讀者為:從後端轉前端,或零基礎開始學習移動端開發的人。前後端完全分離的開發方式越來越成為一種趨勢,下一本書,將是專業前端書籍,是關於Vue在實際工作中的單頁應用開發,涉及到Vue全家桶以及webpack相關技術。
京東:https://item.jd.com/12521607.html
噹噹:http://product.dangdang.com/27864696.html
天貓:H5+移動應用實戰開發
目錄
H5+跨平臺移動應用實戰開發... 1
前言... 1
目錄... 3
第1章 技術背景及知識儲備... 7
1.1 H5+介紹... 7
1.2 Hbuilder介紹... 7
1.2.1 HBuilder真機調試... 9
1.2.2 HBuilder使用安卓模擬器調試... 9
1.2.3 js代碼調試... 11
1.3 MUI介紹... 13
1.4 Vue.js介紹... 16
1.5 阿裡巴巴矢量庫介紹... 20
1.6 開發前註意事項... 27
1.7 相關學習資料網址... 28
第2章 項目介紹及框架搭建... 29
2.1 項目介紹... 29
2.1.1 項目背景... 29
2.1.2 項目需求... 29
2.1.3 項目角色及界面... 30
2.1.3.1 報修人員... 31
2.1.4.2 維修人員... 34
2.1.4.3 項目經理... 36
2.1.4.4 班組長... 38
2.1.4 工單狀態... 41
2.2 技術選型... 42
2.3 框架搭建... 43
2.4 Mock數據... 50
第3章 App啟動頁和引導圖... 53
3.1 App啟動頁... 53
3.2 App引導圖... 56
3.2.1 啟動引導圖設計思路... 56
3.2.2 代碼功能實現... 57
第4章 登錄... 62
4.1 登錄功能介紹... 63
4.2 登錄界面設計... 64
4.3 登錄編碼實現... 65
4.3 角色菜單許可權... 72
4.4 自動登錄... 77
4.5 運行... 78
第5章 首頁及底部導航... 79
5.1 底部菜單導航實現... 79
5.1.1 底部選項卡-div模式... 79
5.1.2 底部選項卡-webview模式... 81
5.1.3 底部選項卡-二級菜單(div). 85
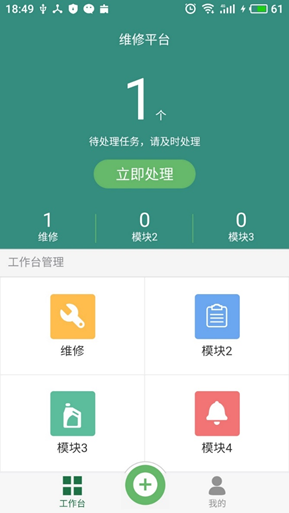
5.2 首頁界面設計及展示... 86
第6章 故障報修... 91
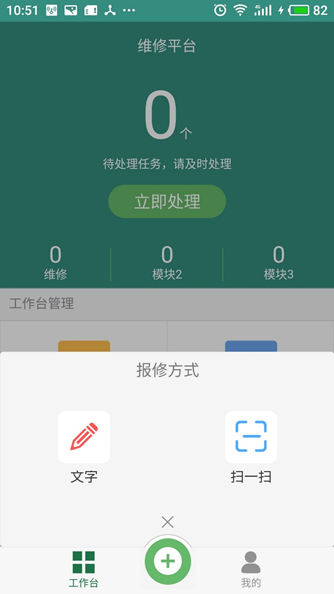
6.1 提交報修工單... 92
6.1.2 模糊搜索... 94
1.1.2.1 MUI側滑導航... 95
1.2.2.2 JS API. 97
1.2.2.3 事件監聽... 98
1.2.2.4 示例代碼... 98
6.1.3 pipcker選擇器... 100
6.1.4 多圖片上傳... 102
6.1.4.1 彈出選擇對話框。... 102
1.1.4.2 從相冊獲取照片... 104
1.1.4.3 調用手機攝像頭拍照... 106
1.1.4.4 壓縮圖片... 107
1.1.4.5 臨時存儲壓縮圖片... 108
1.1.4.6 展示選擇或者拍照的壓縮圖片... 109
1.1.4.7 上傳圖片... 109
1.1.4.8 生成報修工單... 112
1.1.4.9 圖片預覽及縮放... 115
第7章 列表和詳情... 117
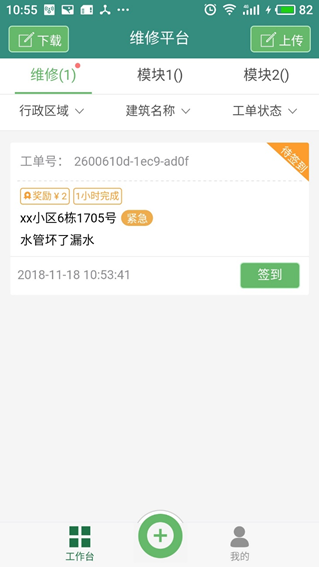
6.1 工單列表... 117
下拉刷新... 118
上拉載入... 120
7.2 工單詳情... 125
第8章 搶單派工簽到... 132
8.1 搶單... 132
8.2 派工、轉單... 136
8.2.1 派工... 136
8.2.2 轉單... 139
8.3 簽到... 140
8.4 退單... 141
第9章 完工、跟蹤記錄... 145
9.1 完工... 145
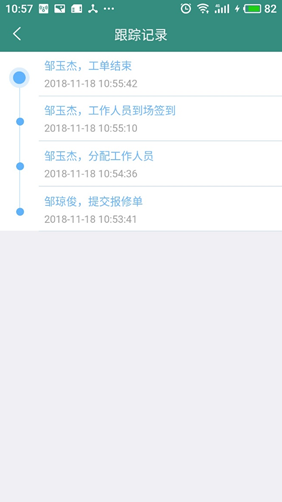
6.2 跟蹤記錄... 150
第10章 個人設置... 152
10.1 頭像設置... 152
10.1.1 plus.io. 154
10.1.2 plus.camera. 154
10.1.3 plus.gallery. 155
10.1.4 plus.zip. 158
10.1.5 plus.uploader 160
10.1.6 圖片輪播... 164
10.2 當前版本... 165
第11章 通訊錄... 170
11.1 查看通訊錄列表... 170
11.2 撥號呼叫... 172
11.2.1 plus.device. 173
第12章 數據統計... 174
12.1 echarts報表介紹... 174
12.1.1 使用步驟... 174
12.2 統計工單完成情況... 177
第13章 離線操作... 183
13.1 let 和const. 183
13.2 H5本地存儲... 185
13.2.1 Web Storage. 185
13.2.2 Web SQL Database. 186
13.3 js非同步編程... 189
13.3.1 回調... 189
13.3.2 promise. 190
13.3.2 generator. 191
13.3.3 es7語法糖async/await. 192
13.4 離線操作表結構... 193
13.5 批量下載工單... 196
13.5 批量上傳工單... 199
13.5.1 上傳簽到操作... 200
13.5.2 上傳完工操作... 202
第14章 發佈應用... 208
14.1 App打包... 208
14.2 發佈到應用市場... 212
1.4.2.1 ios. 212
1.4.2.2 android. 214
第15章 植入廣告... 216
15.1 開屏廣告... 216
15.2 懸浮紅包廣告... 217
15.3 push廣告... 218
15.4 開通步驟... 219
15.5 問題答疑... 220
第16章 消息推送... 222
16.1 使用須知... 222
16.2 個推應用信息申請步驟... 223
16.3 常見問題... 228
參考文獻... 231
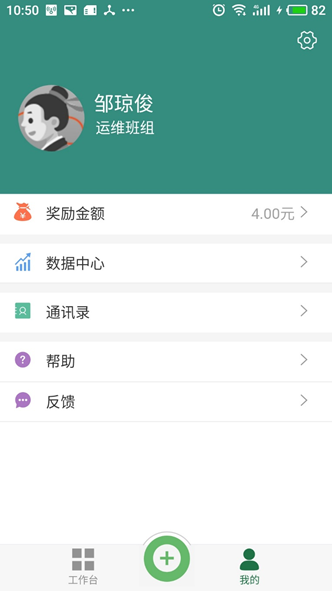
書中Demo部分界面








DIV高度設置全屏
html:
<div class="full"></div>
css:
.full{ height:100%; position:fixed; }
在有dom結構變更的情況下,mui.back要點擊2次才能回退成功
於是我調用了2次back方法,而且第二次調用延時了
mui.init();
var old_back = mui.back;
mui.back = function() {
mui.confirm('完工內容未提交,確認離開嗎?', '離開確認', btnArray, function(e) {
if(e.index == 1) {
//執行mui封裝好的視窗關閉邏輯;
old_back();
setTimeout(function () { old_back() }, 300);//解決回退不了的問題
console.log('sltImgCount:' + sltImgCount)
}
});
}
CSS透明度的問題
在設置div的透明度的時候發現設置了父div的透明度(opacity=0.5),子div的透明度也隨著改變了,並且設置子div的透明度不起作用,這種情況下可以使用rgba來設置父div的透明度:例如設置div黑色半透明,可以設置div的background:rgba(0,0,0,0.5)
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
這是引用組件時,路徑大小寫不對導致的
關於Vue-cli npm run build生產環境打包,本地不能打開問題
問題:
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
解釋:
npm run dev是開發環境, npm run build是生產環境, 在開發環境完成代碼和測試, 之後用生產環境生成代碼,執行npm run build 命令後,會生成dist目錄,裡邊包含index.html和static文件夾。
npm
run build的時候, 一開始就會提示Built files are meant to be served over an HTTP
server. Opening index.html over file:// won't work., 在vue-cli的預設配置中,
把assetsPublicPath: '/'改成assetsPublicPath: './',dist文件夾里的文件必須放在伺服器的根目錄,
如果你想本地打開的話, 可以在npm run build完成之後執行以下命令:
npm install -g http-server // 該命令只需執行一次, 安裝過之後, 以後就不需要重覆安裝了
再運行:hs
原文:https://blog.csdn.net/zx_p24/article/details/80360312
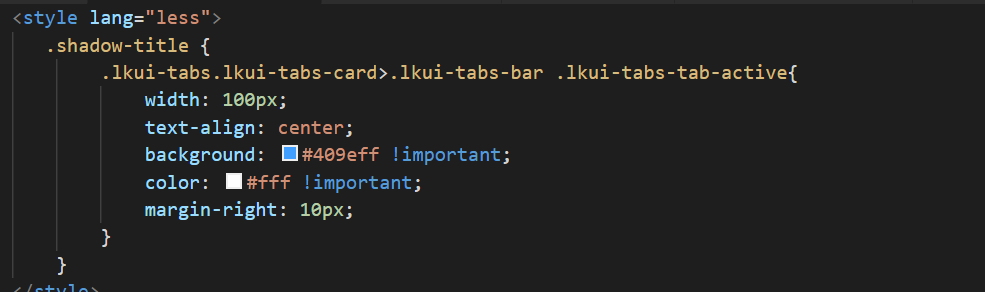
vue 單文件 樣式寫了scoped 不能覆蓋框架原有樣式的解決辦法
方法一
vue 單文件 樣式寫了scoped 不能覆蓋框架原有樣式的解決辦法
在vue 裡面<style scoped></style> 是為了讓樣式隻影響本身自己組件的樣式,不改變全局的樣式。
但是存在一個問題組件框架的ui樣式沒辦法覆蓋。
解決辦法:在vue 文件裡面寫兩個style 樣式
例如
<style>
///全局的
//全局的這個一定要在要覆蓋的ui樣式之前,在包裹上一層,這樣就不會影響別的組件的樣式
</style>
<style scoped>
//私有的
</style>
全局和私有的style 的順序一定不能變,全局的在最前面,私有的在後面

引用:https://www.cnblogs.com/daiwenru/p/9913179.html
方法二
<style scoped>
</style>
為了vue頁面樣式模塊化,不對全局造成污染,建議每個頁面的style標簽加上scoped,表示他的樣式只屬於當前的頁面,父組件的樣式不會泄漏到子組件中。但是scoped也會造成一些額外的負擔,如無法覆蓋原有組件的樣式。 可以加 /deep/ 。
深度作用選擇器 /deep/ or >>>
如果希望scoped樣式中的選擇器“深入”,即影響子組件
例子:
/deep/ .el-table .red-row {
background: #ffc2c2;
}
or
.el-table >>> .red-row {
background: #ffc2c2;
}
引用:https://blog.csdn.net/p930318/article/details/82767401
安裝cnpm
因為npm安裝插件是從國外伺服器下載,受網路影響大,可能出現異常,如果npm的伺服器在中國就好了,所以我們樂於分享的淘寶團隊幹了這事。!來自官網:“這是一個完整 npmjs.org 鏡像,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證儘量與官方服務同步。”;
安裝:命令提示符執行註意:安裝完後最好查看其版本號cnpm -v或關閉命令提示符重新打開,安裝完直接使用有可能會出現錯誤;
註:cnpm跟npm用法完全一致,只是在執行命令時將npm改為cnpm(以下操作將以cnpm代替npm)。
npm安裝stylus和stylus-loader
去到 package.json dependencies 裡面隨便找個地方加上下麵這兩句話
"stylus-loader": "^3.0.1",
"stylus": "0.52.4",
然後去 cmd 運行
cnpm install (npm install 一樣的 我用了淘寶鏡像)
Error:Cannot find module 'stylus'
在webpack 裡面用了 stylus-loader,但npm instatll 沒有正確安裝,出現error: Cannot find module ‘stylus’。
解決辦法:
重新npm install stylus 和 stylus-loader
npm install stylus –save-dev
npm install stylus-loader –save-dev
安裝vue-cli
官網地址:https://github.com/vuejs/vue-cli
Git中的bash與CMD的區別
Windows在使用git工具時,可以看到有兩個命令輸入窗:
1. Git CMD
2. Git Bash
兩者的區別:Bash是基於CMD的,Bash在CMD的基礎上新增了一些命令和功能,故建議使用Bash更方便。
Git GUI 是一個圖形操作頁面。



