前言: 回顧之前的微信公眾號配置和消息處理的內容,我們已經掌握瞭如何配置伺服器與微信公眾號建立連接,也掌握了通過消息管理的方式,對用戶的信息進行處理,完成公眾號消息回覆功能,實現公眾號與用戶之間的完整對話。而在本文將針對自定義菜單做簡單的開發應用,微信公眾平臺具有自定義菜單的功能。開發者可利用該功能 ...
前言:
回顧之前的微信公眾號配置和消息處理的內容,我們已經掌握瞭如何配置伺服器與微信公眾號建立連接,也掌握了通過消息管理的方式,對用戶的信息進行處理,完成公眾號消息回覆功能,實現公眾號與用戶之間的完整對話。而在本文將針對自定義菜單做簡單的開發應用,微信公眾平臺具有自定義菜單的功能。開發者可利用該功能為公眾賬號的會話界面底部增加自定義菜單,用戶點擊菜單中的選項,可以調出相應的回覆信息或網頁鏈接。自定義菜單介面將為公眾賬號的信息展示空間提供更多可能性。
說明:
1、自定義菜單最多包括3個一級菜單,每個一級菜單最多包含5個二級菜單。
2、一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的部分將會以“...”代替。
3、創建自定義菜單後,菜單的刷新策略是,在用戶進入公眾號會話頁或公眾號profile頁時,如果發現上一次拉取菜單的請求在5分鐘以前,就會拉取一下菜單,如果菜單有更新,就會刷新客戶端的菜單。測試時可以嘗試取消關註公眾賬號後再次關註,則可以看到創建後的效果。
類型:
自定義菜單介面可實現多種類型按鈕,如下:
1、click:點擊推事件用戶點擊click類型按鈕後,微信伺服器會通過消息介面推送消息類型為event的結構給開發者(參考消息介面指南),並且帶上按鈕中開發者填寫的key值,開發者可以通過自定義的key值與用戶進行交互;
2、view:跳轉URL用戶點擊view類型按鈕後,微信客戶端將會打開開發者在按鈕中填寫的網頁URL,可與網頁授權獲取用戶基本信息介面結合,獲得用戶基本信息。
3、scancode_push:掃碼推事件用戶點擊按鈕後,微信客戶端將調起掃一掃工具,完成掃碼操作後顯示掃描結果(如果是URL,將進入URL),且會將掃碼的結果傳給開發者,開發者可以下發消息。
4、scancode_waitmsg:掃碼推事件且彈出“消息接收中”提示框用戶點擊按鈕後,微信客戶端將調起掃一掃工具,完成掃碼操作後,將掃碼的結果傳給開發者,同時收起掃一掃工具,然後彈出“消息接收中”提示框,隨後可能會收到開發者下發的消息。
5、pic_sysphoto:彈出系統拍照發圖用戶點擊按鈕後,微信客戶端將調起系統相機,完成拍照操作後,會將拍攝的相片發送給開發者,並推送事件給開發者,同時收起系統相機,隨後可能會收到開發者下發的消息。
6、pic_photo_or_album:彈出拍照或者相冊發圖用戶點擊按鈕後,微信客戶端將彈出選擇器供用戶選擇“拍照”或者“從手機相冊選擇”。用戶選擇後即走其他兩種流程。
7、pic_weixin:彈出微信相冊發圖器用戶點擊按鈕後,微信客戶端將調起微信相冊,完成選擇操作後,將選擇的相片發送給開發者的伺服器,並推送事件給開發者,同時收起相冊,隨後可能會收到開發者下發的消息。
8、location_select:彈出地理位置選擇器用戶點擊按鈕後,微信客戶端將調起地理位置選擇工具,完成選擇操作後,將選擇的地理位置發送給開發者的伺服器,同時收起位置選擇工具,隨後可能會收到開發者下發的消息。
9、media_id:下發消息(除文本消息)用戶點擊media_id類型按鈕後,微信伺服器會將開發者填寫的永久素材id對應的素材下發給用戶,永久素材類型可以是圖片、音頻、視頻、圖文消息。請註意:永久素材id必須是在“素材管理/新增永久素材”介面上傳後獲得的合法id。
10、view_limited:跳轉圖文消息URL用戶點擊view_limited類型按鈕後,微信客戶端將打開開發者在按鈕中填寫的永久素材id對應的圖文消息URL,永久素材類型只支持圖文消息。請註意:永久素材id必須是在“素材管理/新增永久素材”介面上傳後獲得的合法id。
資源:
1、藉助Senparc.Weixin SDK
2、只需要前端和控制器,不需要資料庫
開始:
控制器:
新建一個UserMessageHandler.cs,實現編輯菜單,獲取菜單,刪除菜單
1、編輯(新增)菜單
/// <summary> /// 編輯新增菜單 /// </summary> /// <param name="resultFull">獲取菜單的完整結果</param> /// <param name="MenuMatchRule">個性化菜單規則</param> /// <returns></returns> [HttpPost] public ActionResult CreateMenu(GetMenuResultFull resultFull, MenuMatchRule MenuMatchRule) { // 使用appid 和appsecret 向微信憑證獲取介面請求access_token string AccessToken = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetToken(AppId, AppSecret).access_token; //獲取AccessToken值 var IsAddCondidional = MenuMatchRule != null && !MenuMatchRule.CheckAllNull(); var apiName = string.Format("使用介面:{0}。", (IsAddCondidional ? "個性化菜單介面" : "普通自定義菜單介面")); try { //重新整理按鈕信息 WxJsonResult result = null; IButtonGroupBase buttonGroup = null; if (IsAddCondidional) { //個性化介面 //微信公眾平臺新增了個性化菜單介面,開發者可以通過該介面,讓公眾號的不同用戶群體看到不一樣的自定義菜單 buttonGroup = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetMenuFromJsonResult(resultFull, new ConditionalButtonGroup()).menu; var ConditionalButtonGroup = buttonGroup as ConditionalButtonGroup; ConditionalButtonGroup.matchrule = MenuMatchRule; result = Senparc.Weixin.MP.CommonAPIs.CommonApi.CreateMenuConditional(AccessToken, ConditionalButtonGroup); apiName += string.Format("menuid:{0}。", (result as CreateMenuConditionalResult).menuid); } else { //普通介面 buttonGroup = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetMenuFromJsonResult(resultFull, new ButtonGroup()).menu; result = Senparc.Weixin.MP.CommonAPIs.CommonApi.CreateMenu(AccessToken, buttonGroup); } var json = new { Success = result.errmsg == "ok", Message = "菜單更新成功。" + apiName }; return Json(json); } catch (Exception ex) { var json = new { Success = false, Message = string.Format("更新失敗:{0}。{1}", ex.Message, apiName) }; return Json(json); } }
2、獲取菜單
/// <summary> /// 獲取菜單 /// </summary> /// <returns></returns> public ActionResult GetMenu() { string AccessToken = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetToken(AppId, AppSecret).access_token; //獲取AccessToken值 var result = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetMenu(AccessToken); if (result == null) { return Json(new { error = "菜單不存在或驗證失敗!" }, JsonRequestBehavior.AllowGet); } return Json(result, JsonRequestBehavior.AllowGet); }
3、刪除菜單
/// <summary> /// 刪除菜單 /// </summary> /// <returns></returns> public ActionResult DeleteMenu() { try { string AccessToken = Senparc.Weixin.MP.CommonAPIs.CommonApi.GetToken(AppId, AppSecret).access_token; //獲取AccessToken值 var result = Senparc.Weixin.MP.CommonAPIs.CommonApi.DeleteMenu(AccessToken); var json = new { Success = result.errmsg == "ok", Message = result.errmsg }; return Json(json, JsonRequestBehavior.AllowGet); } catch (Exception ex) { var json = new { Success = false, Message = ex.Message }; return Json(json, JsonRequestBehavior.AllowGet); } } }
藉助Senparc.Weixin SDK,快速的完成了對普通菜單和個性化菜單的實現。
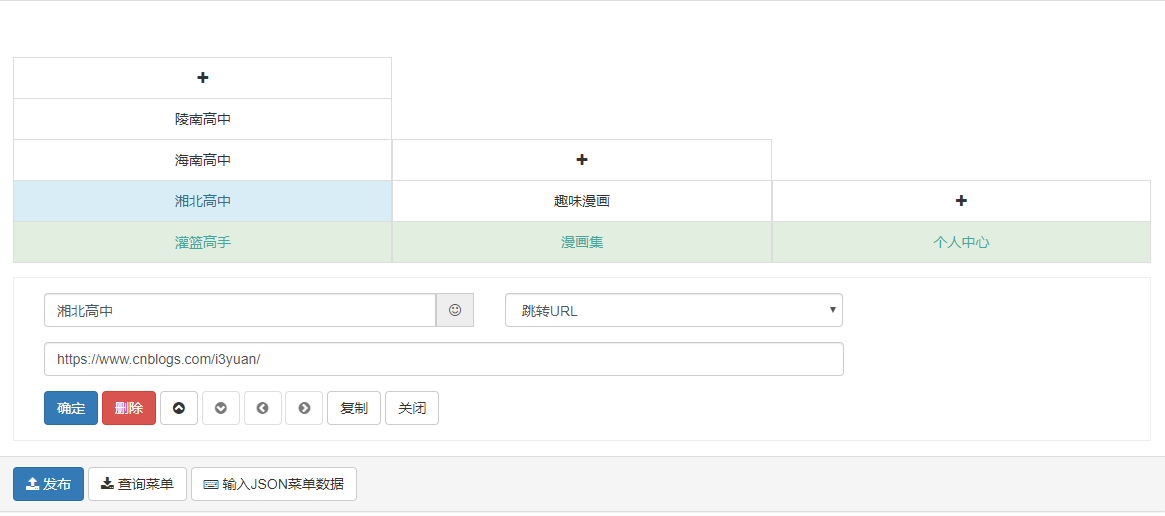
前端界面:
在前端頁面中,我們可以將頁面設計為這種佈局的樣式

請求示例:
{ "button": [ { "name": "灌籃高手", "sub_button": [ { "type": "view", "url": "https://www.cnblogs.com/i3yuan/", "name": "陵南高中" }, { "type": "view", "url": "https://www.cnblogs.com/i3yuan/", "name": "海南高中" }, { "type": "view", "url": "https://www.cnblogs.com/i3yuan/", "name": "湘北高中" } ] }, { "name": "漫畫集", "sub_button": [ { "type": "view", "url": "https://www.cnblogs.com/i3yuan/", "name": "趣味漫畫" } ] }, { "type": "view", "url": "", "name": "個人中心" } ] }
效果:

總結:
1.公眾號菜單分為個性化菜單和普通菜單,普通菜單是關註之後就可以查看的,而個性化菜單是根據條件才能看到的(條件:用戶標簽、性別、手機操作系統、地區、語言),個性化菜單更好實現靈活的業務運營
2.通過開源項目中的Senparc.Weixin SDK,快速的完成菜單的編輯、獲取、刪除,只需將前端生成的菜單內容轉換為對應的json格式,後臺獲取內容,實現菜單功能


