× 目錄 [1]定義 [2]漸變線 [3]色標 [4]重覆漸變 [5]多背景 [6]應用場景 [7]IE相容 前面的話 在CSS3出現之前,漸變效果只能通過圖形軟體設計圖片來實現,可拓展性差,還影響性能。如今已經進入CSS3標準的漸變可以很輕鬆的完成漸變效果。漸變實際上分為線性漸變和徑向漸變兩種,本 ...
×
目錄
[1]定義 [2]漸變線 [3]色標 [4]重覆漸變 [5]多背景 [6]應用場景 [7]IE相容前面的話
在CSS3出現之前,漸變效果只能通過圖形軟體設計圖片來實現,可拓展性差,還影響性能。如今已經進入CSS3標準的漸變可以很輕鬆的完成漸變效果。漸變實際上分為線性漸變和徑向漸變兩種,本文介紹線性漸變。
定義
漸變實際上是兩種或多種顏色之間的平滑過渡。而線性漸變是多種顏色沿著一條直線(稱為漸變線)過渡。漸變的實現由兩部分組成:漸變線和色標。漸變線用來控制發生漸變的方向;色標包含一個顏色值和一個位置,用來控制漸變的顏色變化。瀏覽器從每個色標的顏色淡出到下一個,以創建平滑的漸變,通過確定多個色標可以製作多色漸變效果。
[註意]safari4-5、IOS3.2-4.3、android2.1-3只支持線性漸變,且需要添加-webkit-;safari5.1-6、IOS5.1-6.1、android4-4.3支持線性和徑向漸變,且需要添加-webkit-;IE10+及其他高版本瀏覽器支持標準寫法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
漸變線
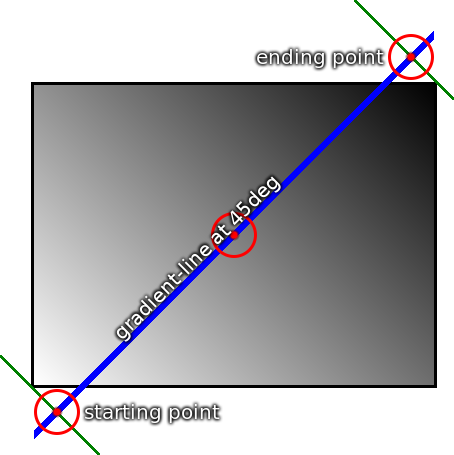
漸變線從漸變框中心向兩個方向進行拓展,起點和終點是漸變線與經過漸變框的一個角的垂直線的相交點

漸變的第一個參數用於指定漸變線,預設是to bottom。有兩種方式指定漸變線方向
【1】使用角度
0deg表示沿著元素的中心線由下向上的方向(類似於y軸),且正角度表示順時針旋轉
[註意]對於-webkit-舊版本瀏覽器,如windows系統下的safari瀏覽器來說,0deg表示沿著元素中心線從左向右的方向(類似於x軸),且正角度表示逆時針旋轉
所以-webkit-舊版本瀏覽器與標準瀏覽器的之間線性漸變的角度關係為
-webkit-瀏覽器 = 90deg - 標準瀏覽器
相當於
-webkit-linear-gradient(90deg,red,blue) = linear-gradient(0deg,red,blue)
[註意]對於webkit內核的瀏覽器來說,使用javascript改變元素的樣式。當帶-webkit-的私有樣式和不帶-webkit-的標準樣式同時存在的時候,並不一定是後面覆蓋前面。所以如果兩種寫法產生的效果相同,但參數不同時,要使用瀏覽器識別來分別寫不同的情況。
【2】使用關鍵字
to top -> 0deg to right -> 90deg to bottom -> 180deg to left -> -90deg(或270deg) to top left -> -45deg(或315deg) to top right -> 45deg to bottom left -> -135deg(或225deg) to bottom right -> 135deg
[註意]window系統的safari瀏覽器並不支持'to'加方向的關鍵字,如to left。它只支持方向關鍵字,如left。當然了left 和 to left 方向是正好相反的
色標
瀏覽器對於色標並沒有預設值,且必須設置至少兩個色標。色標由顏色和位置組成。顏色使用任何一種顏色模式都可以,而位置可以使用百分比或數值。
[註意]顏色的位置也可以設置負值
【1】必須是顏色在前,位置在後
//正確 background-image: linear-gradient(red 0%,blue 100%); //錯誤 background-image: linear-gradient(0% red,100% blue);
【2】位置可以省略,瀏覽器預設會把第一個顏色的位置設置為0%,把最後一個顏色的位置設置為100%
background-image: linear-gradient(red 0%,blue 100%); //等價於上一個 background-image: linear-gradient(red,blue);
【3】若漸變只有兩種顏色,且第一個顏色的位置設置為n%,第二個顏色的位置設置為m%。則瀏覽器會將0%-n%的範圍設置為第一個顏色的純色,n%-m%的範圍設置為第一個顏色到第二個顏色的過渡,m%-100%的範圍設置為第二個顏色的純色
background-image: linear-gradient(red 30%,blue 60%); //等價於上一個 background-image: linear-gradient(red 0%,red 30%,blue 60%,blue 100%);
【4】若漸變顏色沒有指定位置,則它們會均勻分佈
background-image: linear-gradient(red,yellow,green,blue);
【5】若多色占據同一個位置,例a、b、c三色均占據n%這一位置,則0%-n%為前一種顏色與a顏色的顏色漸變;然後是n%-n%的a顏色與c顏色的顏色突變;n%-100%是c顏色與後一種顏色的顏色漸變。因此,中間的b是無用的
background-image: linear-gradient(red,yellow 50%,white 50%,black 50%,blue); //等價於上一個 background-image: linear-gradient(red,yellow 50%,black 50%,blue);
重覆漸變
重覆漸變可以實現線性漸變的重覆效果,使色標在漸變線方向上無限重覆,實現一些特殊的效果
[註意]只有當首尾兩顏色位置不在0%或100%時,重覆漸變才生效
background-image: -webkit-repeating-linear-gradient(blue 20%,green 50%); background-image: repeating-linear-gradient(blue 20%,green 50%);
紙張效果
使用重覆漸變可以實現橫線紙張效果
div{ height: 200px; width:200px; font: 14px/20px '宋體'; text-indent: 2em; background-image: -webkit-repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%); background-image: repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%); }
多背景
使用多背景屬性,利用帶有透明度的漸變顏色給圖片添加漸變的透明效果
background: linear-gradient(rgba(255,255,255,0),rgba(255,255,255,0.8)),url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.gif');
應用場景
在CSS樣式中,漸變相當於背景圖片,在理論上可在任何使用url()值的地方採用。比如最常見的background-image、list-style-image以及border-image。但目前為止,僅在背景圖片中得到完美的支持
【1】background-image
background-image: -webkit-linear-gradient(pink,lightblue,lightgreen);
background-image: linear-gradient(pink,lightblue,lightgreen);
[註意]漸變框的大小由background-size決定,預設是padding box
【2】list-style-image
list-style-image: -webkit-linear-gradient(red,blue); list-style-image: linear-gradient(red,blue); font-size: 50px;
[註意]漸變框的大小由font-size決定,預設是1em
[註意]firefox不支持在list-style-image中設置
【3】border-image
-webkit-border-image: -webkit-linear-gradient(black,green) 1/10px; border-image: linear-gradient(black,green) 1/10px;
[註意]漸變框的大小由borer-width決定,safari瀏覽器始終實現的都是帶有fill參數的表現
IE相容
IE9-瀏覽器並不支持該屬性,但可以使用IE準專有的濾鏡語法來實現相容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#color', endColorstr='#color');
GradientType代表漸變線方向,0為垂直(預設),1為水平
#color代表色標,格式是#aarrggbb,其中aa為透明度,rrggbb為rgb模式的顏色
startColorstr的預設值是#ff0000ff
endColorstr的預設值是#ff000000
[註意]由於IE濾鏡只支持首尾兩個位置,且方向只可以為垂直和水平,所以有很大的局限性
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#ff0000ff', endColorstr='#ffff00ff');



