首先我們在項目中導入這個框架: 在AndroidManifest文件當中添加網路許可權: 下麵是我們的首頁佈局:在這個佈局當中我們將Volley框架的所有功能都做成了一個按鈕,按下按鈕之後就會在“顯示結果”下麵顯示結果,顯示結果下麵使用了一個ScrollView,併在ScrollView下麵嵌套了一個 ...
首先我們在項目中導入這個框架:
implementation 'com.mcxiaoke.volley:library:1.0.19'
在AndroidManifest文件當中添加網路許可權:
<uses-permission android:name="android.permission.INTERNET"/>
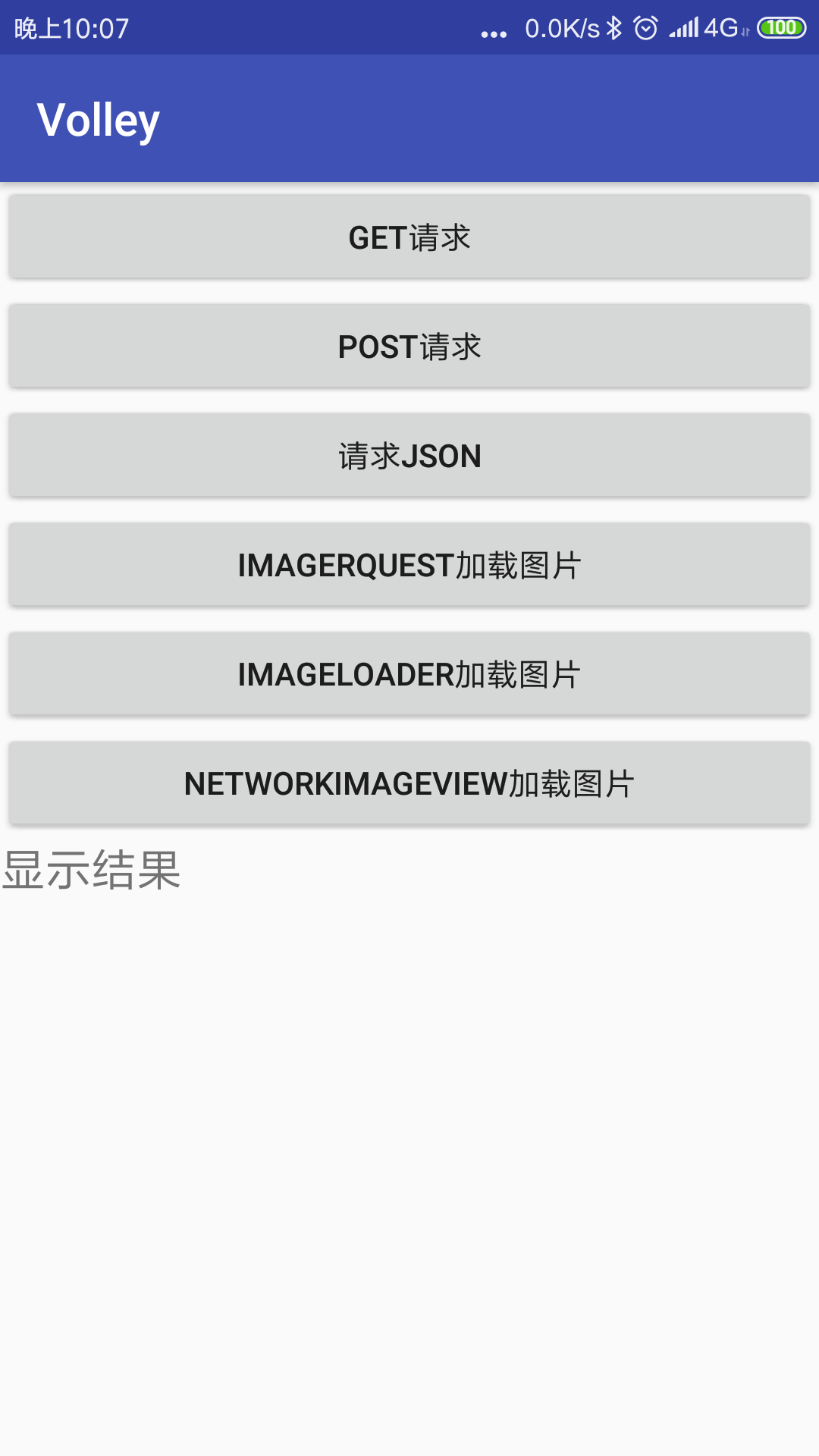
下麵是我們的首頁佈局:
在這個佈局當中我們將Volley框架的所有功能都做成了一個按鈕,按下按鈕之後就會在“顯示結果”下麵顯示結果,顯示結果下麵使用了一個ScrollView,併在ScrollView下麵嵌套了一個Textview和Imageview,用於把我們載入成功之後的圖片和文字進行顯示。

下麵是首頁佈局的代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/get" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Get請求"/> <Button android:id="@+id/post" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Post請求"/> <Button android:id="@+id/json" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="請求JSON"/> <Button android:id="@+id/ImageRquest" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="ImageRquest載入圖片"/> <Button android:id="@+id/ImageLoader" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="ImageLoader載入圖片"/> <Button android:id="@+id/NetWorkImageView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="NetWorkImageView載入圖片"/> <TextView android:text="顯示結果" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:visibility="gone" android:id="@+id/iv_volley" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <com.android.volley.toolbox.NetworkImageView android:id="@+id/NetWork" android:visibility="gone" android:layout_width="200dp" android:layout_height="200dp" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_volley_result" android:layout_width="match_parent" android:layout_height="match_parent" /> </ScrollView> </LinearLayout>
為了實現Get請求,進行Get請求一共需要三步,分別是:
-
創建一個請求隊列
-
創建一個請求
-
將創建的請求添加到請求隊列當中
在創建請求的時候,必須同時寫兩個監聽器,一個是實現請求,正確接受數據的回調,另一個是發生異常之後的回調。這裡我們準備了json數據,是在gank.io的官網上找的,大家可以自行百度一下,這裡就直接採用了網址:
http://gank.io/api/xiandu/category/wow
當中的json數據進行Get請求了,只要我們在文本顯示區返回的數據和這個網站上面的數據顯示相同,則請求成功。如果不同也會顯示出錯誤的原因。
實現的核心代碼如下:
public void initListener() { get.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //創建一個請求隊列 RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this); //創建一個請求 String url="http://gank.io/api/xiandu/category/wow"; StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() { //正確接受數據之後的回調 @Override public void onResponse(String response) { tv_volley_result.setText(response); } }, new Response.ErrorListener() {//發生異常之後的監聽回調 @Override public void onErrorResponse(VolleyError error) { tv_volley_result.setText("載入錯誤"+error); } }); //將創建的請求添加到請求隊列當中 requestQueue.add(stringRequest); } });
全部主活動的Java代碼如下:
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import com.android.volley.RequestQueue; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.NetworkImageView; import com.android.volley.toolbox.StringRequest; import com.android.volley.toolbox.Volley; public class MainActivity extends AppCompatActivity { private Button get; private Button post; private Button json; private Button imagerequest; private Button imageload; private Button netWorkImageView; private ImageView iv; private NetworkImageView network; private TextView tv_volley_result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initview(); initListener(); } public void initview()//把需要初始化的控制項的邏輯都寫在這裡是一個很好的編程範式 { get=findViewById(R.id.get); post=findViewById(R.id.post); json=findViewById(R.id.json); imagerequest=findViewById(R.id.ImageRquest); imageload=findViewById(R.id.ImageLoader); netWorkImageView=findViewById(R.id.NetWorkImageView); iv=findViewById(R.id.iv_volley); network=findViewById(R.id.NetWork); tv_volley_result=findViewById(R.id.tv_volley_result); } public void initListener() { get.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //創建一個請求隊列 RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this); //創建一個請求 String url="http://gank.io/api/xiandu/category/wow"; StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() { //正確接受數據之後的回調 @Override public void onResponse(String response) { tv_volley_result.setText(response); } }, new Response.ErrorListener() {//發生異常之後的監聽回調 @Override public void onErrorResponse(VolleyError error) { tv_volley_result.setText("載入錯誤"+error); } }); //將創建的請求添加到請求隊列當中 requestQueue.add(stringRequest); } }); post.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); json.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); imagerequest.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); imageload.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); netWorkImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); } }
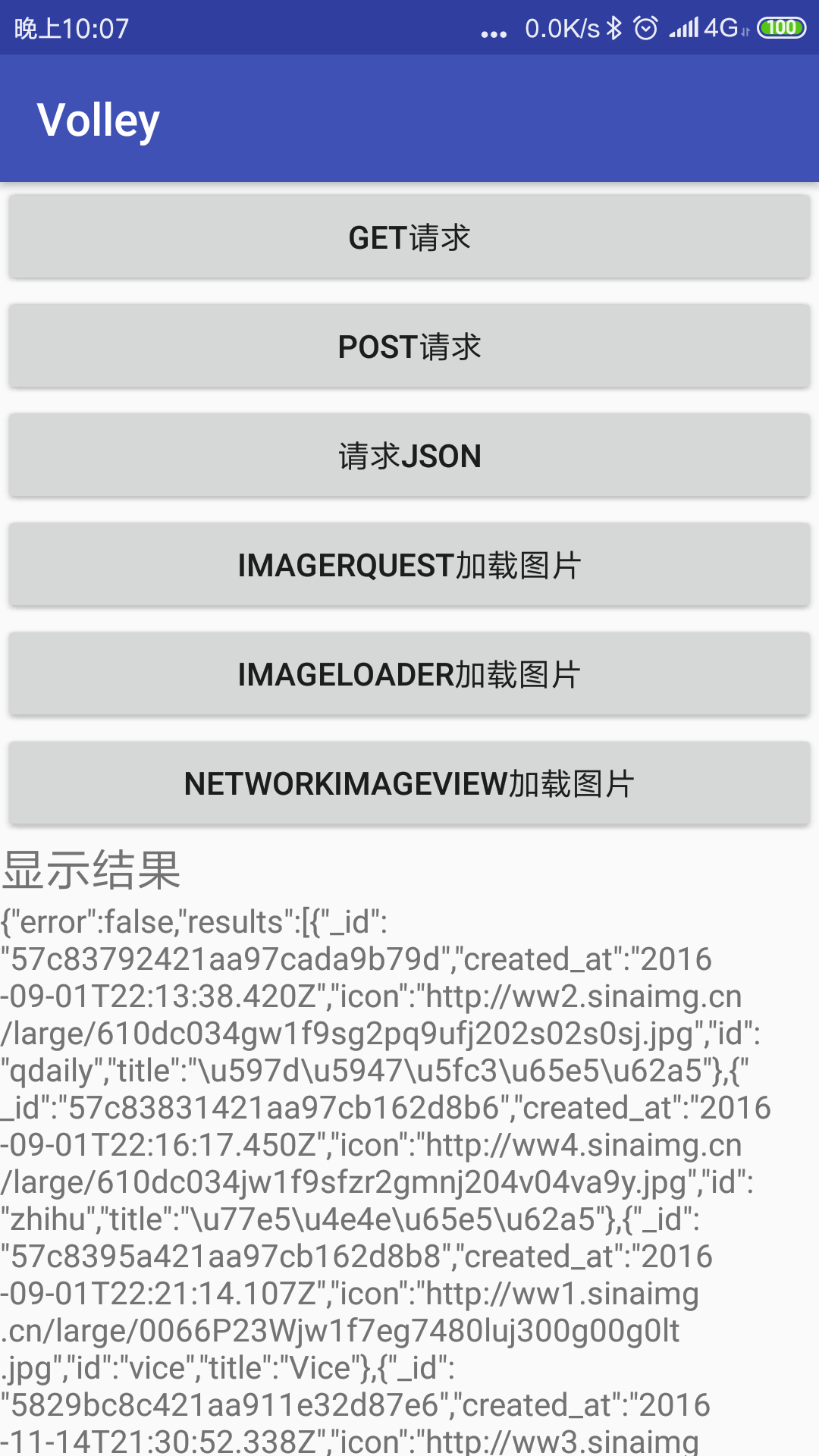
運行程式,點擊Get按鈕得到以下界面則請求成功:

得解也!!厲害吧



