Nginx 簡介 Nginx 是一個高性能的 HTTP 和反向代理 Web 伺服器,同時也提供了 IMAP/POP3/SMTP 服務。前向代理作為客戶端的代理,服務端只知道代理的 IP 地址而不知道客戶端的 IP 地址。 Nginx 安裝 推薦使用 LNMP 一鍵安裝包,Ubuntu/CentOS ...
Nginx 簡介
Nginx 是一個高性能的 HTTP 和反向代理 Web 伺服器,同時也提供了 IMAP/POP3/SMTP 服務。
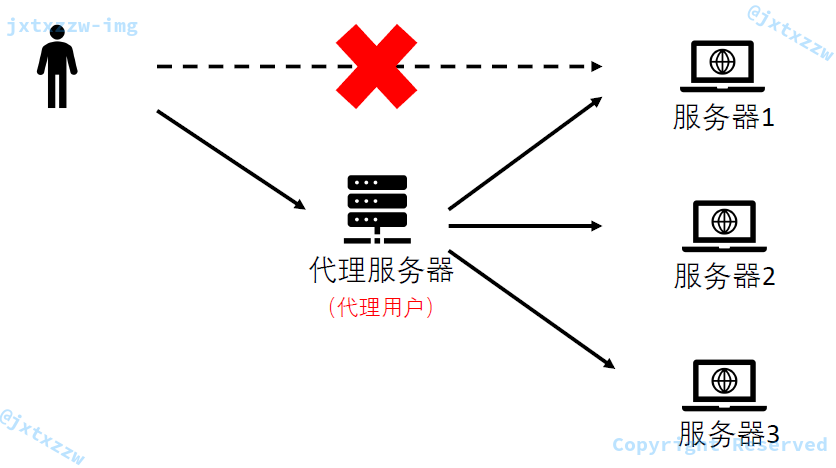
前向代理作為客戶端的代理,服務端只知道代理的 IP 地址而不知道客戶端的 IP 地址。
Nginx 安裝
推薦使用 LNMP 一鍵安裝包,Ubuntu/CentOS 等各平臺都有提供,省去自己配置的過程。
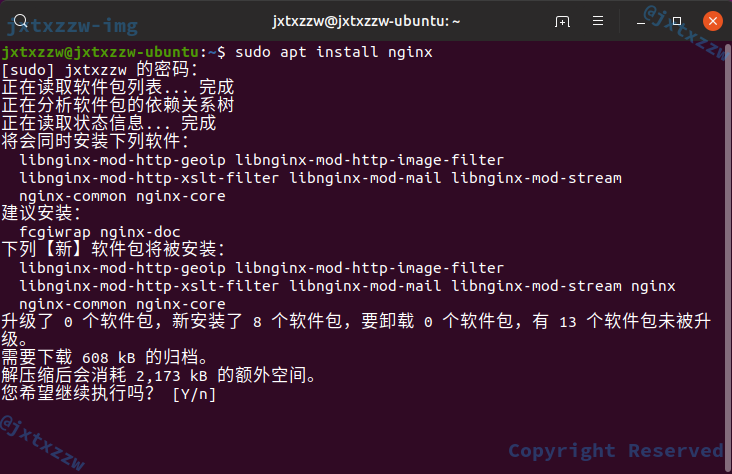
如果需要單獨安裝 Nginx,可以去找各平臺的安裝包名稱。以 Ubuntu Desktop 19.04 為例,單獨安裝 Nginx 的命令如下:
sudo apt install nginx

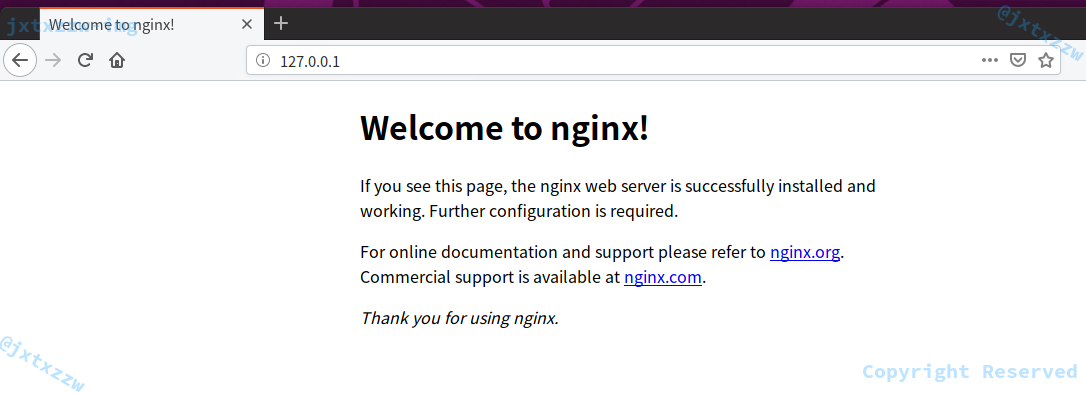
Nginx 安裝後預設啟動,打開瀏覽器輸入 http://127.0.0.1 檢查是否安裝成功。
練習 1
使用
tail -f /path/to/nginx/log/access.log實時監控文件變化,再分別本地訪問 127.0.01 和遠程訪問伺服器 IP 地址,比較兩次訪問的日誌有什麼不同?Tips: Ubuntu Server 版預設沒有桌面,通過 SSH 連接到伺服器
- 打開新終端,通過 SSH 連接到伺服器,再使用 curl 127.0.0.1 命令返回頁面源文件
- 打開客戶端瀏覽器,輸入伺服器 IP 地址
- 比較上面兩步對應的操作日誌有什麼區別
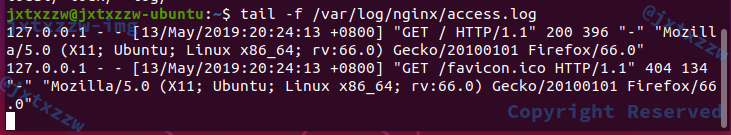
剛纔在 Ubuntu 預設的火狐瀏覽器打開 127.0.0.1 時的訪問日誌如圖。
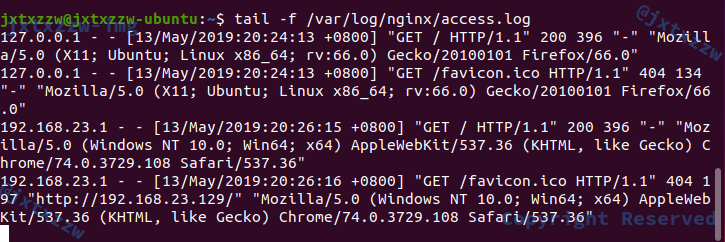
接下來換一臺電腦訪問 192.168.23.129。
首先可以看到,UA 是不一樣的,這是因為我用了不同的瀏覽器,當然,訪問時間等也是不一樣的。
最關鍵的一點,第一次訪問的 IP 是 127.0.0.1,是環回地址,而後一次訪問的 IP 是 192.168.23.1,這個是我 Windows 10 的 IP 地址。
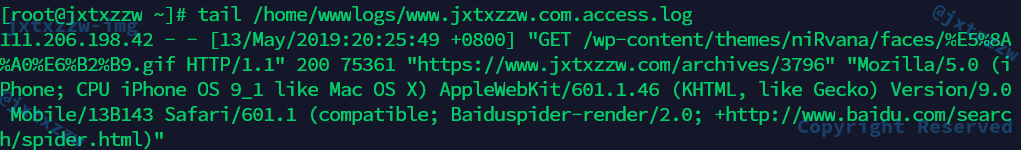
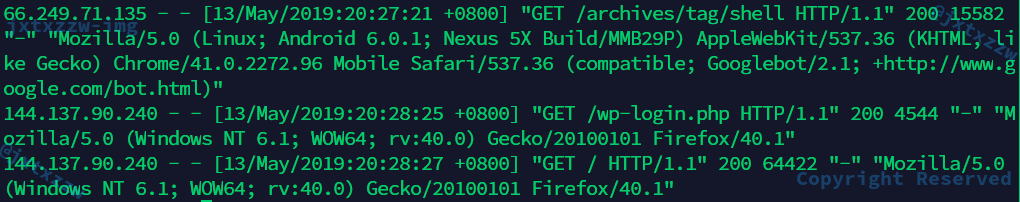
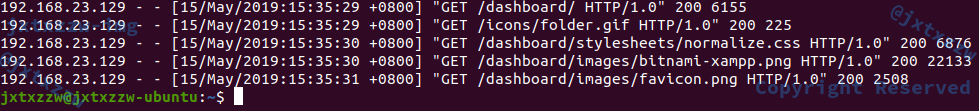
最後看一點實戰的內容——我的博客的訪問日誌:
從中可以看到類似的日誌記錄,不僅記錄了訪問者的 IP、UA,還記錄了訪問資源 URL 以及一些附加的信息。
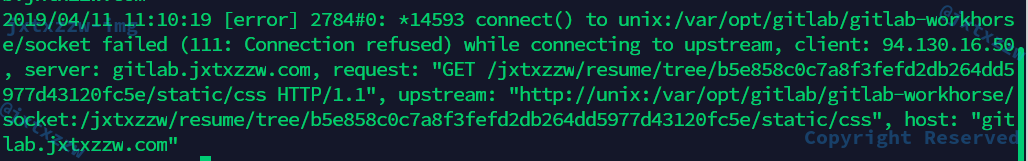
同樣的,還有錯誤日誌,例如看一下gitlab.error.log。
有了這些日誌,管理員就方便排查問題了。Nginx 預設配置
配置文件:/etc/nginx/nginx.conf(如果是 LNMP 安裝的,則可能在/usr/local/nginx/conf/nginx.conf)。
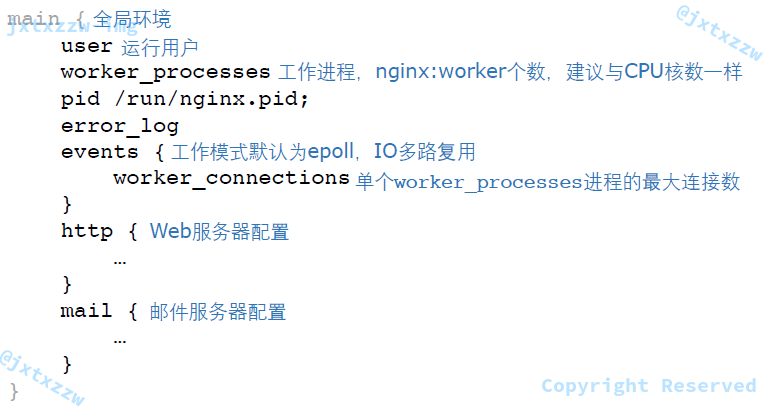
可以用less查看配置文件,配置文件預設的環境是全局環境,即一個main{},後面會定義用戶、工作進程等,以及 HTTP 服務、郵件服務。
下麵主要講一下 HTTP 配置文件。
首先在HTTP{}會有一些全局的配置,包括訪問日誌、連接超時等信息,隨後會給出一個或多個server表示多個虛擬主機。
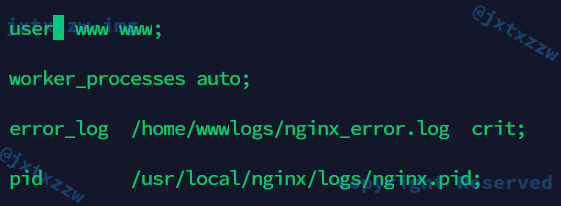
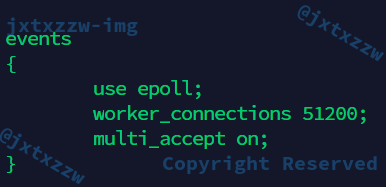
來看一下實戰的配置文件。
用戶和用戶組都是 www,配置了錯誤日誌的訪問路徑,工作模式是 epoll、IO 多路復用,單個進程的最大連接數是 51200。
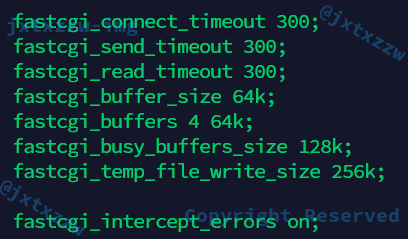
配置了 fastcgi 相關信息。Nginx 作為 HTTP 伺服器的配置
Nginx 預設的靜態資源文件夾為/var/www/html(不同的安裝包可能有不同的預設路徑,例如可能為/usr/local/nginx/www/html/default或者其他目錄,也可以自己指定)。
在預設目錄下,新建一個叫做jxtxzzw.html的文件,隨便寫一點東西。
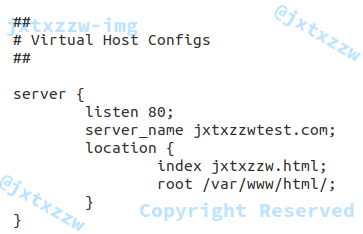
然後在nginx.conf的 HTTP 結點中新增一個虛擬伺服器,並sudo nginx -s reload重新載入。
如圖,在 80 埠監聽,當用戶訪問的伺服器是jxtxzzwtest.com的時候,就定位到/var/www/html/下,並當用戶沒有指定訪問的路徑的時候,預設訪問jxtxzzw.html。
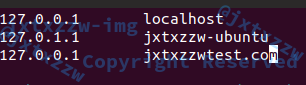
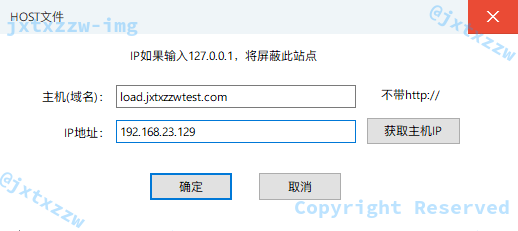
為了模擬功能變數名稱解析的過程,修改/etc/hosts文件,增加jxtxzzwtest.com的 IP 為127.0.0.1。
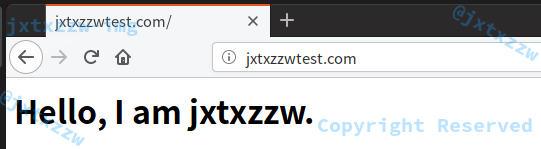
修改之後打開瀏覽器訪問jxtxzzwtest.com,可以看到剛纔的頁面。
如何不購買新的二級功能變數名稱和伺服器,利用該伺服器和已有的功能變數名稱再做一個個人主頁呢?
這就可以添加一個新的虛擬伺服器。
重覆上面的步驟,只是註意添加虛擬伺服器的時候取一個新的server_name,例如new.jxtxzzwtest.com,至於location寫什麼,就看個人主頁放在了哪個文件夾下麵了。這些都可以根據自己需要修改。隨後,在server { listen 80; server_name new.jxtxzzwtest.com; location / { index a_new_page.html; root /home/jxtxzzw/web/; } }hosts模擬 DNS 解析,添加127.0.0.1 new.jxtxzzwtest.com之後就可以在瀏覽器訪問new.jxtxzzwtest.com來看到個人主頁了。練習 2
- 在配置文件 nginx.conf 的 http 節點內新增一個虛擬伺服器,新建 /var/www/EXAMPLE.com 文件夾,該文件夾下新建 index.html 文件寫入文字,重載入配置 sudo nginx -s reload (註:將本頁中的 EXAMPLE 替換成自己的名字拼音)
- 瀏覽器輸入 IP 地址,檢查是否生成 /var/log/nginx/EXAMPLE.access.log 文件,同時檢查 /var/log/nginx/access.log 文件是否有變化
- 修改自己客戶端電腦上的 hosts 文件,添加兩行解析到伺服器 IP 地址
- 瀏覽器輸入 www.EXAMPLE.com,檢查是否生成 /var/log/nginx/EXAMPLE.access.log,同時監測 /var/log/nginx/access.log 和 /var/log/nginx/EXAMPLE.access.log 文件的變化
server { listen 80; server_name www.zzw.com; access_log /var/log/nginx/zzw.access.log; location / { index index.html; root /var/www/html/zzw.com/; } }
輸入 IP 地址,不論是本機訪問 127.0.0.1 還是另一臺電腦訪問 192.168.23.129,發現都只訪問了 Nginx 預設的安裝成功頁面,沒有進入 zzw.com。
顯然的,只有 access.log 會有變化,記錄了本次訪問信息。
而在添加了 hosts 以後,訪問 www.zzw.com 就會看到剛纔輸入的信息。
需要註意的是,在配置文件中只定義了www.zzw.com,沒有定義zzw.com,所以,在訪問 zzw.com 的時候還是會跳轉到 Nginx 安裝成功的那個頁面。
解決這個辦法可以在server_name後面增加一個別名。看到 zzw.access.log 和 access.log 都有了新的記錄。server_name www.zzw.com zzw.com;
來看一些實戰的內容。
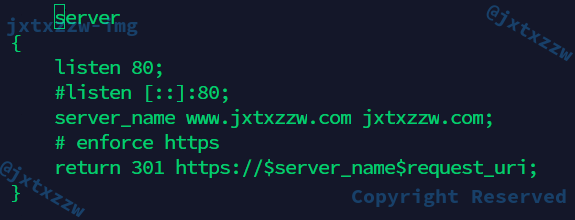
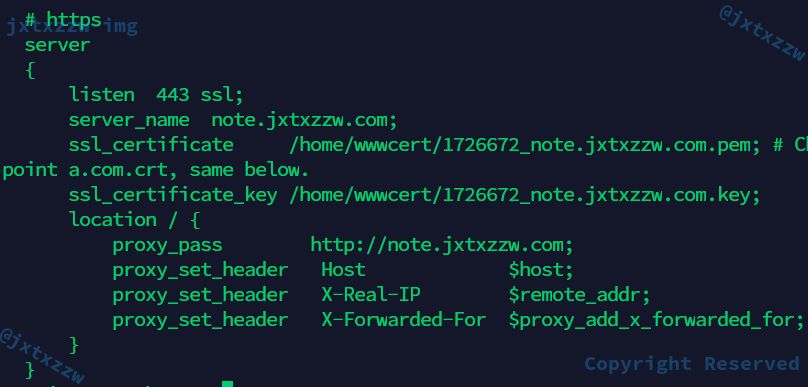
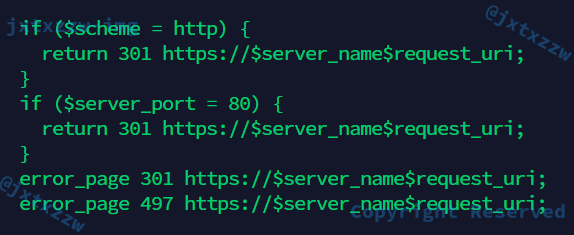
我的博客,監聽了 80 埠,同時處理www.jxtxzzw.com和jxtxzzw.com兩個伺服器名字,並對 80 埠的請求全部轉發到 443 埠。
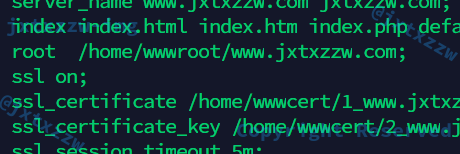
443 埠配置了一些關於 SSL 相關的信息,並且導入了 PHP 相關的配置。
同時,還有一個gitlab.jxtxzzw.com的虛擬主機,這個配置文件將在下麵詳述。負載均衡簡介
負載均衡轉發演算法:
- 輪詢(Round Robin):為第一個請求選擇列表中的第一個伺服器,然後按順序向下移動列表直到結尾,然後迴圈
- 最小連接(Least Connection):優先選擇連接數最少的伺服器,在普遍會話較長的情況下推薦使用
- 散列(Hash):根據請求源的 IP 的散列來選擇要轉發的伺服器,這種方式可以一定程度上保證特定用戶能鏈接到相同的伺服器
負載均衡演算法:- round:每個請求按時間順序逐一分配到不同的後端伺服器,如果後端伺服器宕機,能自動刪除
- weight:指定輪詢幾率,weight 和訪問比率成正比,用於後端伺服器性能不均的情況
- fiar(第三方):按後端伺服器的響應時間來分配請求,響應時間短的優先分配
- ip_hash:每個請求按訪問 IP 的散列結果分配,每個訪客固定訪問一個後端伺服器,可以解決 session 的問題
- url_hash(第三方):每個請求按 URL 的散列結果分配,不同訪客訪問相同的伺服器
預備 Web 伺服器環境:
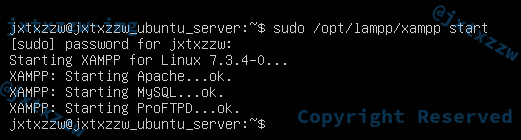
- 配置兩台 Apache(httpd) 作為 Web 伺服器,例如可以使用 XAMPP
- XAMPP 的訪問日誌在
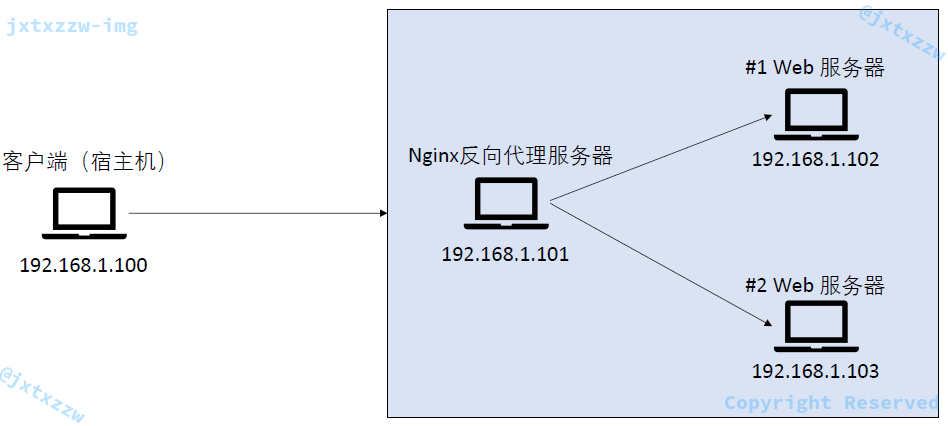
/opt/lampp/logs/access.log- 一臺 Ubuntu Desktop 的虛擬機,192.168.23.129,作為 Nginx 伺服器
- 一臺 Ubuntu Desktop 的虛擬機,192.168.23.128,作為第 1 台 XAMPP 伺服器
- 一臺 Ubuntu Server 的虛擬機,192.168.23.130,作為第 2 台 XAMPP 伺服器
- 一臺 Windows 的物理機,192.168.23.1,用來訪問
在 nginx.conf 的 http 節點下添加以下代碼後重新載入配置修改電腦的 host 文件,添加一個功能變數名稱解析upstream first { server 192.168.23.128; server 192.168.23.130; } server { listen 80; server_name load.jxtxzzwtest.com; location / { proxy_pass http://first; } }192.168.23.129 load.jxtxzzwtest.com
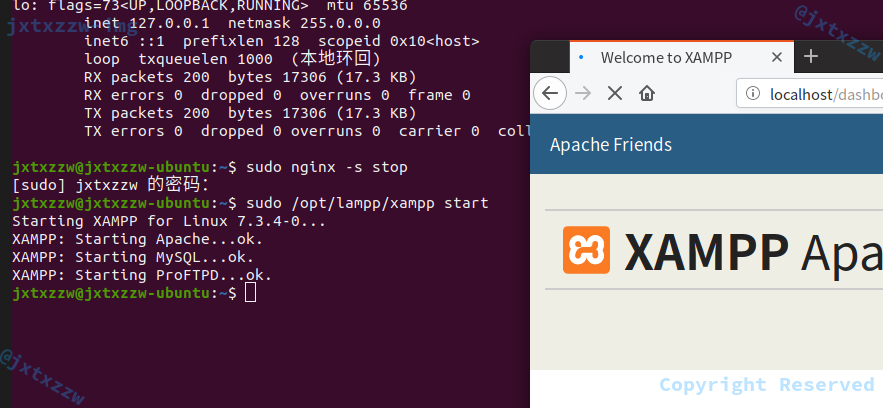
瀏覽器訪問 load.jxtxzzwtest.com,發現打開了 XAMPP 的一個界面,說明代理成功了。
但是到底訪問的是哪一個 XAMPP 呢?可以看一下日誌。
在此之前,刷新幾次,看看日誌會不會訪問了不同的頁面。
日誌的觀察結果,可以看到 128 的那台伺服器上收到了若幹次來自 129 的轉發請求,而 130 的那台伺服器上也收到了若幹請求,但是觀察時間可以看到,兩台伺服器上接受的請求是先後交替的,這意味著符合輪詢演算法的期望結果。
更加直觀的方法,是可以修改其中一個 Apache 伺服器的主頁顯示。
簡單粗暴的方法,刪掉了 128 那台伺服器的 index.html。
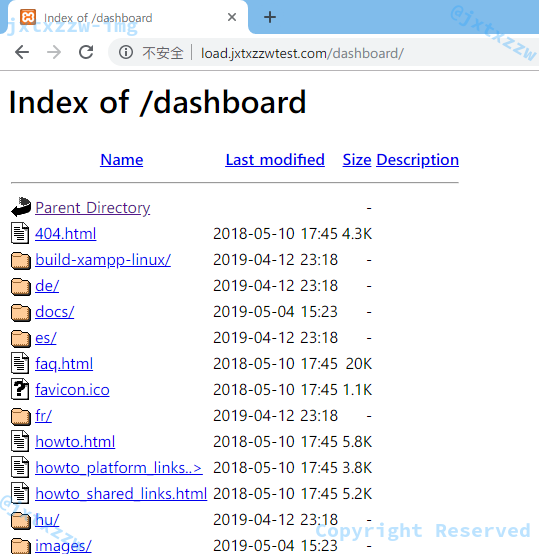
然後刷新頁面的效果就是交替出現 XAMPP 的 dashboard 和 Directory Listing。
刷新以後變成下麵這個頁面,兩個頁面在每次刷新後交替顯示。
如果沒有交替顯示,有可能是瀏覽器做了緩存,強制刷新一下就好了。練習 3
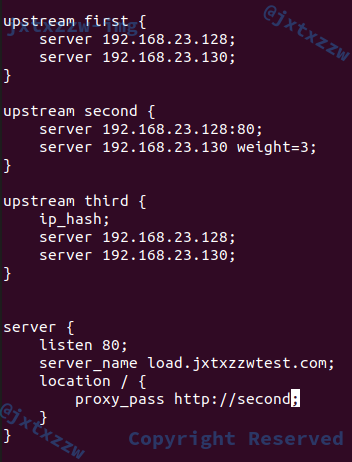
在 nginx.conf 的 http 節點下新增 upstream second 方案,將 server 節點下的 proxy_pass 設為 second 後重載入配置,其中 IP 地址要換成自己伺服器的地址,瀏覽器訪問功能變數名稱,監測 Nginx 伺服器的 /var/log/nginx/access.log 和兩台 Web 伺服器的 /opt/lampp/logs/access.log 發現有什麼規律
upstream second { server 192.168.1.102:80; server 192.168.1.103 weight=3; }新增 upstream third 方案,重覆上述實驗
upstream third { ip_hash; server 192.168.1.102; server 192.168.1.103; }
訪問日誌可以看出,交替比例變為 3:1。
需要特別說明的是,瀏覽器可能存在緩存,所以一定要去看日誌。
換成 hash 以後,我只能刷出 Index of /dashboard 這個頁面,不論刷新多少次,而查看訪問日誌也確實發現我被轉發到了 130 這個伺服器上。
換一臺設備,可能(如果正好 hash 計算結果不同)就會被轉發到 128 的伺服器上。也可能還是訪問的 130 的伺服器。
再來看一些關於 Nginx 代理的實戰的例子。
第一個例子是 HTTPS 反向代理到 Docker,具體的配置過程可以看我的另一篇文章《Nginx代理HTTPS到Docker指定埠》(https://www.jxtxzzw.com/archives/4241),這裡只簡要的給出與反向代理、負載均衡相關的代碼。
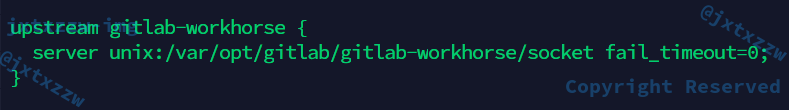
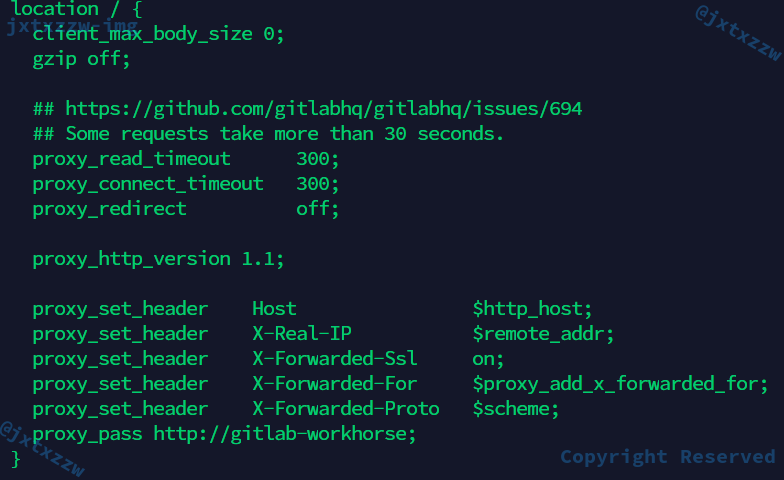
第二個例子是 GitLab。
如果不想用 GitLab 自帶的 Nginx 服務,而想要把 GitLab 作為一個虛擬主機統一在已有的 LNMP 服務中一起管理,可以用到反向代理。
由於 GitLab 預設的是在 socket 中通信,所以有點不太一樣。
這兩張截圖省略了 GitLab 中與 SSL 配置相關的代碼。練習 4
- 利用 XAMPP,搭建一個能訪問資料庫的動態網站,並通過負載均衡伺服器訪問
- 比較 Nginx 伺服器和 Apache 伺服器的異同
第一個練習,比較簡單,基本上只要復現本文內容即可,唯一的區別在於需要把本文中簡陋的 HTML 代碼複雜化,加上與資料庫通信的部分,例如,訪問資料庫併列出所有學生的姓名……
由於上一次練習《MySQL備份與主備配置》已經配置了雙主結構,所以,在一個 PHP 頁面中加入增刪改查的功能,並把頁面複製到另一臺伺服器上就可以了,訪問會通過負載均衡,資料庫的訪問會通過雙主備份,保證了數據的一致。
代碼就不貼了。
另外,歡迎訪問我的個人博客呀,https://www.jxtxzzw.com/。
第二個練習,簡單說一下。
Nginx 相對於 Apache 的優勢:
- Apache 是同步多進程模型,一個連接對應一個進程,Nginx 是非同步的,多個連接(萬級別)可以對應一個進程
- Nginx 的抗併發能力強很多,對資源需求更少
- Nginx 支持反向代理
- Nginx 支持 7 層負載均衡
Apache 相對 Nginx 的優點:- Rewrite,比 Nginx 的 Rewrite 強大
- 模塊超多,基本想到的都可以找到
一般來說,需要性能的 Web 服務,用 Nginx,如果不需要性能只求穩定,那就 Apache 吧。總之,就是看自己需求的。
但是從個人使用經歷來看,我會推薦 Nginx 作為 Web 伺服器的首選。如果你是新手,什麼都沒接觸過,不妨先試試 Nginx?
-
環境; centos 7 192.168.10.10 master centos 7 192.168.10.129 minion 1、為了方便關閉防火牆 2、在192.168.10.10主機上安裝salt-master salt-master預設監聽2個埠: 4505:publish_port 提 ...
-
本文是在ubuntu環境下安裝jenkins,jenkins運行在docker容器中,至於docker如何安裝,本文不再描述,大家可以上網查詢下,如何安裝docker,下麵先放上一個使用jenkins自動部署原理圖片(圖片是網上找的,感謝原創分享) 下麵介紹安裝jenkins步驟: 使用下麵的命令拉 ...
-
在別人電腦已登錄Windows的情況下: 打開控制面板 -> 管理工具 -> 電腦管理 或者 對Win圖標單擊右鍵 -> 電腦管理 -> 本地用戶和組 -> 用戶 我們可以操作用戶組的所以成員,包括Administrator、Guest、當前的用戶賬號。 對某個賬號單擊右鍵 -> 設置密碼 -> ...
-
一、nginx代理的概述 概述:nginx是一款自由的、開源的、高性能的HTTP伺服器和反向代理伺服器;同時也是一個IMAP、POP3、SMTP代理伺服器;nginx可以作為一個內部網路代理上網的代理伺服器,另外nginx可以作為反向代理進行負載均衡的實現。 二、nginx之正向代理 解析:在如今的 ...
-
在該文件夾下新建一個txt文件,輸入: ren *原尾碼名 *新尾碼名 保存,將此txt文件的尾碼改為.bat,雙擊運行,ok。 說明: ren 是rename(重命名)的縮寫。第一個參數指定 要匹配的部分,第二個參數指定 要替換為的文本。 示例:ren *.txt *.zip 將此文件夾中,所有後 ...
-
找到其快捷方式 -> 右鍵 -> 屬性 -> 快捷方式 -> 快捷鍵 ...
-
1、 PrintScreen 整個屏幕 Alt+PrintScreen 當前程式的視窗 Win+Shift+S 可選擇截圖範圍,但不能進行編輯。 以上方式均只是將截圖放到了系統剪貼板,需要在圖像處理工具、QQ輸入框等地方Ctrl+V,截圖才會顯示出來。 2、 Win+PrintScreen 自動截取 ...
-
一、LNMP應用平臺概述 1.概述:LNMP代表的就是:Linux系統下Nginx+MySQL+PHP這種網站伺服器架構。Nginx是一個高性能的HTTP和反向代理伺服器,也是一個IMAP/POP3/SMTP代理伺服器。Mysql是一個小型關係型資料庫管理系統。PHP是一種在伺服器端執行的嵌入HTM ...