一、html部分 二、js部分 三、源代碼部分 ...
一、html部分

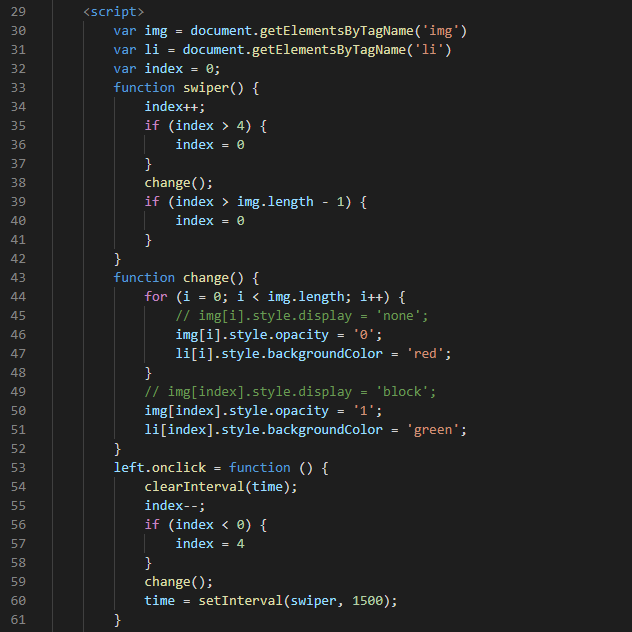
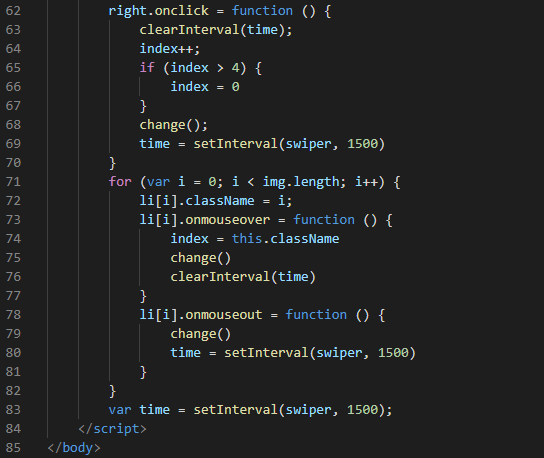
二、js部分


三、源代碼部分
1 <body> 2 <div id="box"> 3 <img src="imges/111.jpg" alt="" style="opacity: 1;"> 4 <img src="imges/222.jpg" alt="" style="opacity: 0; "> 5 <img src="imges/333.jpg" alt="" style="opacity: 0; "> 6 <img src="imges/444.jpg" alt="" style="opacity: 0; "> 7 <img src="imges/555.jpg" alt="" style="opacity: 0; "> 8 <ul id="tag"> 9 <li style="background-color:green;">1</li> 10 <li style="background-color:red;">2</li> 11 <li style="background-color:red;">3</li> 12 <li style="background-color:red;">4</li> 13 <li style="background-color:red;">5</li> 14 </ul> 15 <div id="left">←</div> 16 <div id="right">→</div> 17 </div> 18 <script> 19 var img = document.getElementsByTagName('img') 20 var li = document.getElementsByTagName('li') 21 var index = 0; 22 function swiper() { 23 index++; 24 if (index > 4) { 25 index = 0 26 } 27 change(); 28 if (index > img.length - 1) { 29 index = 0 30 } 31 } 32 function change() { 33 for (i = 0; i < img.length; i++) { 34 // img[i].style.display = 'none'; 35 img[i].style.opacity = '0'; 36 li[i].style.backgroundColor = 'red'; 37 } 38 // img[index].style.display = 'block'; 39 img[index].style.opacity = '1'; 40 li[index].style.backgroundColor = 'green'; 41 } 42 left.onclick = function () { 43 clearInterval(time); 44 index--; 45 if (index < 0) { 46 index = 4 47 } 48 change(); 49 time = setInterval(swiper, 1500); 50 } 51 right.onclick = function () { 52 clearInterval(time); 53 index++; 54 if (index > 4) { 55 index = 0 56 } 57 change(); 58 time = setInterval(swiper, 1500) 59 } 60 for (var i = 0; i < img.length; i++) { 61 li[i].className = i; 62 li[i].onmouseover = function () { 63 index = this.className 64 change() 65 clearInterval(time) 66 } 67 li[i].onmouseout = function () { 68 change() 69 time = setInterval(swiper, 1500) 70 } 71 } 72 var time = setInterval(swiper, 1500); 73 </script> 74 </body>



