說起ajax,就不得不說他背後的核心對象XMLHttpRequest,而說到XMLHttpRequest我覺得,從它的readyState狀態說起是最好的切入點。 個人覺得,只要弄清楚了readyState的這幾個狀態,其實ajax的原理也就算弄清楚了。為了更方便您理解,筆者特意畫了一張狀... ...
本文整理在,我的github上。歡迎Star。
原理
說起ajax,就不得不說他背後的核心對象XMLHttpRequest,而說到XMLHttpRequest我覺得,從它的readyState狀態說起是最好的切入點。
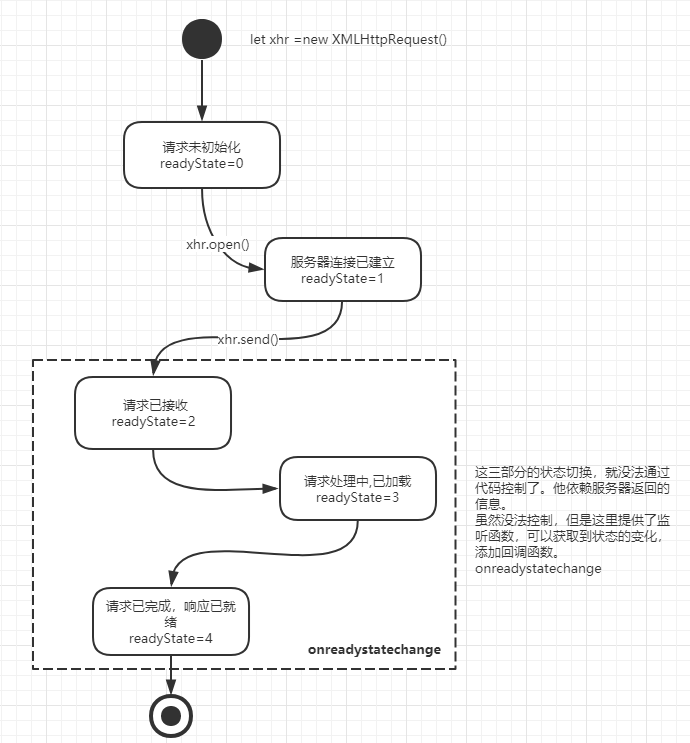
個人覺得,只要弄清楚了readyState的這幾個狀態,其實ajax的原理也就算弄清楚了。為了更方便您理解,筆者特意畫了一張狀態圖。
您只需要看懂這張圖ajax原理,您就算通關了;並且很難忘記。
首先let xhr = new XMLHttpRequest();,新建一個XMLHttpRequest對象。此時xhr對象的readyState=0,表示請求未初始化。
您需要調用xhr.open(method,url,async),告訴xhr請求的方式,URL,同步or非同步,讓其初始化。如果執行完了這句,xhr.readyState=1,表示連接已經建立好了。
但是,如果您想發出請求,您就需要調用xhr.send()方法,如果是POST請求,您需要設置send()的參數,send(data)。調用過xhr.send()後,xhr.readyState就變成了2,請求已接收狀態,或者說我們已經發出了請求。
後面的幾個狀態,就不需要我們通過代碼去改變他了。我們的請求會通過網路,到達指定伺服器,伺服器響應後,再通過網路返回給我們。這個狀態,我們也無法通過代碼去改變。但是我們可以通過監聽函數onreadystatechange去獲取請求傳輸的進度。
當我們受到第一個位元組開始,xhr.readyState=3。
在接收完全部響應數據後,請求完成,此時xhr.readyState=4。

插一句
ajax原理,就是0、1、2、3、4。,記住了麽?
簡單封裝一下
function ajax(option){
new promise((resolve, reject) =>{
let xhr = new XMLHttpRequest();
xhr.open(option.method,option.url,option.async);
if(option.method === 'POST'){
xhr.send(option.data);
}else{
xhr.send();
}
xhr.onreadystatechange=function()
{
if (xhr.readyState === 4)
{
if(xhr.status === 200){
resolve(this.responseText);
}else{
reject();
}
}
}
});
}
調用
ajax({
url:'xxxx',
method:'POST',
async: false,
})
.then(data=>{
//....
})


