這一節主要講如何測試跨域問題 你可以直接在官網下載示例代碼,也可以自己寫,我這裡直接使用官網樣例進行演示 樣例代碼下載: Cors 一.提供服務方,這裡使用的是API 1.創建一個API項目。或者直接下載樣例代碼 2.像之前講的那樣設置允許CORS,例如: 使用的時候,註意 WithOrigins( ...
這一節主要講如何測試跨域問題
你可以直接在官網下載示例代碼,也可以自己寫,我這裡直接使用官網樣例進行演示
樣例代碼下載:
一.提供服務方,這裡使用的是API
1.創建一個API項目。或者直接下載樣例代碼
2.像之前講的那樣設置允許CORS,例如:
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseHsts(); } // Shows UseCors with CorsPolicyBuilder. app.UseCors(builder => { builder.WithOrigins("http://example.com", "http://www.contoso.com", "https://localhost:44375", "https://localhost:5001"); }); app.UseHttpsRedirection(); app.UseMvc(); }
使用的時候,註意 WithOrigins("https://localhost:<port>"); 這個地址替換為客戶端地址(即調用方:這裡指部分Razor代碼)
二.客戶端,這裡指調用方(頁面中js調用),這裡指Razor部分的代碼
1.創建一個web 應用(Razor pages 或者 mvc )。樣例用的Razor Pages 。
2.在index.cshtml中增加如下代碼
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">CORS Test</h1> </div> <div> <input type="button" value="Test" onclick="requestVal('https://<web app>.azurewebsites.net/api/values')" /> <span id='result'></span> </div> <script> function requestVal(uri) { const resultSpan = document.getElementById('result'); fetch(uri) .then(response => response.json()) .then(data => resultSpan.innerText = data) .catch(error => resultSpan.innerText = 'See F12 Console for error'); } </script>
這裡再多說一下,我的操作流程
首先,下載樣例代碼;
然後,在同一個解決方案中,導入Cors樣例代碼,如圖

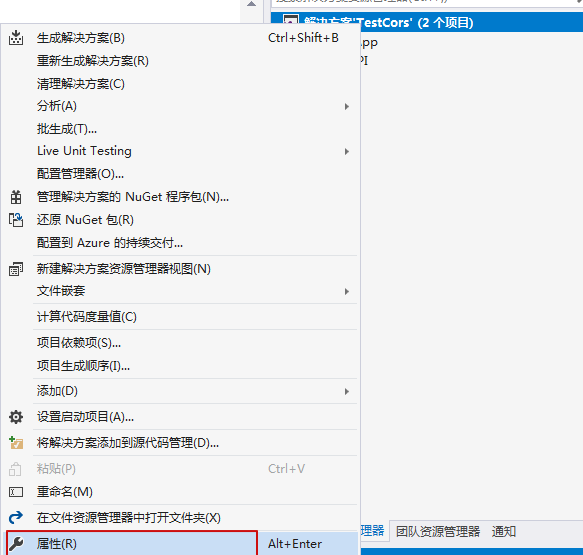
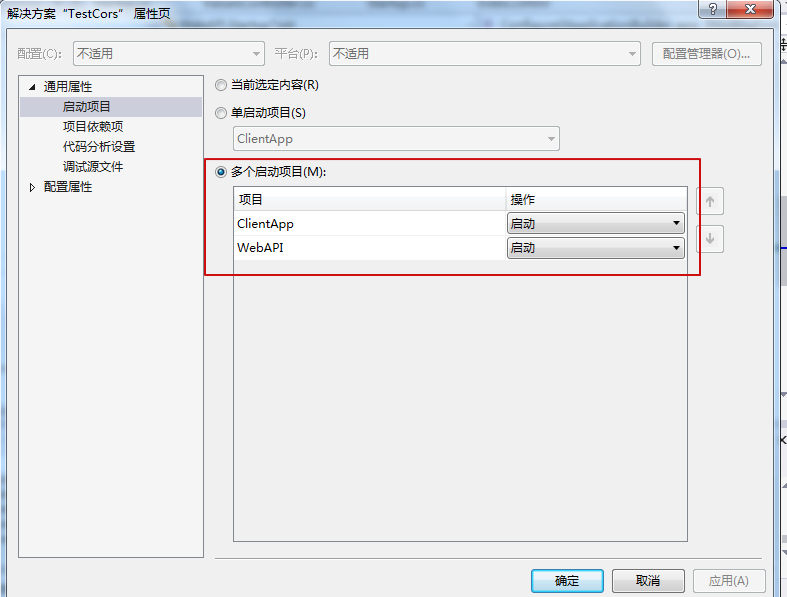
然後,可以先把解決方案設置為多個啟動項目,啟動,看下ClientApp的URL和WebAPI的URL


得到,我的url 分別如下:
ClientApp http://localhost:65317/ WebApi http://localhost:65328/
先停止運行,分別設置api的withOrigin和client頁面中的地址,代碼如下:
WebAPI中的 StartupTest (這個跟Program使用的StartUp文件有關,樣例代碼中使用的StartUpTest)
// Shows UseCors with CorsPolicyBuilder. app.UseCors(builder => { builder.WithOrigins("http://example.com", "http://www.contoso.com", "https://localhost:44375", "http://localhost:65317"); });
ClientApp中的Index.cshtml文件代碼如下:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">CORS Test</h1> </div> <div> <h3>Test results:</h3> <span id='result'></span> </div> <div> <input type="button" value="Test Widget 1" onclick="requestVal('https://webapi123.azurewebsites.net/api/widget/1')" /> <input type="button" value="Test All Widgets" onclick="requestJson('https://webapi123.azurewebsites.net/api/widget')" /> <input type="button" value="Test All Val" onclick="requestJson('https://webapi123.azurewebsites.net/api/values')" /> <input type="button" value="Test Val 1" onclick="requestVal2('https://webapi123.azurewebsites.net/api/values/1')" /> <input type="button" value="Test Val 2" onclick="requestVal2('http://localhost:65328/api/values')" /> <input type="button" value="Test Val 3" onclick="requestJson('http://localhost:65328/api/values')" /> </div> <script> function requestJson(uri) { const resultSpan = document.getElementById('result'); fetch(uri) .then(response => response.json()) .then(data => resultSpan.innerText = data) .catch(error => resultSpan.innerText = 'See F12 Console for error'); } </script> <script> function requestVal2(uri) { const resultSpan = document.getElementById('result'); fetch(uri) .then(response => response.text()) .then(data => resultSpan.innerText = data) .catch(error => resultSpan.innerText = 'See F12 Console for error'); } </script>
再運行,測試
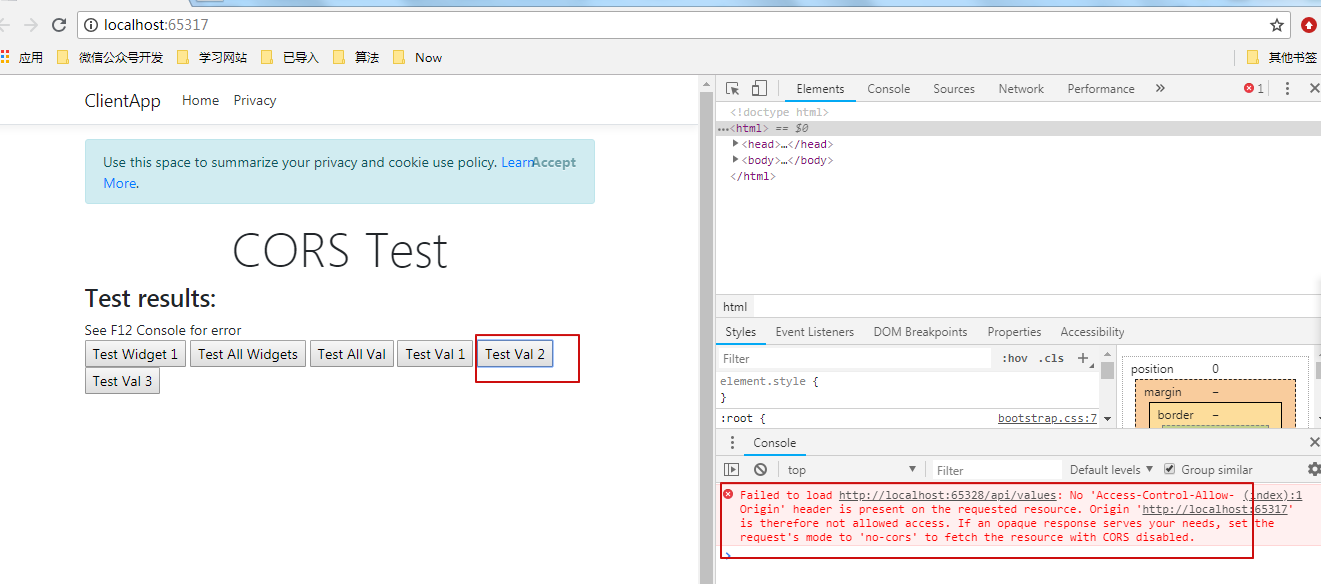
發現當WebApi中的 WithOrigins 設置正確時,不會報跨域問題,
否則,報跨域問題。
跨域錯誤截圖

如有疑問,可以參考網址:
https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-2.2#cors-policy-options



