概述 這是關於 Swoole 學習的第三篇文章:Swoole WebSocket 的應用。 "第二篇:Swoole Task 的應用" "第一篇:Swoole Timer 的應用" 什麼是 WebSocket ? WebSocket 是一種在單個TCP連接上進行全雙工通信的協議。 WebSocket ...
概述
這是關於 Swoole 學習的第三篇文章:Swoole WebSocket 的應用。
什麼是 WebSocket ?
WebSocket 是一種在單個TCP連接上進行全雙工通信的協議。
WebSocket 使得客戶端和伺服器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。
在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,併進行雙向數據傳輸。
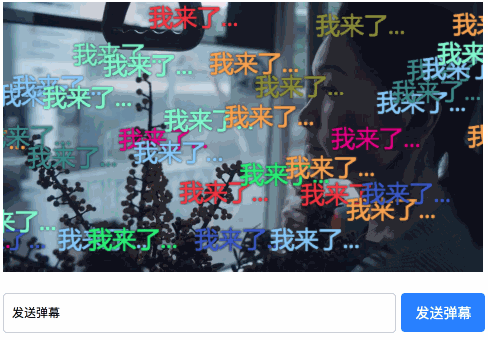
我們利用 WebSocket 進行及時通訊,今天實現一個 視頻彈幕效果。
實現彈幕其實就和群聊類似,將消息推送給所有的客戶端,只不過前端的展示所有不同。
本地版本:
- 後端 PHP 7.2.6、Swoole 4.3.1。
- 前端 HTML5 WebSocket、Canvas。
廢話不多說,先看效果。
批量版:


手動版:

代碼
server.php
<?php
class Server
{
private $serv;
public function __construct() {
$this->serv = new swoole_websocket_server("0.0.0.0", 9501);
$this->serv->set([
'worker_num' => 2, //開啟2個worker進程
'max_request' => 4, //每個worker進程 max_request設置為4次
'task_worker_num' => 4, //開啟4個task進程
'dispatch_mode' => 4, //數據包分發策略 - IP分配
'daemonize' => false, //守護進程(true/false)
]);
$this->serv->on('Start', [$this, 'onStart']);
$this->serv->on('Open', [$this, 'onOpen']);
$this->serv->on("Message", [$this, 'onMessage']);
$this->serv->on("Close", [$this, 'onClose']);
$this->serv->on("Task", [$this, 'onTask']);
$this->serv->on("Finish", [$this, 'onFinish']);
$this->serv->start();
}
public function onStart($serv) {
echo "#### onStart ####".PHP_EOL;
echo "SWOOLE ".SWOOLE_VERSION . " 服務已啟動".PHP_EOL;
echo "master_pid: {$serv->master_pid}".PHP_EOL;
echo "manager_pid: {$serv->manager_pid}".PHP_EOL;
echo "########".PHP_EOL.PHP_EOL;
}
public function onOpen($serv, $request) {
echo "#### onOpen ####".PHP_EOL;
echo "server: handshake success with fd{$request->fd}".PHP_EOL;
$serv->task([
'type' => 'login'
]);
echo "########".PHP_EOL.PHP_EOL;
}
public function onTask($serv, $task_id, $from_id, $data) {
echo "#### onTask ####".PHP_EOL;
echo "#{$serv->worker_id} onTask: [PID={$serv->worker_pid}]: task_id={$task_id}".PHP_EOL;
$msg = '';
switch ($data['type']) {
case 'login':
$msg = '我來了...';
break;
case 'speak':
$msg = $data['msg'];
break;
}
foreach ($serv->connections as $fd) {
$connectionInfo = $serv->connection_info($fd);
if ($connectionInfo['websocket_status'] == 3) {
$serv->push($fd, $msg); //長度最大不得超過2M
}
}
$serv->finish($data);
echo "########".PHP_EOL.PHP_EOL;
}
public function onMessage($serv, $frame) {
echo "#### onMessage ####".PHP_EOL;
echo "receive from fd{$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}".PHP_EOL;
$serv->task(['type' => 'speak', 'msg' => $frame->data]);
echo "########".PHP_EOL.PHP_EOL;
}
public function onFinish($serv,$task_id, $data) {
echo "#### onFinish ####".PHP_EOL;
echo "Task {$task_id} 已完成".PHP_EOL;
echo "########".PHP_EOL.PHP_EOL;
}
public function onClose($serv, $fd) {
echo "#### onClose ####".PHP_EOL;
echo "client {$fd} closed".PHP_EOL;
echo "########".PHP_EOL.PHP_EOL;
}
}
$server = new Server();index.php
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="keywords" content="">
<script src="js/canvasBarrage.js?v=17"></script>
<title>視頻彈幕Demo</title>
<style>
.canvas-barrage {
position: absolute;
width: 960px;
height: 540px;
pointer-events: none;
z-index: 1;
}
.ui-input {
height: 20px;
width: 856px;
line-height: 20px;
border: 1px solid #d0d0d5;
border-radius: 4px;
padding: 9px 8px;
}
.ui-button {
display: inline-block;
background-color: #2486ff;
line-height: 28px;
text-align: center;
border-radius: 4px;
color: #fff;
font-size: 14px;
}
</style>
</head>
<body>
<canvas id="canvasBarrage" class="canvas-barrage"></canvas>
<video id="videoBarrage" width="960" height="540" src="./video/video.mp4" controls></video>
<p>
<input class="ui-input" id="msg" name="value" value="發送彈幕" required>
<input class="ui-button" type="button" id="sendBtn" value="發送彈幕">
</p>
<script>
if ("WebSocket" in window) {
// 彈幕數據
var dataBarrage = [{
value: '',
time: 0, // 單位秒
speed: 0,
fontSize: 0
}];
var itemsColor = ['#FFA54F','#FF4040','#EE1289', '#8E8E38', '#3A5FCD', '#00EE76', '#388E8E', '#76EEC6', '#87CEFF', '#7FFFD4'];
var eleCanvas = document.getElementById('canvasBarrage');
var eleVideo = document.getElementById('videoBarrage');
var barrage = new CanvasBarrage(eleCanvas, eleVideo, {
data: dataBarrage
});
var wsServer = 'ws://10.211.55.3:9501';
var ws = new WebSocket(wsServer);
ws.onopen = function (evt) {
if (ws.readyState == 1) {
console.log('WebSocket 連接成功...');
} else {
console.log('WebSocket 連接失敗...');
}
};
ws.onmessage = function (evt) {
barrage.add({
value: evt.data,
time: eleVideo.currentTime,
speed: 5,
color: itemsColor[Math.floor(Math.random()*itemsColor.length)]
// 其它如 fontSize, opacity等可選
});
console.log('Retrieved data from server: ' + evt.data);
};
ws.onerror = function (evt) {
alert('WebSocket 發生錯誤');
console.log(evt);
};
ws.onclose = function() {
alert('WebSocket 連接關閉');
console.log('WebSocket 連接關閉...');
};
var msg;
var sendBtn = document.getElementById('sendBtn');
sendBtn.onclick = function(){
if (ws.readyState == 1) {
msg = document.getElementById('msg').value;
ws.send(msg);
} else {
alert('WebSocket 連接失敗');
}
};
} else {
alert("您的瀏覽器不支持 WebSocket!");
}
</script>
</body>
</html>小結
一、單聊提供了方法,群聊提供方法了嗎?
官方沒有提供群聊的方法,使用迴圈實現的。
單聊:
$serv->push($fd, $msg);群聊:
foreach ($serv->connections as $fd) {
$serv->push($fd, $msg);
}二、發送消息為什麼要放到Task中,封裝一個普通方法不行嗎?
不能封裝成一個普通的方法,要放在Task中使用多進程執行。
如果想瞭解 Swoole Task 的知識,請看: 第二篇:Swoole Timer 的應用。
三、如何模擬批量彈幕效果?
可以使用 swoole_timer_tick ,比如:
swoole_timer_tick(50, function () use($serv){
$serv->task([
'type' => 'login'
]);
});四、前端使用的哪個彈幕插件?還有沒有其他的?
canvasBarrage.js:
http://www.zhangxinxu.com/wordpress/?p=6386
有其他的,比如:
- Jquery.barrager.js
- Jquery.danmu.js
- DanMuer.js
根據自己喜歡風格,進行嘗試吧。
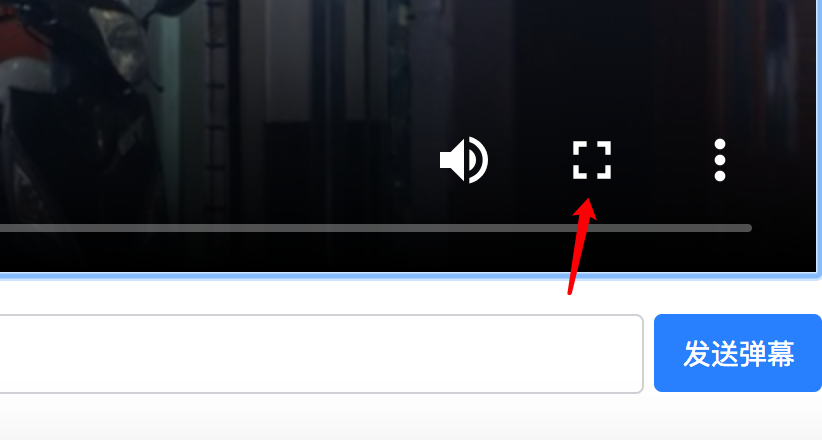
五、Demo 中視頻全屏後,還顯示彈幕嗎?
不顯示。

當點擊如上圖中的 “全屏” 時,彈幕就不顯示了,因為這時全屏的視頻已經脫離了HTML文檔,具體能否實現大家可以研究研究(記得考慮 PC、Android、iOS 等相容性)。
也可以用“偽全屏”進行實現,自定義一個全屏按鈕,點擊時讓當前頁面全屏,同時讓視頻尺寸變大。
六、看了這篇文章,單聊和群聊都會了,能實現一個線上IM嗎?
不能。
真正使用的線上IM系統,需求落地時比我們想象到要複雜的多,自己深入研究沒問題,想開發一套生產環境用的IM系統,需要慎重,特別是後端用PHP。
如果急需線上IM系統,可以使用市面上專業的IM系統。
七、彈幕有什麼應用場景?
比如,辦年會或活動開場時大家可以利用彈幕活躍氣氛,使用微信掃碼登錄後進行發送實時彈幕,還可以應用到直播,只要覺得合理都可以使用。
八、Swoole WebSocket 入門還可以實現什麼案例?
可以實現聊天室功能、直播功能、掃碼登錄功能等。
溫馨提示
本 Demo 僅僅是簡單的實現,如需應用到真實場景中還要多做優化。
需要Demo源碼的,關註公眾號,回覆“swoole 彈幕”即可。
本文歡迎轉發,轉發請註明作者和出處,謝謝!


