1.先看看網上流傳的他們的繼承圖: 從上面可以看出CABasicAnimation與CAKeyframeAnimation都繼承於CAPropertyAnimation。而CAPropertyAnimation提供了基本的動畫屬性設置keyPath、additive、cumulative。 2.詳解 ...
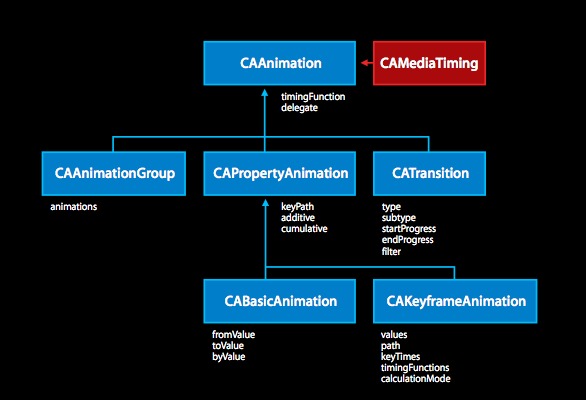
1.先看看網上流傳的他們的繼承圖:

從上面可以看出CABasicAnimation與CAKeyframeAnimation都繼承於CAPropertyAnimation。而CAPropertyAnimation提供了基本的動畫屬性設置keyPath、additive、cumulative。
2.詳解
1)CABasicAnimation
CABasicAnimation提供了最基礎的動畫屬性設置,是簡單的keyframe動畫性能。CABasicAnimation可以看做是一種CAKeyframeAnimation的簡單動畫,因為它只有頭尾的關鍵幀(keyframe)。
我們可以創建一個CABasicAnimaiton的對象通過keyPath的方式。CABasicAnimation提供了fromValue、toValue、byValue的設置(插值)。它們三個屬性定義了一個動畫的軌跡,並且最少兩個值不能為空。
當設置了CABasicAnimation的起點與終點值後,中間的值都是通過插值方式計算出來的,插值計算是通過timingFunction來指定,timingFunction預設為空,使用liner(勻速運動)。例如,當我們設置了一個position的動畫,設置了開始值PointA與結束值PointB,它們的運動先計算PointA與PointB的中間運動值PointCenter,而PointCenter是由timingFunction來指定值的,並且動畫預設是直線勻速運動的。
如果想看更多一些CABasicAnimation的例子,可以閱讀CABasicAnimation例子的文章:
http://www.cnblogs.com/alunchen/p/5373820.html
2)CAKeyframeAnimation
CAKeyframeAnimation提供了通用的keyframe動畫功能層的屬性給我們使用,它允許我們設置一個特定的數組,這個數組是動畫在運動時的值。也就是說,CAKeyframeAnimation支持動畫的多個值設置。
CAKeyframeAnimation可以用兩種方法定義:CGPath、數組values。
CGPath只對layer的anchorPoint或position屬性起作用。values比較靈活。keyTimes是一個可選參數,它可以定義keyframe的每個部分,其值是0.0到1.0。keyTimes數組中的每個時間值都對應values中的每一幀,當keyTimes沒有設置的時候,各個keyframe的時間是平分的。keyTimes數組中的每個元素定義了相應的keyframe的持續時間值作為動畫的總持續時間的一小部分,每個元素的值必須大於、或等於前一個值。
keyframe動畫有個重要屬性:calculationMode。按照官方的說法,其值可以是'discrete', 'linear', 'paced', 'cubic'和'cubicPaced'。預設值是linear。calculationMode是對anchorPoint和position進行的動畫,當在平面坐標系中有多個離散點的時候,可以是離散,也可以是直線相連後進行插值計算,也可以使用圓滑的曲線將他們相連後進行插值計算。下麵對值的解釋:
kCAAnimationLinear calculationMode的預設值,表示當關鍵幀為座標點的時候,關鍵幀之間直接直線相連進行插值計算;
kCAAnimationDiscrete 離散的,就是不進行插值計算,所有關鍵幀直接逐個進行顯示;
kCAAnimationPaced 使得動畫均勻進行,而不是按keyTimes設置的或者按關鍵幀平分時間,此時keyTimes和timingFunctions無效;
kCAAnimationCubic 對關鍵幀為座標點的關鍵幀進行圓滑曲線相連後插值計算,對於曲線的形狀還可以通過tensionValues,continuityValues,biasValues來進行調整自定義,這裡的數學原理是Kochanek–Bartels spline,這裡的主要目的是使得運行的軌跡變得圓滑;
kCAAnimationCubicPaced 看這個名字就知道和kCAAnimationCubic有一定聯繫,其實就是在kCAAnimationCubic的基礎上使得動畫運行變得均勻,就是系統時間內運動的距離相同,此時keyTimes以及timingFunctions也是無效的.
如果想看更多一些CAKeyframeAnimation的例子,可以閱讀CAKeyframeAnimation例子的文章:
http://www.cnblogs.com/alunchen/p/5376529.html
3.區別於聯繫
1)CABasicAnimation可看做是最多只有2個關鍵幀的CAKeyframeAnimation



