單行的js 代碼雖然簡潔,但卻不易維護,甚至難以理解, 但這卻並不影響前端童鞋們編寫簡潔代碼的熱情, 一 , 生成隨機ID 解析 : 1 , Math.random() 生成一個 0 到 1 的 隨機數 =》 number = 0.7147259888717723 2 , number.toStri ...
單行的js 代碼雖然簡潔,但卻不易維護,甚至難以理解,
但這卻並不影響前端童鞋們編寫簡潔代碼的熱情,
一 , 生成隨機ID
// 生成長度為10的隨機字母數字字元串 Math.random().toString(36).substring(2);
解析 :
1 , Math.random() 生成一個 0 到 1 的 隨機數 =》 number = 0.7147259888717723
2 , number.toString(36(可選)) 本來number是沒有toString方法的, number調用toString時
number會先變成一個number類型的包裝類 再調用 toString 方法 把 它 變成 字元串 ,
toString(radix ) 的 參數 可選 , 不填預設是 10 ,參數表示 先把 數字
轉化成 radix 進位 的 數字 , 然後再把結果轉化成字元串
number.toString(36(可選)) =》 str = "0.pqa97fnmfz"
3 , substring(start, end) 是用來 截取 字元串的 ,從 start 開始 截 到 end ,
end 可以不傳 就 截取到最後一位 , 並返回截取出來的字元串 ,
不改變原字元串
str.substring(2) 從第二位開始截 =》 “pqa97fnmfz”
二 , 每秒更新當前時間
setInterval(()=>document.body.innerHTML=new Date().toLocaleString().slice(10,18))
解析
new Date().toLocaleString() 返回 =》 str = "4/29/2019, 5:07:39 PM"
str.slice(10 ,18)從第10位開始截 到 18 位 =》 "5:07:39"
然後每秒更新
三 , 生成隨機 16 進位 顏色 碼 如 # ffffff
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');
解析 :
* 運算符 會先把 0xfffff 轉換成 數字 =》 1048575
Math.floor(Math.random() * 0xffffff) => number = 15235201
number.toString(36) 轉化成 36 進位 的 字元串 =》 str = '92jk1'
padEnd 和 padStart 都是 用來補全字元串的 的 操作 區別是 在後面補
還是在前面補, 接受兩個參數 , 第一個參數 表示 補全 後 字元串的 長度 ,
第二個是 你 要補的字元串
str.padEnd(6, '0') 表示 在 str 後 補 0 , 補後 str 的 長度為 6
= > '92jk10'
就算 str.padEnd(6, '000') 結果還是 '92jk10' 因為長度固定了。
四 , 創建 特定長度 的 數組 並且 內容為 index
[...Array(3).keys()]
解析 :
Array(3) 創建一個長度為 3 的 空數組 =》 [empty × 3]
keys() 返回 一個 迭代器 可以用 for ....of 遍歷 裡面的 value 就是 index
.... 操作符 扒括弧
再 套上一個中括弧 =》 [0, 1, 2]
五 , 返回鍵盤
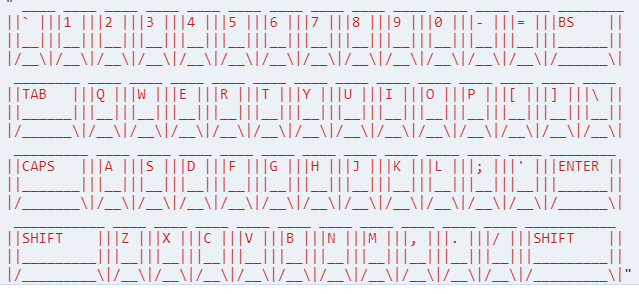
// 用字元串返回一個鍵盤圖形 (_=>[..."`1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join` `)()

這操作。。。。。。 嗯~ o(* ̄▽ ̄*)o 表示看不懂 !!!!!!
不過還是收藏了
摘自 掘金沸點 https://juejin.im/post/5cc55eb5e51d456e577f93f0


