需要知識:python,Django框架,前端HTML,CSS,JS,JQuery,Bootstarp,Django的ORM,Auth 一.資料庫表的分析: 1.首先是用戶表,用戶表繼承Django自帶的Auth_user表,目的是可以使用Django封裝好的方法,不用自己手動寫cookie和ses ...
需要知識:python,Django框架,前端HTML,CSS,JS,JQuery,Bootstarp,Django的ORM,Auth
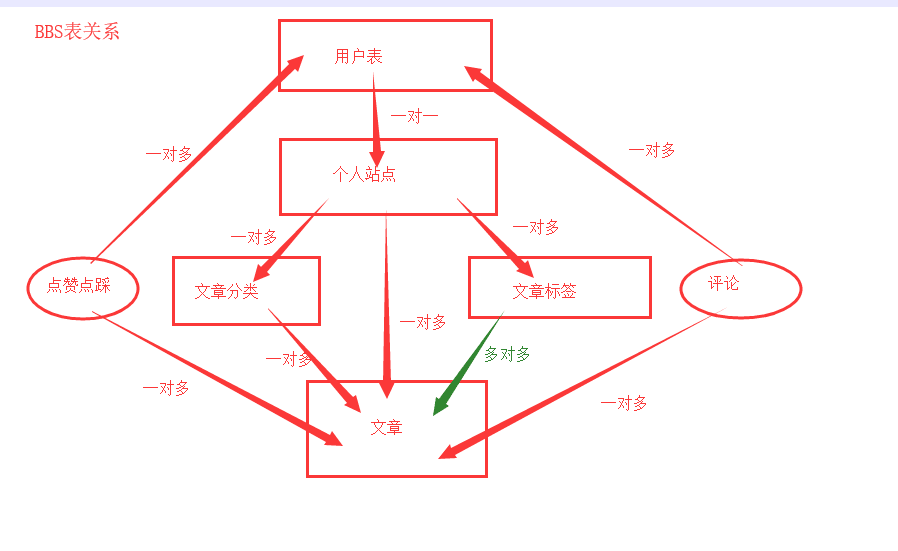
一.資料庫表的分析:
1.首先是用戶表,用戶表繼承Django自帶的Auth_user表,目的是可以使用Django封裝好的方法,不用自己手動寫cookie和session操作,還可以自定義添加欄位
2.個人站點表,和用戶是一對一的關係,每個用戶都有一個站點 (不要臉的打廣告)
(不要臉的打廣告)
3.文章表,欄位有標題和內容,並且還應該有文章的分類和標簽,文章只能有一個分類,比如說這篇文章是Python,那篇是前端,但是一個文章可以有多個標簽,所以應該還有文章分類表(和文章表是一對多的關係),文章標簽表(和文章表是一對多的關係)
4.文章分類表
5.文章標簽表
6.評論表,和用戶是一對一的關係
7.論壇怎麼能沒有點贊評論,所以加一個點贊點踩表,一個用戶一篇文章只能點一次贊或點一次踩,所以是一對多關係
畫個圖:

二.表的建立
因為懶,所以直接使用Django自帶的sqllite資料庫

from django.db import models #導入AbstractUser類,繼承之後,Django自帶的Auth_user就被替換了 from django.contrib.auth.models import AbstractUser # Create your models here. class UserInfo(AbstractUser): #自定義欄位 phone=models.BigIntegerField(null=True) create_time=models.DateField(auto_now_add=True) #用戶上傳頭像,upload_to是頭像保存的位置,default是用戶預設的頭像 avatar=models.FileField(upload_to='avatar/',default='avatar/default.jpg') # 關聯個人頁表 blog=models.OneToOneField(to='Blog',null=True) class Blog(models.Model): site_name=models.CharField(max_length=32) site_tittle=models.CharField(max_length=32) theme=models.CharField(max_length=32) class Category(models.Model): name = models.CharField(max_length=32) #關聯外鍵 blog = models.ForeignKey(to='Blog') class Tag(models.Model): name = models.CharField(max_length=32) #關聯外鍵 blog = models.ForeignKey(to='Blog') class Article(models.Model): title = models.CharField(max_length=32) desc = models.CharField(max_length=256) # 存大段文本 content = models.TextField() create_time = models.DateField(auto_now_add=True) # 文章的評論數,點贊數,點踩數,雖然有評論表,點贊表,點踩表,但是每次獲取數據都是一次查詢,速度會很慢,所以直接在文章表裡添加 comment_num = models.IntegerField(default=0) up_num = models.IntegerField(default=0) down_num = models.IntegerField(default=0) blog = models.ForeignKey(to='Blog',null=True) category = models.ForeignKey(to='Category',null=True) #半自動創建中間表,這樣我們就可以自定義中間表的欄位啦 tags = models.ManyToManyField(to='Tag',through='Article2Tag',through_fields=('article','tag')) #中間表 class Article2Tag(models.Model): article = models.ForeignKey(to='Article') tag = models.ForeignKey(to='Tag') class UpAndDown(models.Model): user = models.ForeignKey(to='UserInfo') article = models.ForeignKey(to='Article') is_up = models.BooleanField() class Comment(models.Model): user = models.ForeignKey(to='UserInfo') article = models.ForeignKey(to='Article') content = models.CharField(max_length=128) #自己是自己的外鍵,回覆如果有其他回覆,那麼他的parent就是第一個樓層,否則預設是null parent = models.ForeignKey(to='self',null=True)建表語句
還要在setting文件里:添加你繼承AbstractUser的表名
AUTH_USER_MODEL='app01.UserInfo'
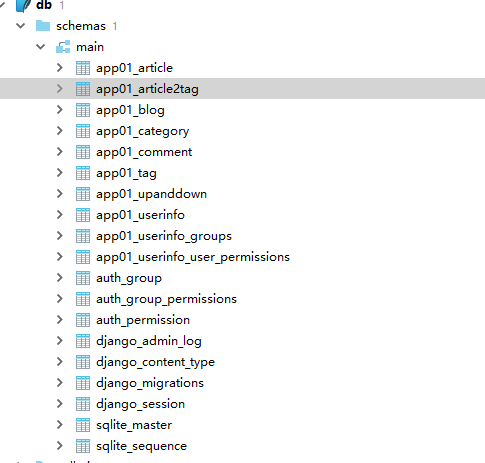
建表語句完成,makemigrations,migrate
資料庫完成

三.註冊頁面
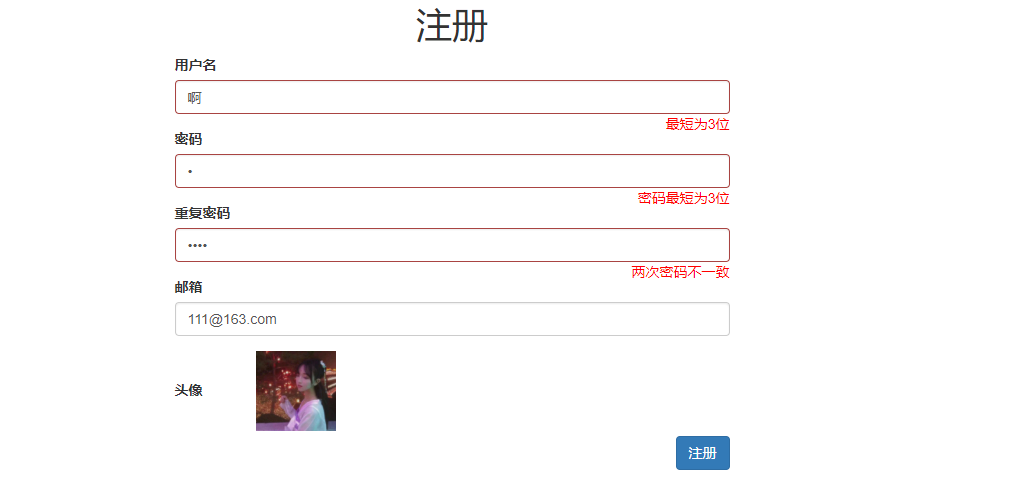
完成效果圖:

第一步:forms類的搭建
上篇隨便寫了,我就不啰嗦了。。。(懶)
from django import forms from app01 import models from django.forms import widgets class RegForm(forms.Form): username=forms.CharField(max_length='8',min_length=3,label='用戶名',error_messages={ 'max_length':'最長為8位', 'min_length':'最短為3位', 'required':'用戶名不能為空' },widget=widgets.TextInput(attrs={'class':'form-control'})) password = forms.CharField(max_length='8', min_length=3, label='密碼', error_messages={ 'max_length': '密碼最長為8位', 'min_length': '密碼最短為3位', 'required': '密碼不能為空' }, widget=widgets.PasswordInput(attrs={'class': 'form-control'})) re_password = forms.CharField(max_length='8', min_length=3, label='重覆密碼', error_messages={ 'max_length': '密碼最長為8位', 'min_length': '密碼最短為3位', 'required': '密碼不能為空' }, widget=widgets.PasswordInput(attrs={'class': 'form-control'})) email = forms.EmailField(label='郵箱', error_messages={ 'required': '郵箱不能為空', 'invalid':'郵箱格式錯誤' }, widget=widgets.EmailInput(attrs={'class': 'form-control'})) def clean_username(self): username=self.cleaned_data.get('username') user_obj=models.UserInfo.objects.filter(username=username) if user_obj: self.add_error('username','用戶名已經存在') else: return username def clean(self): password=self.cleaned_data.get('password') re_password=self.cleaned_data.get('re_password') if password==re_password: return self.cleaned_data else: self.add_error('re_password','兩次密碼不一致')
第二步:前端頁面的搭建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <!--類是Bootstarp提供的類,可以讓頁面變得美觀,不用也沒關係--> <div class="container"> <div class="row"> <h1 class="text-center">註冊</h1> <div class="col-md-6 col-md-offset-3"> <form action="" id="myform" method="post"> <!-- 註意一定要寫 {% csrf_token %},不然會報403,當然你可以在中間件中關掉csrf,但是那樣就不能防止csrf跨站偽造了--> {% csrf_token %} <!--Django的模板語法 form_obj是forms組件對象,請看後端代碼 --> {% for foo in form_obj %} <div class="form-group"> <p><label for="{{ foo.auto_id }}">{{ foo.label }}</label>{{ foo }} <!--行元素由其本身大小決定,所以當你沒有錯誤的時候,不占位置 --> <span class="pull-right" style="color: red"> </span> </p> </div> {% endfor %} <div> <!-- label 指向了下麵的input標簽,這樣就可以點擊頭像或者圖片提交圖片了--> <label for="myfile">頭像 <img id="img_01" src="/static/default.jpg" alt="" style="width: 80px;margin-left: 50px"> </label> <!--我懶,所以直接在標簽內寫了樣式,把原本的標簽隱藏,原本的太醜了 --> <input type="file" id="myfile" style="display: none"> </div> <!-- 註意,這裡type是button,為下麵的ajax做準備,如果是submit,那就直接提交了,會刷新頁面--> <input id='mybutton' type="button" value="註冊" class="pull-right btn-primary btn"> </form> </div> </div> </div> </body>
第三步:後端代碼
def register(request): #自定義狀態碼,等會ajax要用到 respone_code={'code':100,'msg':''} #初始化forms組件 form_obj=myforms.RegForm()
#渲染註冊頁面,locals()把from_obj,response_code傳到了前端,起碼目前是這樣 return render(request,'register.html',locals())
當然了,肯定不能就這麼點,這是get請求的時候進行的操作,等寫完ajax再回來繼續
第四步:javascript和Ajax
1.首先先把簡單的頭像上傳搞定:

這是初始的預設頭像,現在實現的功能是上傳頭像之後,變成這樣

#這是jq,也可以用js寫,但是比較麻煩 #為input框添加事件,如果改變,那麼。。 $('#myfile').change(function () { #獲取該文件,寫法是固定寫法 var file = $(this)[0].files[0]; #要用到文件閱讀,實例化一下 var read = new FileReader(); #添加到裡面 read.readAsDataURL(file); #如果不加read.onload,圖片不會顯示,因為讀取速度遠慢於函數執行速度 read.onload = function () { #更改屬性 $('#img_01').attr('src', read.result); } });
好了,現在頭像搞定了
現在搞比較困難的ajax非同步提交:
$('#mybutton').click(function () {
{#實例化一個FormData對象#}
var formData = new FormData();
{#$('#myform').serializeArray()是form表單中的所有數據,自動獲取form表單中所有input框鍵值對,用each迴圈取出來#}
$.each($('#myform').serializeArray(), function (index, obj) {
{#只是添加了普通的鍵值對,文件對象需要你手動添加#}
formData.append(obj.name,obj.value);
});
{#手動添加文件對象#}
formData.append('myfile', $('#myfile')[0].files[0]);
{#ajax操作,現在不用看函數#}
$.ajax({
url: '',
type: 'post',
{#因為有文件,所以要用formData#}
data: formData,
processData: false,
contentType: false,
success: function (data) {
if (data.code == 100) {
location.href = data.url
}
else {
$.each(data.msg, function (index, obj) {
var tagId = '#id_' + index;
$(tagId).next().html(obj[0]).parent().parent().addClass('has-error')
})
}
}
})
});
那麼後端代碼也要寫相應的post請求時的代碼了:
完整後端代碼:
def register(request): respone_code={'code':100,'msg':''} form_obj=myforms.RegForm() if request.method=='POST': #Ajax請求,實例化forms組件 form_obj = myforms.RegForm(request.POST) #如果校驗沒有問題 if form_obj.is_valid(): cleaned_data=form_obj.cleaned_data #資料庫中的userinfo表中沒有re_password所以把這個欄位丟掉 cleaned_data.pop('re_password') #看看有沒有新頭像,沒有就不添加,直接使用預設的頭像,減少資料庫的工作量 atatar=request.FILES.get('myfile') if atatar: cleaned_data['avatar'] = atatar #插入數據 models.UserInfo.objects.create_user(**cleaned_data) #修改respone_code['msg'],並且添加url,如果註冊成功,直接跳到登錄頁面 respone_code['msg']='註冊成功' respone_code['url']='/login' else: #如果有校驗錯誤,code變為101,同時msg改為錯誤信息。錯誤信息是一個個的鍵值對 respone_code['code']=101 respone_code['msg']=form_obj.errors #不管校驗成功與否都返回一個字典 return JsonResponse(respone_code) return render(request,'register.html',locals())
這個時候再來看看ajax的函數:
success: function (data) { if (data.code == 100) { #如果成功,那麼跳轉到url指定的路徑 location.href = data.url } else { # // 手動拼接處forms組件渲染的input的id值 id_欄位的特點 $.each(data.msg, function (index, obj) { var tagId = '#id_' + index; $(tagId).next().html(obj[0]).parent().parent().addClass('has-error') })
註冊頁面完成




