1: typeof 返回數據類型,包含這7種: number、boolean、symbol、string、object、undefined、function。 typeof null 返回類型錯誤,返回object 引用類型,除了function返回function類型外,其他均返回object。 ...
1: typeof
返回數據類型,包含這7種: number、boolean、symbol、string、object、undefined、function。
typeof null 返回類型錯誤,返回object
引用類型,除了function返回function類型外,其他均返回object。
其中,null 有屬於自己的數據類型 Null , 引用類型中的 數組、日期、正則 也都有屬於自己的具體類型,而 typeof 對於這些類型的處理,只返回了處於其原型鏈最頂端的 Object 類型,沒有錯,但不是我們想要的結果。
2:toString 這個是最完美的
toString() 是 Object 的原型方法,調用該方法,預設返回當前對象的 [[Class]] 。這是一個內部屬性,其格式為 [object Xxx] ,其中 Xxx 就是對象的類型。
對於 Object 對象,直接調用 toString() 就能返回 [object Object] 。而對於其他對象,則需要通過 call / apply 來調用才能返回正確的類型信息。
判斷類型舉例:
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window 是全局對象 global 的引用
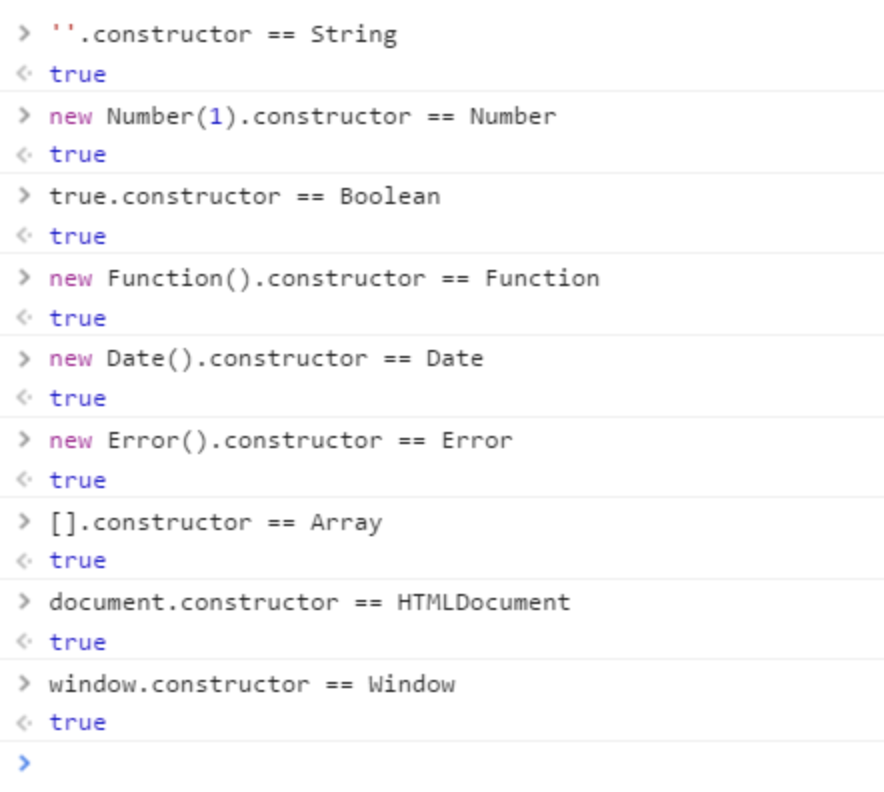
3:constructor
constructor是原型prototype的一個屬性,當函數被定義時候,js引擎會為函數添加原型prototype,並且這個prototype中constructor屬性指向函數引用, 因此重寫prototype會丟失原來的constructor。
不過這種方法有問題:
1:null 和 undefined 無constructor,這種方法判斷不了。
2:還有,如果自定義對象,開發者重寫prototype之後,原有的constructor會丟失,因此,為了規範開發,在重寫對象原型時一般都需要重新給 constructor 賦值,以保證對象實例的類型不被篡改。

4:instanceof
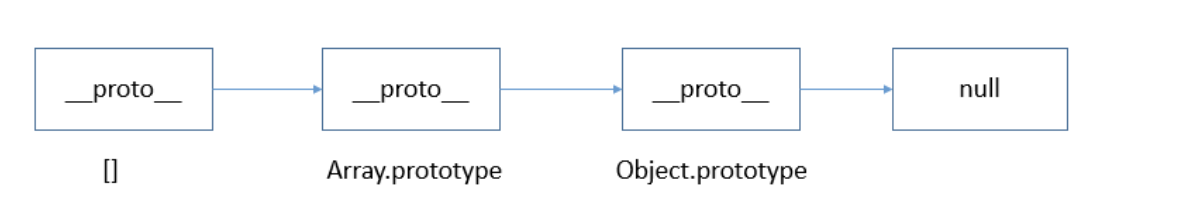
instanceof 是用來判斷 A 是否為 B 的實例,表達式為:A instanceof B,如果 A 是 B 的實例,則返回 true,否則返回 false。 在這裡需要特別註意的是:instanceof 檢測的是原型,

由上圖可以看出[]的原型指向Array.prototype,間接指向Object.prototype, 因此 [] instanceof Array 返回true, [] instanceof Object 也返回true。
instanceof 只能用來判斷兩個對象是否屬於實例關係, 而不能判斷一個對象實例具體屬於哪種類型。


