有時候在一個寬高固定的容器中,需要載入“更多內容”,如果設置了overflow:auto,載入更多內容時,子元素的大小超過父容器,就會出現滾動條。而滾動條的突然出現,會讓子元素統統“向左抖了一下”。效果如下: 先來複習一下overflow的幾個概念: overflow:visible //預設屬性, ...
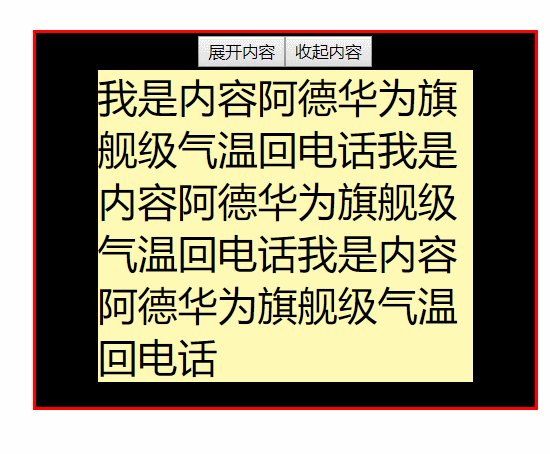
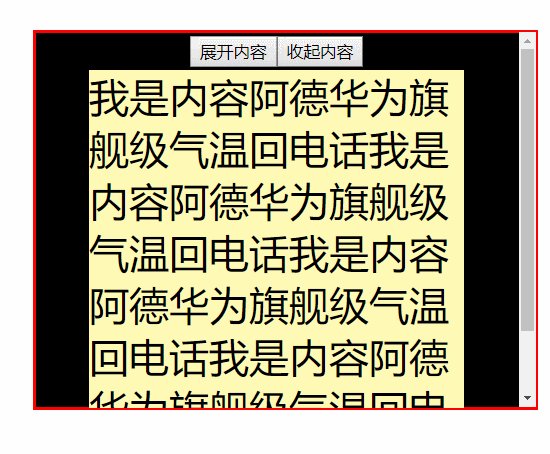
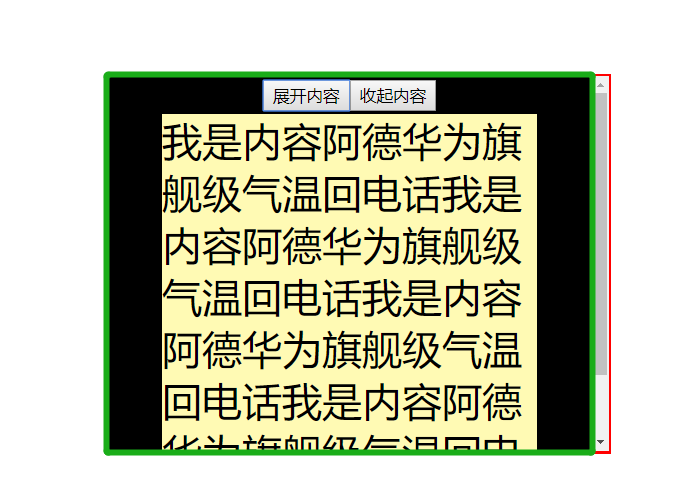
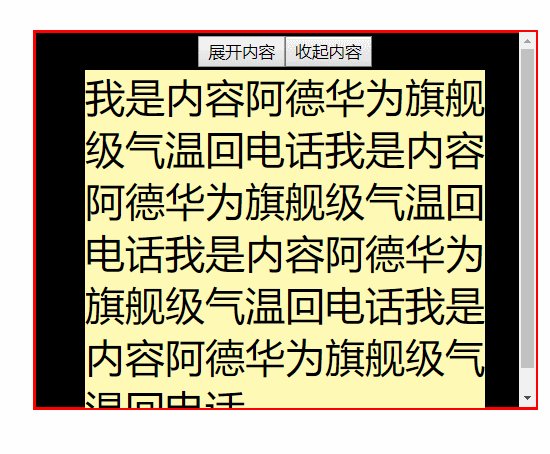
有時候在一個寬高固定的容器中,需要載入“更多內容”,如果設置了overflow:auto,載入更多內容時,子元素的大小超過父容器,就會出現滾動條。而滾動條的突然出現,會讓子元素統統“向左抖了一下”。效果如下:

先來複習一下overflow的幾個概念:
overflow:visible //預設屬性,內容超出顯示
overflow:auto //內容不超出時無滾動條,內容超出時才顯示滾動條
overflow:hidden //內容超出隱藏
overflow:scroll //不管內容超不超出,滾動條常駐
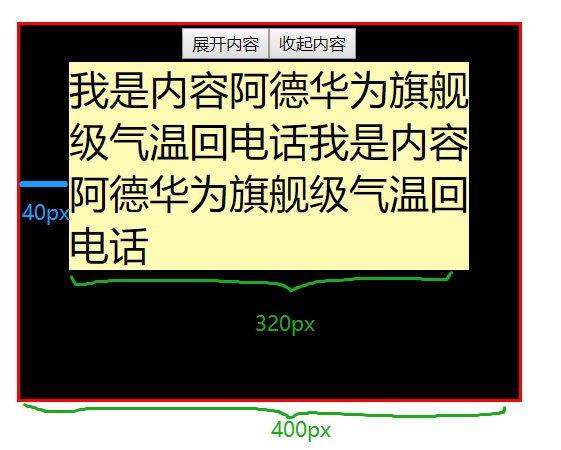
在這裡,我的內容定位方式為:margin: 0 auto,這是因為滾動條出現後擠占了一部分位置,此時內容是在除了滾動條的綠色區域居中的,但相對於紅色邊框的父容器中,是稍稍偏左的。如下:

特別註意一個問題:假如內容的寬度是用百分比來寫的,那麼計算時是不包括父容器的滾動條的。舉個慄子,父容器在這裡寬度為400px,內容寬度假如為80%,在沒有滾動條時,內容寬度是320px。有滾動條時,內容則變成了(400px - 滾動條寬度)* 80%,也就是說,內容寬度此時要稍稍小於320px。
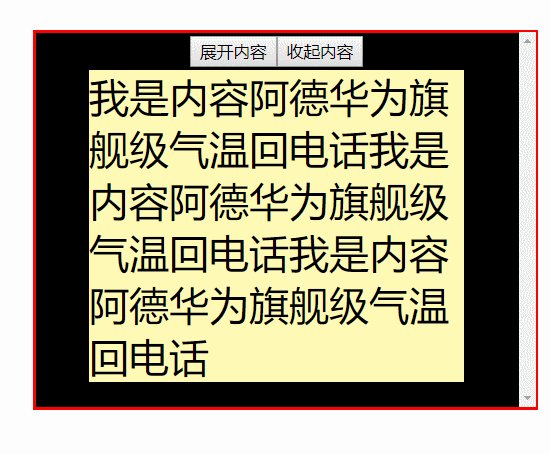
解決方案一:滾動條常駐(不完美但也還行)
滾動條常駐,或者滾動條消失,都是為了避免“滾動條從無到有”這個突發過程。當然,一般是不會讓滾動條消失的,因為很容易會讓用戶以為沒有“更多內容”或者“內容到此為止了”,這個現象是不太合理的。讓滾動條常駐呢?不完美,但也可以接受。
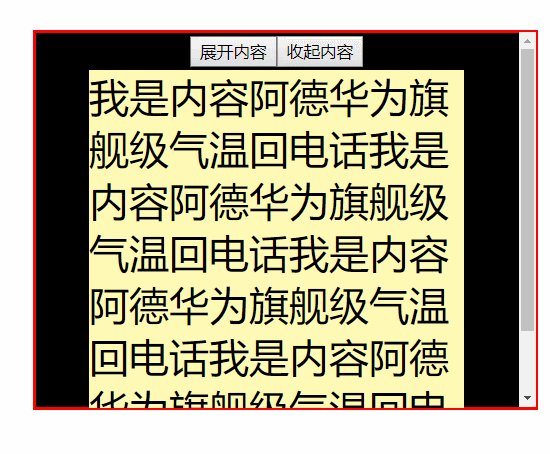
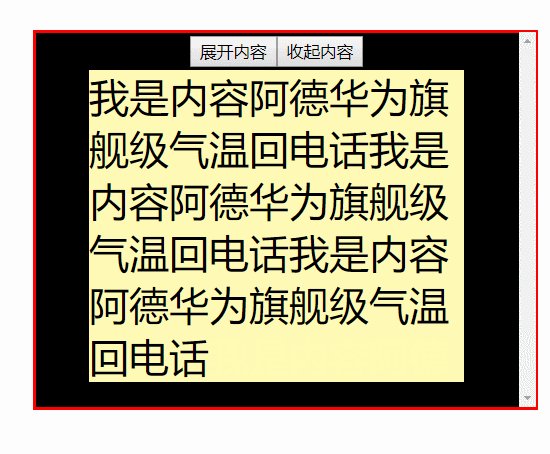
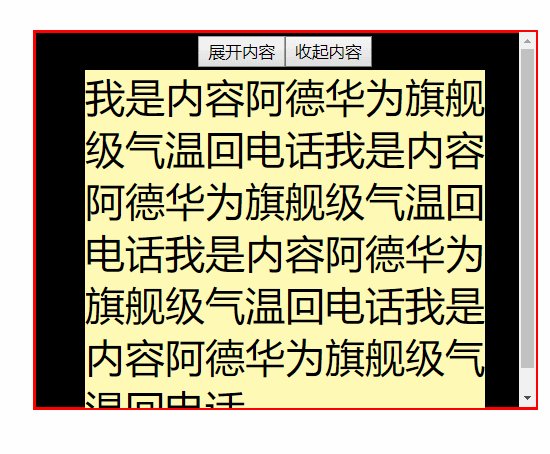
設置父容器overflow-y:scroll,效果如下:

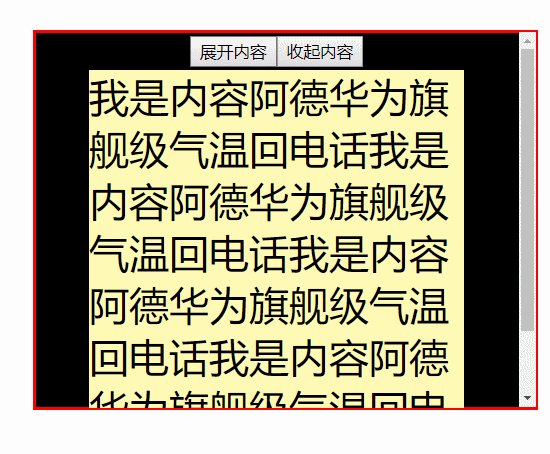
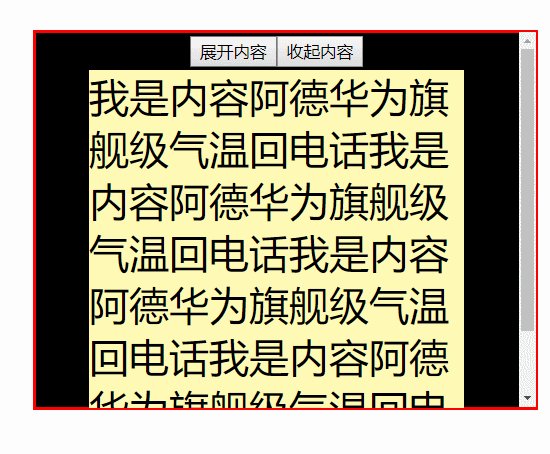
解決方案二:寫死容器及子元素的寬高定位(特別註意小屏設備)
既然用百分比來寫寬高,用auto來定位都會受到滾動條的影響,那麼為了不受其影響,把所有東西都寫死不就行了,舉個慄子,現在容器400px,內容320px,那麼易得左邊距為(400px - 320px)/2。

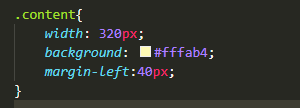
內容部分的css代碼如下:

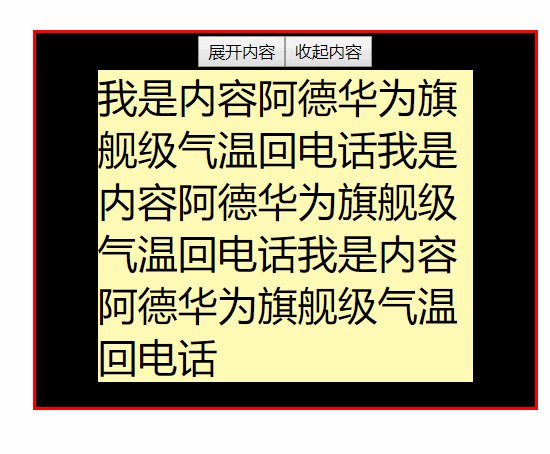
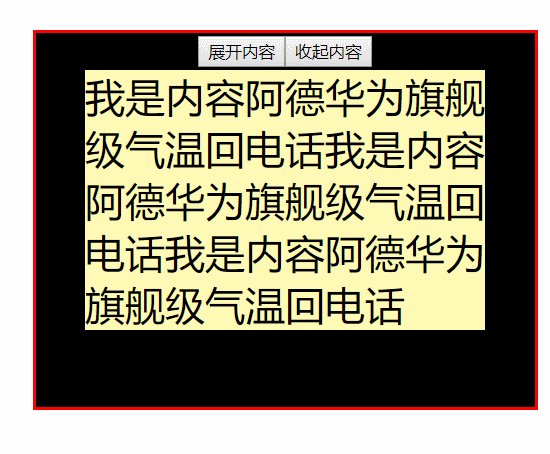
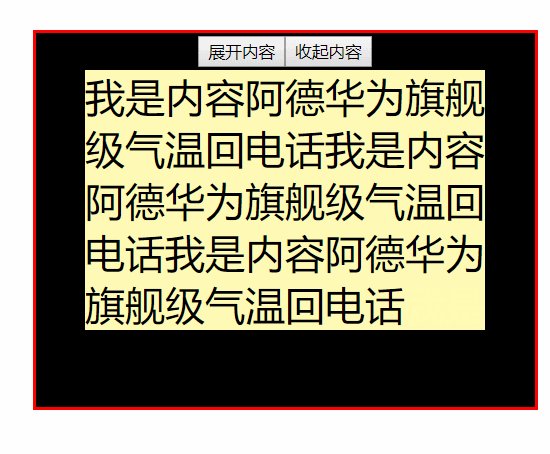
最終效果如下:

可以看到已經是達到要求了,內容本身沒有左移。但是註意這裡的父容器是寫定寬高的,在大屏電腦或者小屏筆記本寬度都是400px,如果父容器寬高又要隨著屏幕不同而動態改變,那這個margin-left就沒法定位到容器正中間了,除非先寫定寬高再做縮放。


