瞭解javascript中的基本語法,使更多的初學者認識到程式的好處! ...
javascript的基本語法一
1、組成
javascript由三方組成,分別是:
1)ECMAScript:js基本語法與標準
2)BOM: 操作瀏覽器的介面,提供了訪問某些功能的途徑以及操作方法。
3)DOM: 操作 HTML 文檔的介面,提供了訪問 HTML 文檔的途徑以及操作方法。
2、javascript輸出
JavaScript語句向瀏覽器發出的命令。語句的作用是告訴瀏覽器該做什麼。
<script>
alert("我是用來彈出消息框的!");//會彈出來
document.write("hello world!");//會把內容顯示在頁面上
</script>
tip:分號是可選項,可寫可不寫,對於初學者建議寫上分號。
3、註釋
單行註釋 //多行註釋 /* */文檔註釋 /** */
4、運行順序
javascript和HTML代碼在同一個文件中寫,它們的執行順序是從上朝下,誰在前先執行誰。
5、編輯工具和運行環境
編輯工具:寫代碼的工具 如:dreamweaver,editplus,Notepad++,sublime,webstrom..運行環境:看結果的地方 如:IE,firefox,chrome...
6、變數
變數是用來儲存信息的“容器”
變數定義(聲明):
var age; //var是關鍵字,age是變數名
賦值:
age=20; //20是數據 "="是賦值
定義的同時賦值:
var age=20;
可以一次定義多個變數:
var myname=“吳京", age=18,weight=140;
使用變數:
alert(myname);
註:1, 變數必須先賦值再使用
var x=5;
var y=8;
var z="hello";
<script>
var i=10;
var b=10;
var m=i+b;
document.write(m);//顯示結果為20
</script>
7、簡單指令
alert(""); 提示框;
confirm(""); 確認框,點擊後會響應返回true或false;
prompt(); 彈出一個輸入框;
document.write(""); 在頁面上顯示內容
console.log(""); 在控制台列印相應的信息;
console.dir(""); 在控制台列印出該對象的所有信息;
8、轉義字元
\
\r 回車
\n 空格
\t 縮進
\\ 反斜杠
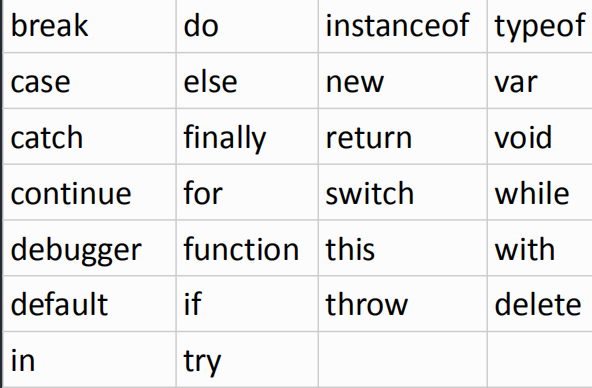
9、關鍵字及保留字


10、運算符
1).算數運算符
假設y=5;


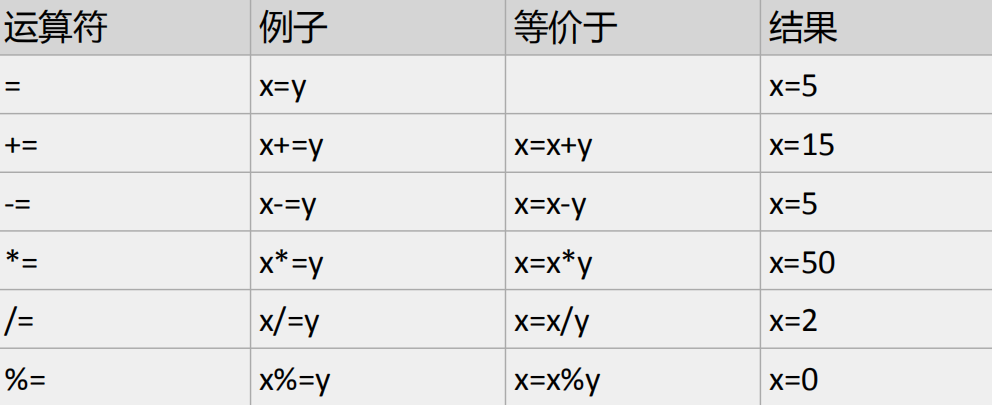
2).賦值運算符
給定x=10和y=5


例題
Tip:var i=10;
var j=i++ +i++ + i++; //10 11 12
alert(j);//顯示為33
alert(i);//顯示為13
11、字元串拼接
任何類型與字元串相加都會被轉成字元串類型
function musum(){
var i=3;
var j="3";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 顯示為33
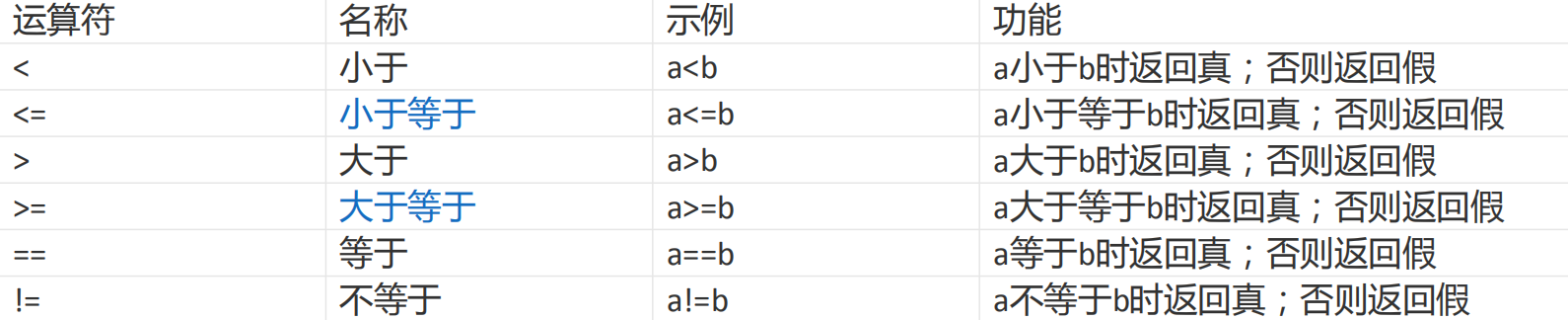
12、關係運算符


13、邏輯運算符
&& || !
&&與的運算規則是:同真為真,一架則假(只要有一個是假的,那麼就是假的)
var r=ture;
var f=false;
alert(true && true);//true
alert(true && false);//false
alert(false && false);//false
||或的運算規則是:一真為真,一假則假;
var r=ture;
var f=false;
alert(t || f);//true
alert(f || t);//true
alert(t || t);//true
alert(f || f);//false
!非的運算規則是:真是假,假是真;
alert(! true);//false
alert(! false);//true
邏輯短路:
當邏輯運算符前面的表達式已經能夠決定整個表達式的結果時,後面的表達式就不能參與運算



