一、v-model綁定表單控制項 v-model 雙向數據綁定;一般用於表單元素,會忽略表單元素的value、checked、selected的初始值,且將Vue實例的數據作為數據來源。 ① 單行文本框 input[type="text"] 、多行文本框 textarea: v-model值綁定到va ...
一、v-model綁定表單控制項
v-model 雙向數據綁定;一般用於表單元素,會忽略表單元素的value、checked、selected的初始值,且將Vue實例的數據作為數據來源。
1. 單行文本框 input[type="text"] 、多行文本框 textarea
v-model值綁定到value屬性;
1 <body>
2 <div id="app">
3 <input type="text" v-model="username" value="我是初始值,但是我被忽略了"><br/>
4 <textarea v-model="schoolname" value="我是初始學校:北大青鳥"></textarea><br/>
5 </div>
6 <script src="./vue.js"></script>
7 <script>
8 var vm = new Vue({
9 el:'#app',
10 data:{
11 username:'小鳴',
12 schoolname:'XX科技大學'
13 }
14 })
15 </script>
16 </body>
運行圖:
2. 單選框 input[type="radio"]
v-model 值綁定到 value屬性;
1 <body> 2 <div id="app" style="padding-left:10px;"> 3 <input type="radio" name="fruit" value="apple" v-model="radioValue">apple 4 <input type="radio" name="fruit" value="pear" v-model="radioValue">pear 5 <input type="radio" name="fruit" value="banana" v-model="radioValue">banana 6 <p>radioValue: {{radioValue}}</p> 7 </div> 8 <script src="./vue.js"></script> 9 <script> 10 var vm = new Vue({ 11 el:'#app', 12 data:{ 13 radioValue:'pear', 14 } 15 }) 16 </script> 17 </body>
運行圖: 
3. 多選框 input[type="checkbox"]
- 單個覆選框:
v-model 值為布爾值(true、false),綁定到 checked屬性;
1 <body> 2 <div id="app" style="padding-left:10px;"> 3 <input type="checkbox" v-model="checkValue"><br/> 4 <p>checkValue: {{checkValue}}</p> 5 </div> 6 <script src="./vue.js"></script> 7 <script> 8 var vm = new Vue({ 9 el:'#app', 10 data:{ 11 checkValue:true 12 } 13 }) 14 </script> 15 </body>
運行圖: 
- 多個覆選框
v-model 值為數組,綁定到 value屬性(checkbox的vulue屬性值必須要有);
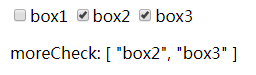
1 <body> 2 <div id="app" style="padding-left:10px;"> 3 <input type="checkbox" v-model="moreCheck" value="box1">box1 4 <input type="checkbox" v-model="moreCheck" value="box2">box2 5 <input type="checkbox" v-model="moreCheck" value="box3">box3 6 <p>moreCheck: {{moreCheck}}</p> 7 </div> 8 <script src="./vue.js"></script> 9 <script> 10 var vm = new Vue({ 11 el:'#app', 12 data:{ 13 moreCheck:['box2','box3'] 14 } 15 }) 16 </script> 17 </body>
運行圖: 
二、v-model與v-bind結合使用
v-bind綁定屬性,例如 v-bind:class="className",縮寫為 :class="className";
1 //結合v-bind和v-model,實現效果:修改select選中值,從而給div綁定不同的類名,進而改變div的字體顏色; 2 <style> 3 .blue{color:blue;} 4 .red{color:red;} 5 .green{color:green;} 6 </style> 7 <body> 8 <div id="app"> 9 <div :class="selectValue">這是一行會變色的字</div> 10 <select v-model="selectValue"> 11 <option value="blue">blue</option> 12 <option value="red">red</option> 13 <option value="green">green</option> 14 </select> 15 </div> 16 <script src="./vue.js"></script> 17 <script> 18 var vm = new Vue({ 19 el:'#app', 20 data:{ 21 selectValue:'red' 22 } 23 }) 24 </script> 25 </body>
運行圖: