本文主要介紹了MongoDB及Mongoose,並通過使用Mongoose對文檔進行增刪改查操作。 ...
MongoDB簡介
MongoDB是一個開源的、文檔型的NoSQL資料庫程式。MongoDB將數據存儲在類似JSON的文檔中,操作起來更靈活方便。NoSQL資料庫中的文檔(documents)對應於SQL資料庫中的一行。將一組文檔組合在一起稱為集合(collections),它大致相當於關係資料庫中的表。
除了作為一個NoSQL資料庫,MongoDB還有一些自己的特性:
- 易於安裝和設置
- 使用BSON(類似於JSON的格式)來存儲數據
- 將文檔對象映射到應用程式代碼很容易
- 具有高度可伸縮性和可用性,並支持開箱即用,無需事先定義結構
- 支持MapReduce操作,將大量數據壓縮為有用的聚合結果
- 免費且開源
- ......
連接MongoDB
在Node.js中,通常使用Mongoose庫對MongoDB進行操作。Mongoose是一個MongoDB對象建模工具,設計用於在非同步環境中工作。
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/playground')
.then(() => console.log('Connected to MongoDB...'))
.catch( err => console.error('Could not connect to MongoDB... ', err));Schema
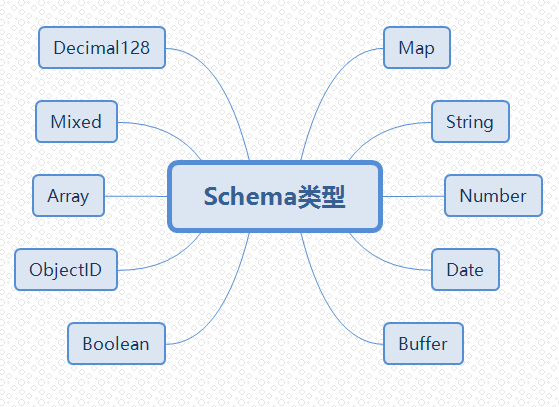
Mongoose中的一切都始於一個模式。每個模式都映射到一個MongoDB集合,並定義該集合中文檔的形狀。
const courseSchema = new mongoose.Schema({
name: String,
author: String,
tags: [String],
date: {type: Date, default: Date.now},
isPublished: Boolean
});Model
模型是根據模式定義編譯的構造函數,模型的實例稱為文檔,模型負責從底層MongoDB資料庫創建和讀取文檔。
const Course = mongoose.model('Course', courseSchema);
const course = new Course({
name: 'Nodejs Course',
author: 'Hiram',
tags: ['node', 'backend'],
isPublished: true
});新增(保存)一個文檔
async function createCourse(){
const course = new Course({
name: 'Nodejs Course',
author: 'Hiram',
tags: ['node', 'backend'],
isPublished: true
});
const result = await course.save();
console.log(result);
}
createCourse();查找文檔
async function getCourses(){
const courses = await Course
.find({author: 'Hiram', isPublished: true})
.limit(10)
.sort({name: 1})
.select({name: 1, tags:1});
console.log(courses);
}
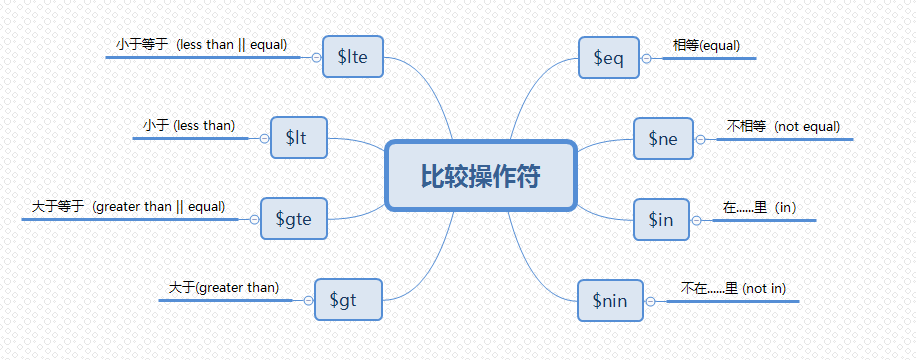
getCourses();使用比較操作符

async function getCourses(){
const courses = await Course
// .find({author: 'Hiram', isPublished: true})
// .find({ price: {$gt: 10, $lte: 20} })
.find({price: {$in: [10, 15, 20]} })
.limit(10)
.sort({name: 1})
.select({name: 1, tags:1});
console.log(courses);
}
getCourses();使用邏輯操作符
- or (或) 只要滿足任意條件
- and (與) 所有條件均需滿足
async function getCourses(){
const courses = await Course
// .find({author: 'Hiram', isPublished: true})
.find()
// .or([{author: 'Hiram'}, {isPublished: true}])
.and([{author: 'Hiram', isPublished: true}])
.limit(10)
.sort({name: 1})
.select({name: 1, tags:1});
console.log(courses);
}
getCourses();使用正則表達式
async function getCourses(){
const courses = await Course
// .find({author: 'Hiram', isPublished: true})
//author欄位以“Hiram”開頭
// .find({author: /^Hiram/})
//author欄位以“Pierce”結尾
// .find({author: /Pierce$/i })
//author欄位包含“Hiram”
.find({author: /.*Hiram.*/i })
.limit(10)
.sort({name: 1})
.select({name: 1, tags:1});
console.log(courses);
}
getCourses();使用count()計數
async function getCourses(){
const courses = await Course
.find({author: 'Hiram', isPublished: true})
.count();
console.log(courses);
}
getCourses();使用分頁技術
通過結合使用 skip() 及 limit() 可以做到分頁查詢的效果
async function getCourses(){
const pageNumber = 2;
const pageSize = 10;
const courses = await Course
.find({author: 'Hiram', isPublished: true})
.skip((pageNumber - 1) * pageSize)
.limit(pageSize)
.sort({name: 1})
.select({name: 1, tags: 1});
console.log(courses);
}
getCourses();更新文檔
先查找後更新
async function updateCourse(id){
const course = await Course.findById(id);
if(!course) return;
course.isPublished = true;
course.author = 'Another Author';
const result = await course.save();
console.log(result);
}直接更新
async function updateCourse(id){
const course = await Course.findByIdAndUpdate(id, {
$set: {
author: 'Jack',
isPublished: false
}
}, {new: true}); //true返回修改後的文檔,false返回修改前的文檔
console.log(course);
}MongoDB更新操作符,請參考:https://docs.mongodb.com/manual/reference/operator/update/
刪除文檔
- deleteOne 刪除一個
- deleteMany 刪除多個
- findByIdAndRemove 根據ObjectID刪除指定文檔
async function removeCourse(id){
// const result = await Course.deleteMany({ _id: id});
const course = await Course.findByIdAndRemove(id);
console.log(course)
}