<img src="https://image.baidu.com/search/detail?ct=503316480&z=undefined&tn=baiduimagedetail&ipn=d&word=tu&step_word=&ie=utf-8&in=&cl=2&lm=-1&st=undef... ...
首先,這是一個HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Canvas Game</title>
</head>
<body>
</body>
</html>
<script src="../js/canvas.js"></script>然後,是canvas.js的內容,主要操作都在js中:
var cvs = document.createElement('canvas'); // 創建canvas標簽
var ctx = cvs.getContext('2d');
cvs.width = 512; // 設置canvas的寬度
cvs.height = 480; // 設置canvas的高度
// cvs.style = 'border:1px solid #000;'; // 設置canvas樣式
document.body.appendChild(cvs); // 將新建的canvas渲染到頁面
// console.log(ctx);
// 準備背景圖片
var bgReady = false;
var bgImg = new Image();
bgImg.onload = function () {
bgReady = true;
}
bgImg.src = "../src/images/games/images/background.png";
// 準備英雄圖片
var heroReady = false;
var heroImg = new Image();
heroImg.onload = function () {
heroReady = true;
}
heroImg.src = "../src/images/games/images/hero.png";
// 準備怪獸圖片
var monsterReady = false;
var monsterImg = new Image();
monsterImg.onload = function () {
monsterReady = true;
}
monsterImg.src = "../src/images/games/images/monster.png";
// 定義游戲對象
var hero = {
speed: 256 // 控制英雄每秒移動多少像素
}
var monster = {};
var monsterCaught = 0; // 抓到的怪獸數量
// 處理用戶的鍵盤控制
var keysDown = {};
// 監聽鍵盤按下事件
addEventListener('keydown', function (e) {
keysDown[e.keyCode] = true;
}, false);
// 監聽鍵盤抬起事件
addEventListener('keyup', function (e) {
delete keysDown[e.keyCode];
}, false);
// 重開新一輪游戲的事件處理
var reset = function () {
hero.x = cvs.width / 2;
hero.y = cvs.height / 2; // 英雄的初始坐標
monster.x = 32 + (Math.random() * (cvs.width - 64));
monster.y = 32 + (Math.random() * (cvs.height - 64));
};
// 更新游戲對象事件處理
var update = function (modifier) {
if (87 in keysDown) { // 鍵盤按下“W”
hero.y -= hero.speed * modifier;
}
if (83 in keysDown) { // 鍵盤按下“S”
hero.y += hero.speed * modifier;
}
if (65 in keysDown) { // 鍵盤按下“A”
hero.x -= hero.speed * modifier;
}
if (68 in keysDown) { // 鍵盤按下“D”
hero.x += hero.speed * modifier;
}
// 碰到上下左右邊界時
if (hero.x < 0) { // 左邊界
hero.x = cvs.width - 32;
} else if (hero.x > cvs.width) { // 右邊界
hero.x = 0;
} else if (hero.y < 0) { // 上邊界
hero.y = cvs.height - 32;
} else if (hero.y > cvs.height) { // 下邊界
hero.y = 0
}
// 判斷是否抓住怪獸
if (
hero.x <= (monster.x + 32) &&
monster.x <= (hero.x + 32) &&
hero.y <= (monster.y + 32) &&
monster.y <= (hero.y + 32)
) {
++monsterCaught;
reset();
}
}
// 渲染物體
var render = function () {
if (bgReady) {
ctx.drawImage(bgImg, 0, 0);
}
if (heroReady) {
ctx.drawImage(heroImg, hero.x, hero.y);
}
if (monsterReady) {
ctx.drawImage(monsterImg, monster.x, monster.y);
}
// 上色
ctx.fillStyle = "rgb(250,250,250)";
ctx.font = "24px Helvetica";
ctx.textAlign = "left";
ctx.textBaseline = "top";
ctx.fillText('抓到的怪獸數量:' + monsterCaught, 32, 32);
}
// 主迴圈函數
var main = function () {
var now = Date.now();
var delta = now - then;
update(delta / 1000);
render();
then = now;
var w = window;
requestAnimationFrame = w.requestAnimationFrame || w.webkitRequestAnimationFrame || w.msRequestAnimationFrame || w.mozRequestAnimationFrame;
requestAnimationFrame(main);
};
// 啟動游戲
var then = Date.now();
reset();
main();
初來博客園,還有許許多多不瞭解的地方,還請多多諒解。
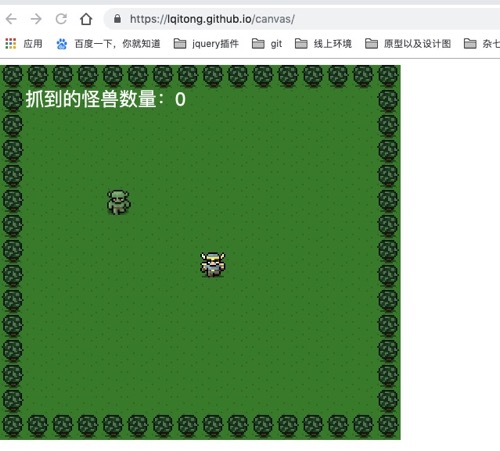
成果展示:https://lqitong.github.io/canvas/
資源都在我的 github 上邊兒,有興趣的博友可以上去看看:https://github.com/LQiTong/canvas



