request、out對象使用 一、實驗目的 1、掌握代碼片段中的註釋的應用; 2、掌握JSP腳本標示 Java代碼片段的應用。 二、實驗內容 1、設計教師與學生不同登陸界面,如下圖; 2、驗證碼隨機生成; 3、提交後分別轉向教師頁面和學生頁面進行判斷用戶名和密碼正確性; 4、如果正確,3秒後,轉向 ...
request、out對象使用
一、實驗目的
1、掌握代碼片段中的註釋的應用;
2、掌握JSP腳本標示---Java代碼片段的應用。
二、實驗內容
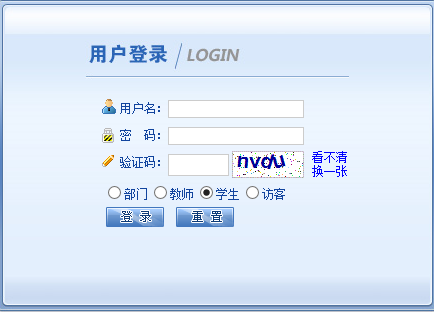
1、設計教師與學生不同登陸界面,如下圖;
2、驗證碼隨機生成;
3、提交後分別轉向教師頁面和學生頁面進行判斷用戶名和密碼正確性;
4、如果正確,3秒後,轉向成功頁面,否則跳回驗證頁面;
三、實驗方法
1、在同一頁面上設計兩個單選按鈕:教師、學生,當點擊提交按鈕後,進入相應的JSP頁面。
當用戶名及密碼均正確時,進入歡迎界面;如果兩者其一不正確就要提醒需要重新輸入。在這些操
作中,註意request內置對象的正確使用方法;

2、類似於1,使用request和out對象;
3、學習使用重定向方法解決實驗內容3。
四、實驗學時:2學時
五、實驗代碼:
(1)login.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用戶登錄</title> 6 <style type="text/css"> 7 .headline{ 8 font-size:28px; 9 text-align:left; 10 font-family:黑體,隸書; 11 color:#005AB5; 12 13 14 } 15 body{ 16 font-size:18px; 17 font-family:楷書; 18 color:#007B97; 19 20 } 21 div{ 22 box-sizing:border-box; 23 text-align:center; 24 line-height:1.5; 25 26 27 } 28 </style> 29 <script language="JavaScript"> 30 var flag = true; 31 function checkedWords(){ 32 var words = new Array('abcdefghijklmnopqrstuvywz','ABCDEFGHIJKLMNOPQRSTUVYWZ','0123456789');//創建需要的數組 33 var number,i; 34 var checkedword =''//返回的驗證碼 35 for(i=0;i<4;i++){ 36 number = Math.floor(Math.random()*3);//獲取驗證碼的整數部分 37 checkedword = checkedword+words[number].substr(Math.floor(Math.random()*words[number].length),1); 38 } 39 document.getElementById("cword").innerHTML = checkedword; 40 41 } 42 function check(){ 43 var word1 = document.getElementById("word1").value; 44 var word2 = document.getElementById("cword").innerHTML; 45 if(word1 !== word2){ 46 document.getElementById("cwords").innerHTML = "驗證碼錯誤,請重新輸入" 47 flag = true; 48 }else if(word1 == word2 ){ 49 document.getElementById("cwords").innerHTML = "" 50 } 51 52 } 53 function checked(){ 54 if(flag==false){ 55 return false; 56 }else{ 57 return true; 58 } 59 } 60 61 </script> 62 </head> 63 <body background="img/1.jpg"> 64 <div style="background-color:#66B3FF; width:510px; height:310px;margin:0 auto;"> 65 <div style="border:outset;background:#D2E9FF; width:500px; height:300px;margin:0 auto; margin-top:20%"> 66 <div class="headline"><b>用戶登錄</b>/<i style="color:#ADADAD">LOGIN</i></div> 67 <hr/> 68 <form action=check.jsp method="post" onsubmit="return checked()"> 69 <table> 70 <tr> 71 <td><img style="width:28px;height:28px" src="img/收藏用戶.png" />用戶名:</td> 72 <td><input type="text" name="name" required="required" size=30></td> 73 </tr> 74 <tr> 75 <td><img style="width:28px;height:28px" src="img/安全.png"/>密 碼:</td> 76 <td><input type="password" name="password" size=31 required="required"></td> 77 </tr> 78 <tr> 79 <td><img style="width:25px;height:25px" src="img/驗證碼.png"/>驗證碼:</td> 80 <td><input type="text" name="word" id="word1" required="required" size=22 oninput="check()"> 81 <span id="cword" style="background-color:white;color:green;" size=15></span></td> 82 <td><input type="button" name="change" value="看不清換一張" onclick="checkedWords()" size=3></td> 83 </tr> 84 <tr><td></td><td><span id="cwords" style="color:red"></span></td></tr> 85 <tr> 86 <td></td><td><input type="radio" name="identity" value="bumen">部門 87 <input type="radio" name="identity" value="teacher">教師 88 <input type="radio" name="identity" value="student">學生 89 <input type="radio" name="identity" value="fangke">訪客</td> 90 </tr> 91 <tr> 92 <td><input type="submit" name="Submit" value="登錄" ></td> 93 <td></td> 94 <td><input type="reset" name="Reset" value="重置"></td> 95 </tr> 96 </table> 97 </form> 98 </div> 99 100 </div> 101 102 </body> 103 </html>login.html
(2)check.jsp

1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" 2 pageEncoding="ISO-8859-1"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="ISO-8859-1"> 7 <title>驗證信息</title> 8 </head> 9 <body> 10 <% 11 String name = request.getParameter("name"); 12 String pwd = request.getParameter("password"); 13 String ide = request.getParameter("identity"); 14 if(ide != null){ 15 if(ide.equals("teacher")){ 16 if(name.equals("hst") && pwd.equals("123456")){ 17 18 response.setHeader("Refresh","3;URL=teacher.jsp"); 19 }else{ 20 out.println("用戶名或密碼錯誤!"); 21 response.setHeader("Refresh","3;URL=login.html"); 22 } 23 }else if(ide.equals("student")){ 24 if(name.equals("20164482") && pwd.equals("111111")){ 25 response.setHeader("Refresh","3;URL=student.jsp"); 26 }else{ 27 out.println("用戶名或密碼錯誤!"); 28 response.setHeader("Refresh","3;URL=login.html"); 29 } 30 }else if(ide.equals("fangke")){ 31 response.setHeader("Refresh","3;URL=fangke.jsp"); 32 }else if(ide.equals("bumen")){ 33 response.setHeader("Refresh","3;URL=bumen.jsp"); 34 } 35 }else{ 36 response.setHeader("Refresh","3;URL=login.html"); 37 } 38 39 %> 40 </body> 41 </html>check.jsp
(3)teacher.jsp

1 <%@ page language="java" contentType="text/html; charset=GB2312" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>歡迎你</title> 8 </head> 9 <body style="color:orange; font-family: 黑體,楷書;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!老師"); 12 %> 13 14 </body> 15 </html>teacher.jsp
(4)student.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>歡迎</title> 8 </head> 9 <body style="color:pink; font-family: 黑體,楷書;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!同學"); 12 %> 13 14 </body> 15 </html>student.jsp
(5)fangke.jsp

1 <%@ page language="java" contentType=




