box-decoration-break屬性可以指定元素片段在跨行、跨列或跨頁(如列印)時候的樣式渲染表現。預設情況下,元素的跨行或跨列渲染都是裁剪分割,各得一部分。舉個例子<div class="box"> <span class="text">生命的道路上永遠沒有捷徑可言,只有腳踏實地走下去。< ...
box-decoration-break屬性可以指定元素片段在跨行、跨列或跨頁(如列印)時候的樣式渲染表現。
預設情況下,元素的跨行或跨列渲染都是裁剪分割,各得一部分。舉個例子
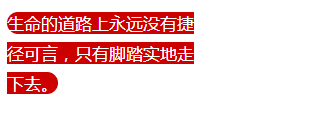
<div class="box"> <span class="text">生命的道路上永遠沒有捷徑可言,只有腳踏實地走下去。</span> </div>
.box { width: 200px; color: #fff; }
.text { border-radius: 30px; line-height: 30px; }
結果如下:

可以看到換行的位置是直直切割,圓角在最開始和最後面。顯然每一行都是圓角才更好看。就要藉助 box-decoration-break屬性。
CSS改動如下:
.box { width: 200px; color: #fff; }
.text { border-radius: 30px;
line-height: 30px; -webkit-box-decoration-break: clone; box-decoration-break: clone; }
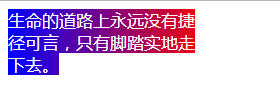
結果如下:

可以看到斷開的兩端都是圓角:
在CSS佈局中,總會存在元素box盒子斷開的情況(page/column/region/line),box-decoration-break可以決定斷開時候的渲染表現。
當然,只能影響一下部分CSS的渲染,
background
border
border-image
box-shadow
border-radius
clip-path
margin
padding等
box-decoration-break語法如下:
box-decoration-break: slice; /* 預設值 */
box-decoration-break: clone;斷開的各個盒子樣式獨自渲染。
藉助box-decoration-break屬性,我們可以實現整體漸變效果。
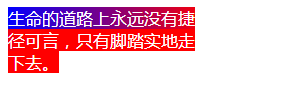
.text { background-image: linear-gradient(to right, blue, red 200px);
-webkit-box-decoration-break: clone; box-decoration-break: clone; }
結果如下:

而預設狀態所有行累加為一個漸變;

在移動端頁面,包括小程式中可以放心使用。Android,Chrome等瀏覽器下還需要-webkit-私有首碼,Firefox瀏覽器完全支持。


