1.表單提交方式 (1) 使用input控制項中的submit提交 代碼如下: 結果: 上圖是通過get方法使用input控制項中的submit的表單提交方式 (2)使用button提交表單 步驟: 通過ID獲取form標簽 設置action(要提交的頁面) 調用submit()方法提交form表單 代 ...
1.表單提交方式
(1) 使用input控制項中的submit提交
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="get">
用戶:<input type="text" name="user" id="user"/><br/>
密碼:<input type="password" name="password" id="password"/><br/>
<input type="submit"/>
<input type="reset"/>
</form>
</body>
</html>
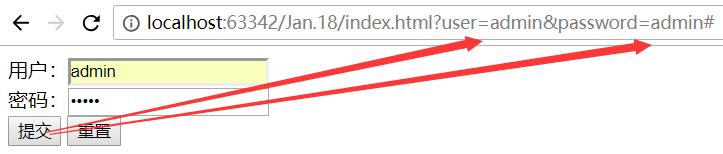
結果:

上圖是通過get方法使用input控制項中的submit的表單提交方式
(2)使用button提交表單
步驟:
通過ID獲取form標簽
設置action(要提交的頁面)
調用submit()方法提交form表單
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function submit1(){
var myForm = document.getElementById('myform');//獲取到form
myForm.action='#';
myForm.method='get';
myForm.submit();
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
用戶:<input type="text" name="user" id="user"/><br/>
密碼:<input type="password" name="password" id="password"/><br/>
<input type="button" value="我是提交按鈕" onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
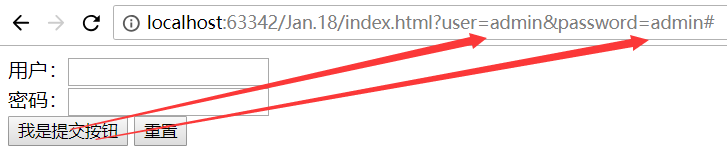
結果:

如上所示,在button中添加滑鼠點擊事件,通過JavaScript中獲得form對象,調用submit()方法實現表單的提交
(3)使用超鏈接提交
格式: <a href='' 要提交的頁面 ? 參數的鍵值對''><a/>
<a href="# ? user=admin,password=admin">點我提交</a>
結果:

補充知識點:
以後的學習中可能會遇到的事件:
onfocus:得到焦點
onblur:失去焦點
通過上面兩個事件可以實現文本框內預設文本不消失的效果
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function getmouse(){
var username = document.getElementById('user');
username.value="";
}
function losemouse() {
var username= document.getElementById('user');
username.value='請輸入用戶名';
}
</script>
</head>
<body>
<form action="#" method="get" id="myform">
用戶:<input type="text" name="user" id="user" value="請輸入用戶名" onfocus="getmouse();" onblur="losemouse();"/><br/>
密碼:<input type="password" name="password" id="password" /><br/>
<input type="button" value="我是提交按鈕" onclick="submit1();"/>
<input type="reset"/>
</form>
</body>
</html>
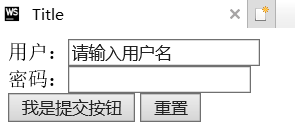
當用戶名輸入框未獲得焦點(滑鼠)時,文本框預設顯示"請輸入用戶名"

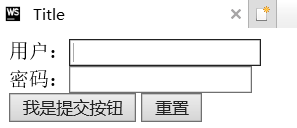
當輸入框獲得焦點時,文本框顯示如下

當輸入框再次失去焦點時,又會顯示預設文本:

日期:2019-04-04
時間:22:24:36
以上就是JavaWeb學習日記第一天內容.



